“GitHub Selected”是我们在GitHub共享高品质新项目的栏目,包含技术性.学习培训.应用性和各种各样有意思的內容。当期强烈推荐阿里巴巴根据业务场景的大数据可视化解决方法——biz charts。
BizCharts是网易根据G2封裝的React图库,具有G2和React的全部优势。现阶段,Bizcharts早已运用于阿里巴巴云.天猫商城.淘宝网.钉钉打卡.飞猪网等诸多繁杂业务场景。它在协调能力.便捷性和多元性层面达到了传统式数据图表和相对高度订制数据图表的业务流程完成。
特性:
根据 G2.React集成化很多统计分析专用工具强劲的拓展工作能力高自定工作能力
 快速开始:
快速开始:
1.安裝:
npm install bizcharts --save
2.应用:
建立器皿
应用部件转化成数据图表。
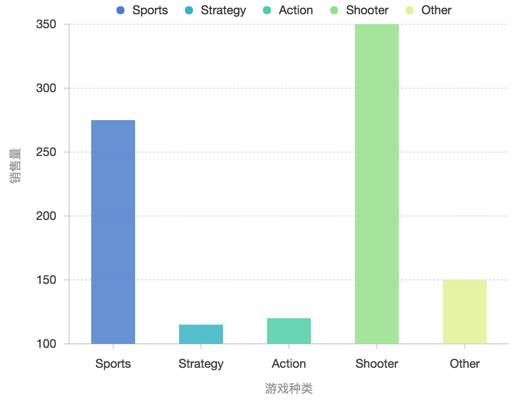
引进数据图表必须的部件用部件制造成必须的数据图表把数据图表3D渲染到 