我坚信所有人都读过碰碰车。有的人写滚屏的过程中常常被一些关键点惹怒,因此我今天就写滚屏聊一聊。
之前写滚屏的情况下,自己的滚屏总会有一些不太好的地区,尤其是无缝拼接滚屏。自然,一些不太好的缘故就是我的js工作能力必须提升,可是大量的情况下,软件的选取是不适宜的。
 在拉卡商城首页无缝拼接滚屏的编码键入中,我选择了应用Swiper软件,或是很强悍的。只必须一些简洁的配备就可以进行图片轮播,标识,滚动图片等作用。,而且能够在没有引进JQ库的情形下进行哪些作用。
在拉卡商城首页无缝拼接滚屏的编码键入中,我选择了应用Swiper软件,或是很强悍的。只必须一些简洁的配备就可以进行图片轮播,标识,滚动图片等作用。,而且能够在没有引进JQ库的情形下进行哪些作用。
尽管Swiper既能够在手机上应用,还可以在PC上应用,但它与IE9或更低版的PC兼容问题。
那麼怎样用Swiper软件撰写carousel呢?
免费下载完文档后,在界面上详细介绍两个css js文件,分别是swiper.min.css和swiper.min.js。
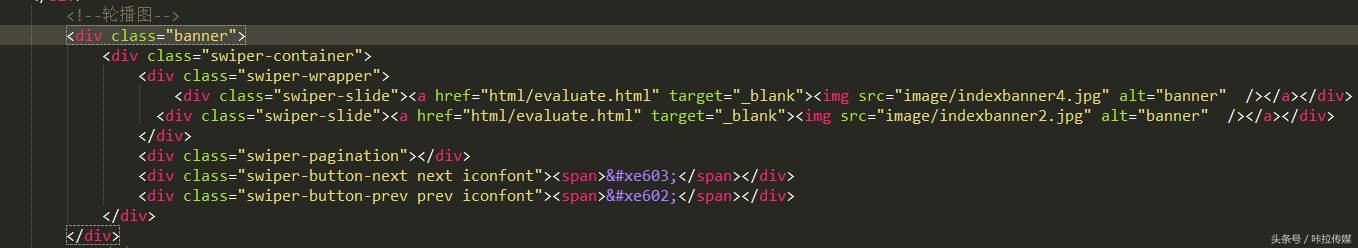
用html撰写:
 留意不必在中国变更类名,由于就在详细介绍的CSS和JS中写好啦。
留意不必在中国变更类名,由于就在详细介绍的CSS和JS中写好啦。
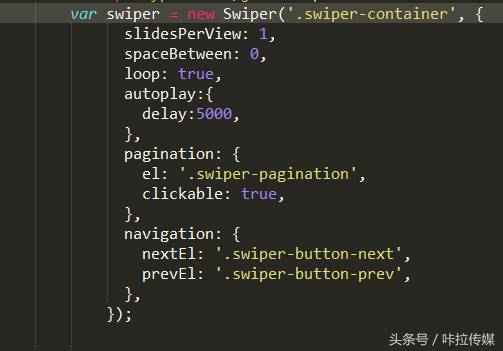
随后在JS中加上配备。
 那样能够完成无缝拼接滚屏,箭头符号和分页查询点的款式能够随意改动。
那样能够完成无缝拼接滚屏,箭头符号和分页查询点的款式能够随意改动。
Swiper软件也有许多别的作用,能够去官方网站了解一下官方网站的全部配备,那样就可以极致完成要想的作用。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