mountNode 连接点上import React from 'react';import ReactDOM from 'react-dom';import { Chart, Geom, Axis, Tooltip, Legend, Coord } from 'bizcharts';// 数据库const data = [{ genre: 'Sports', sold: 275, income: 2300 },{ genre: 'Strategy', sold: 115, income: 667 },{ genre: 'Action', sold: 120, income: 982 },{ genre: 'Shooter', sold: 350, income: 5271 },{ genre: 'Other', sold: 150, income: 3710 }];// 界定衡量const cols = { sold: { alias: '销量' }, genre: { alias: '游戏种类' }};// 3D渲染数据图表ReactDOM.render((), document.getElementById('mountNode'));
3.转化成数据图表。
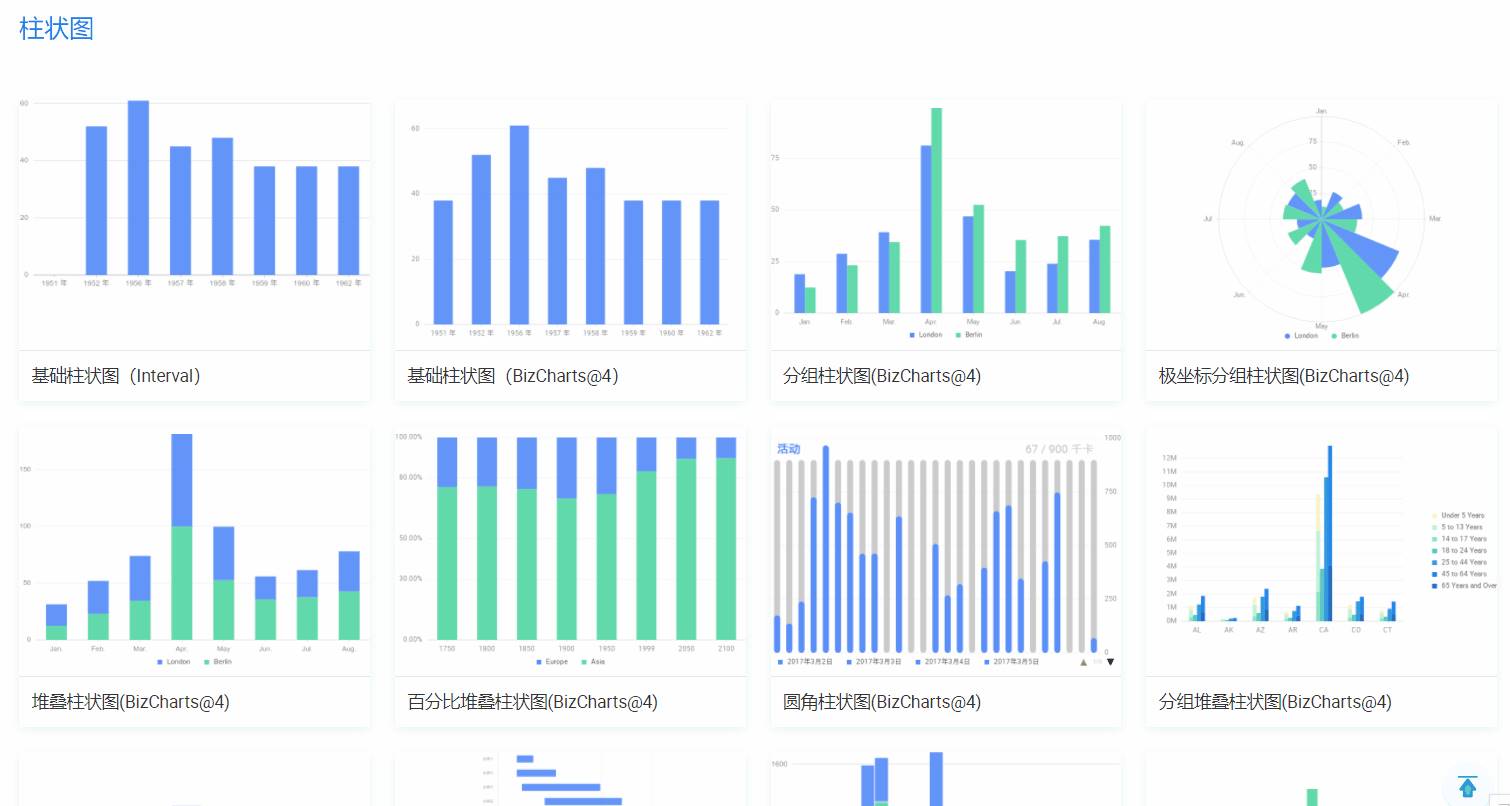
 别的设计风格:
别的设计风格:
柱形图
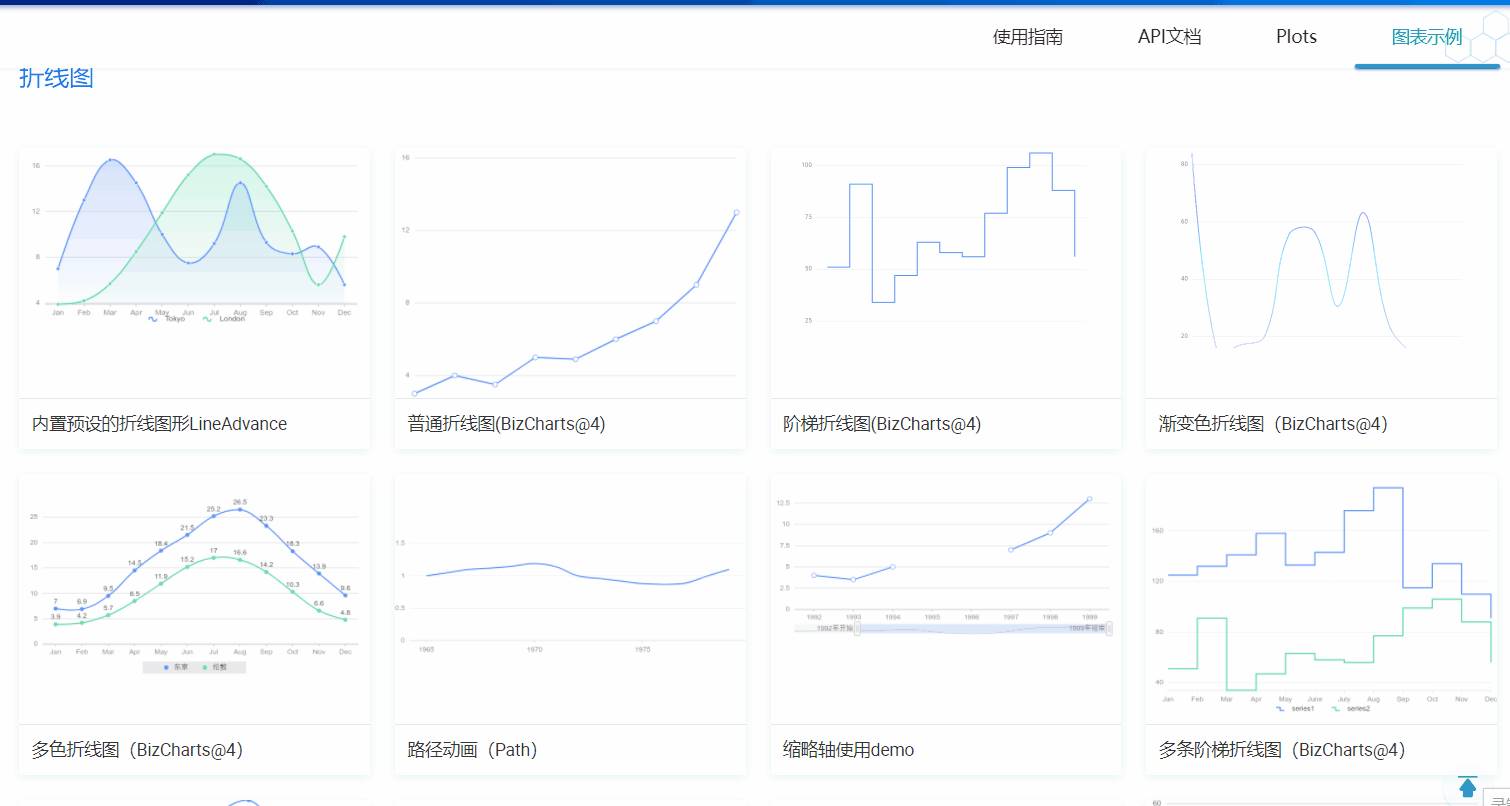
 折线统计图
折线统计图
 条形图
条形图
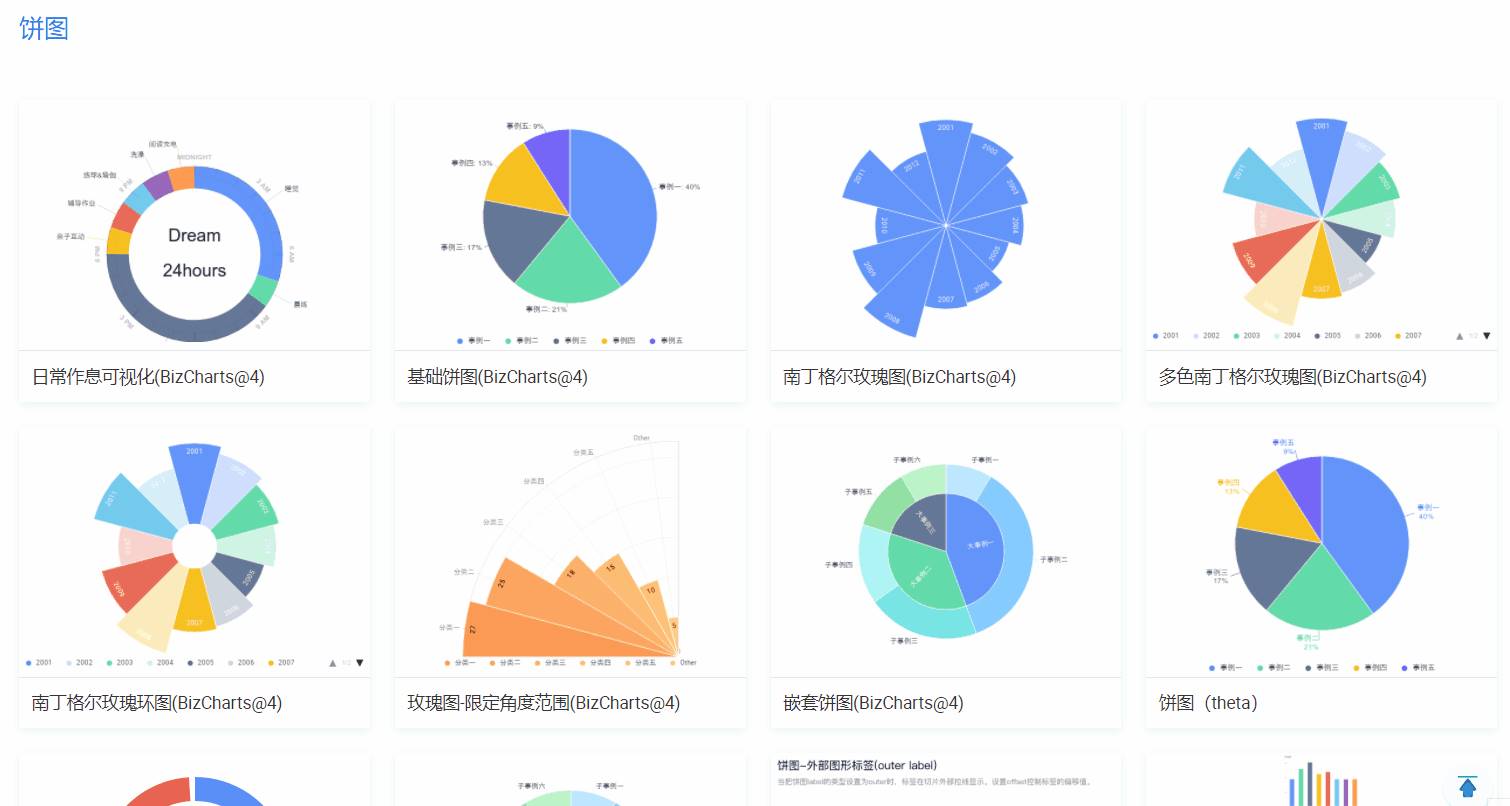
 饼状图
饼状图
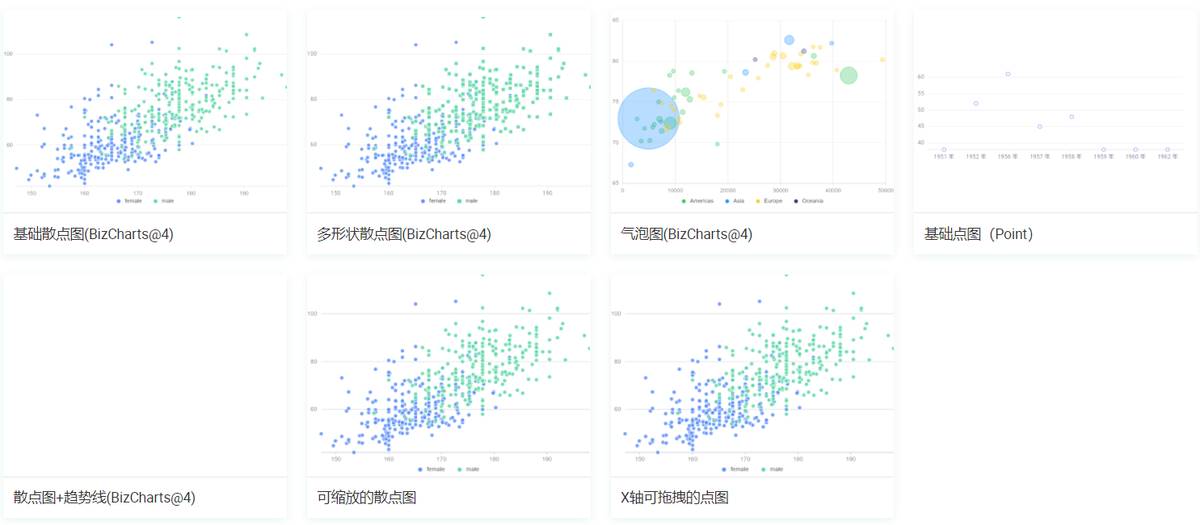
 点图
点图
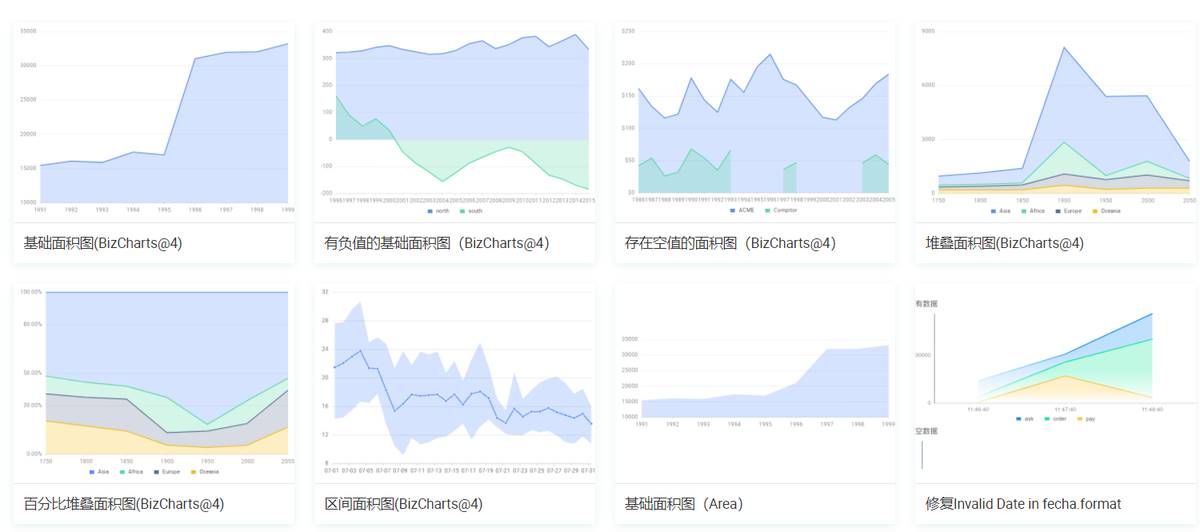
 面积图
面积图
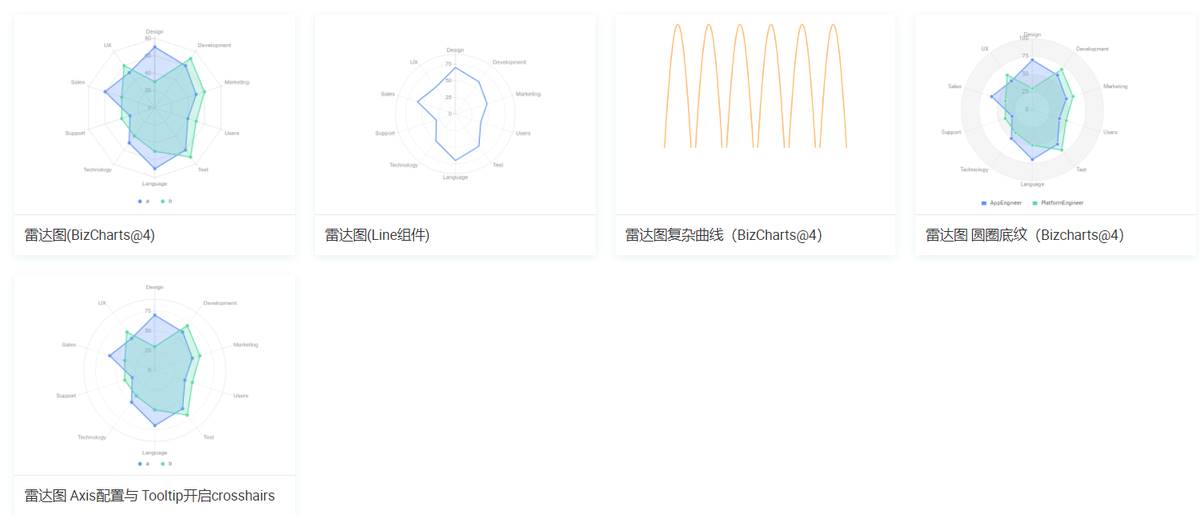
 图表
图表
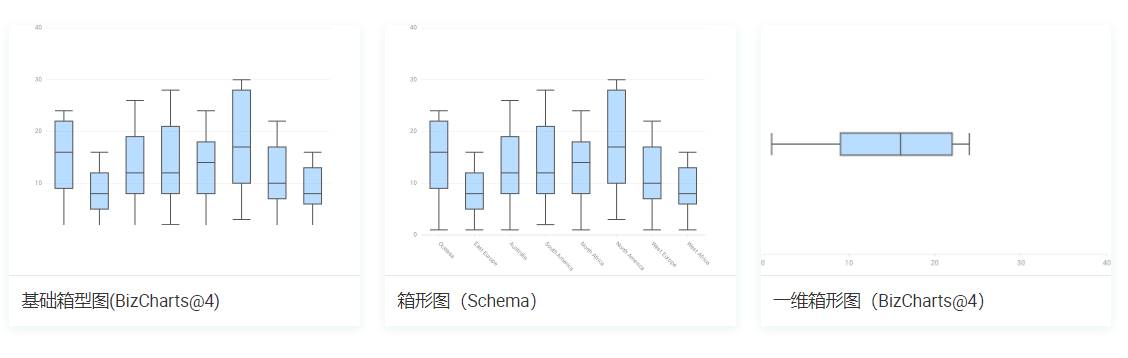
 箱形图
箱形图
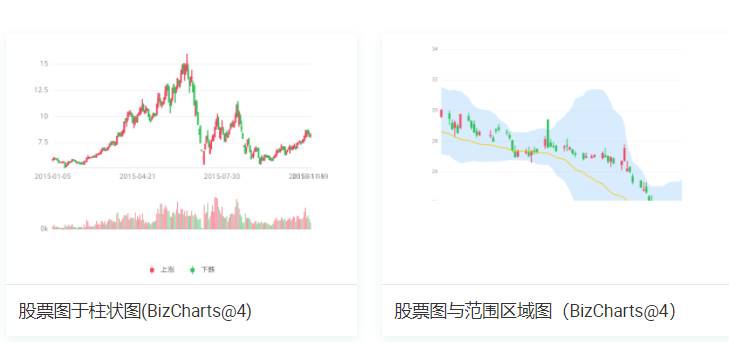
 烛形图
烛形图
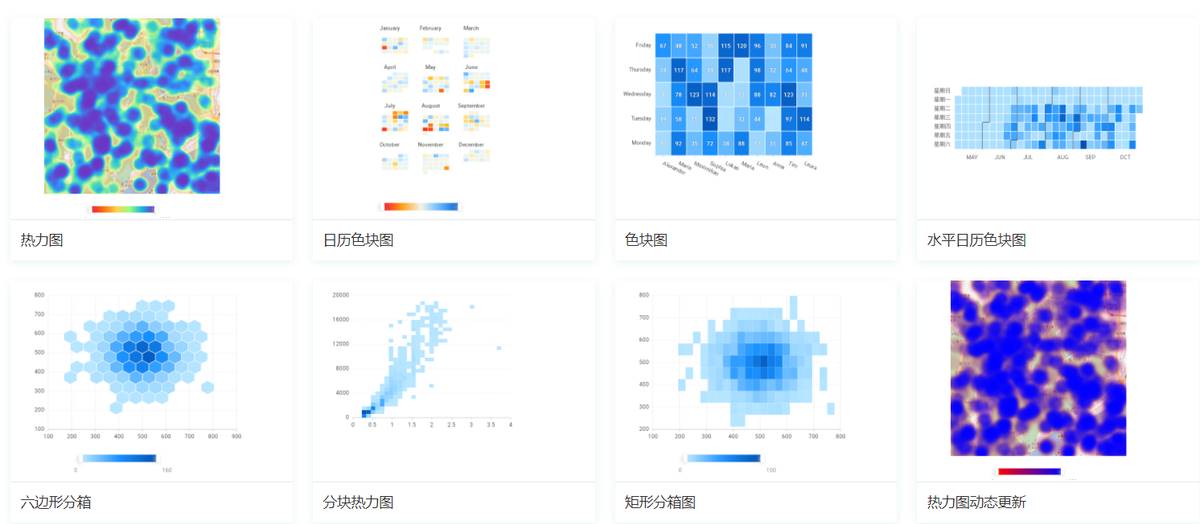
 热力地图
热力地图
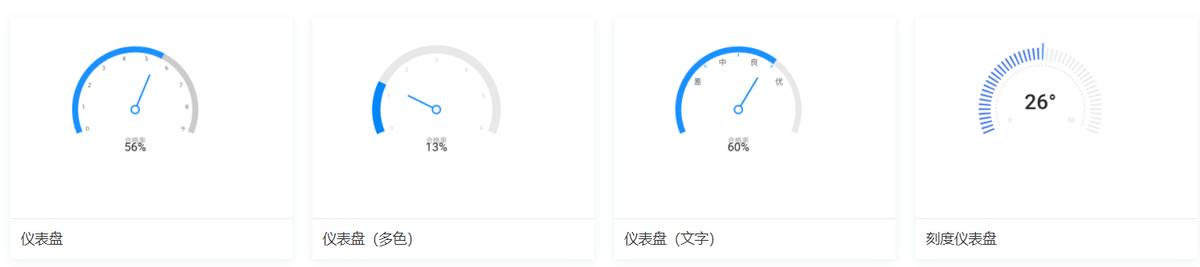
 车内仪表盘
车内仪表盘
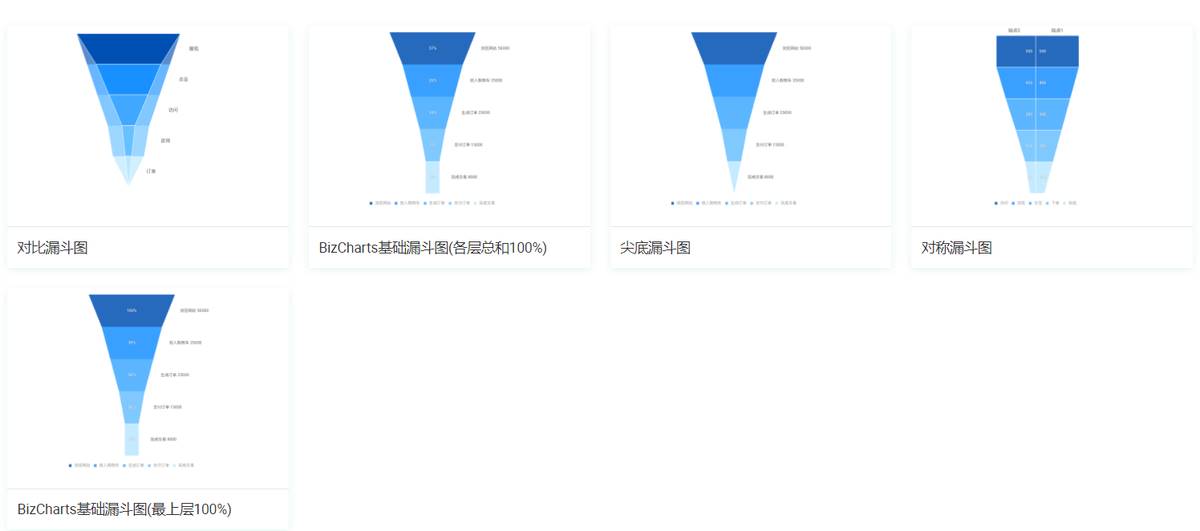
 漏斗图
漏斗图
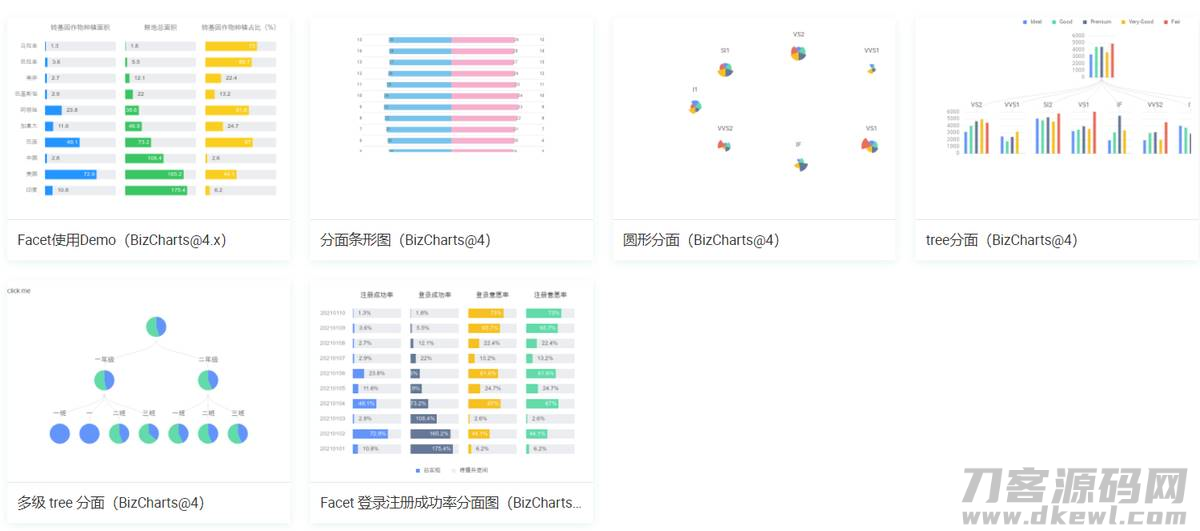
 分面图
分面图
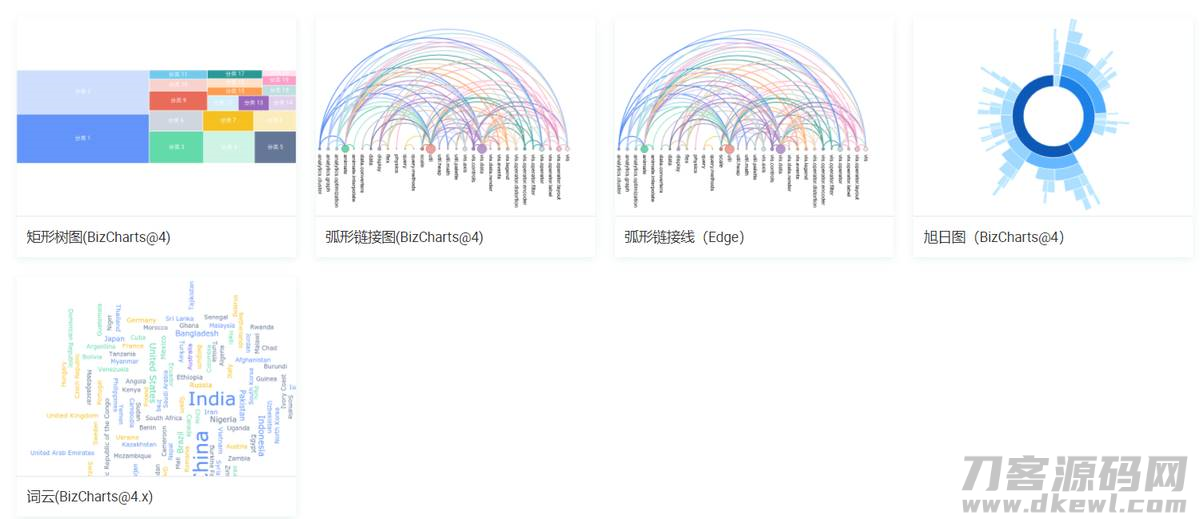
 关系图
关系图
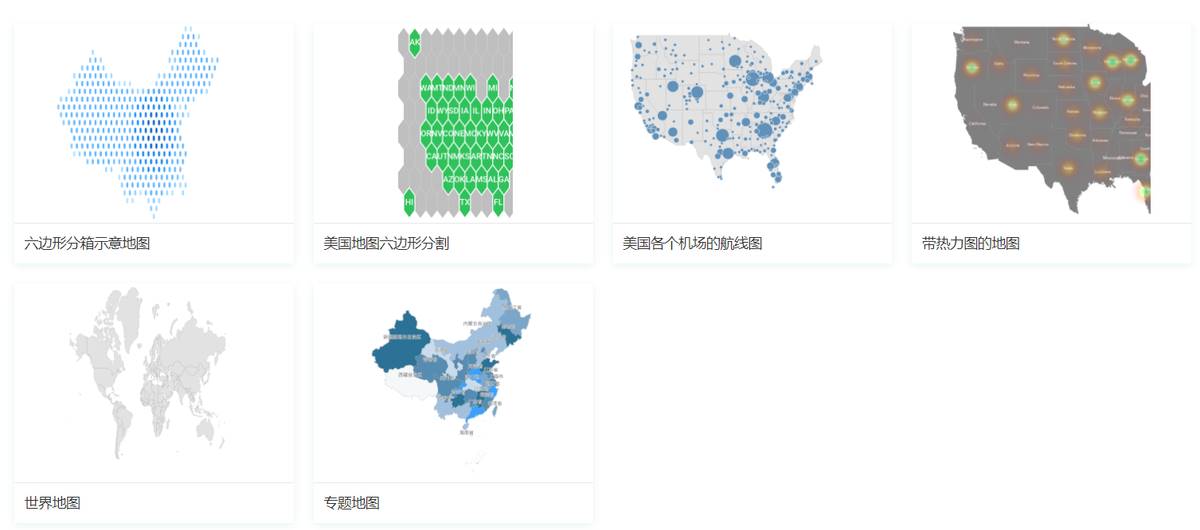
 地形图
地形图

1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





