1:选择文件>打开打开包括要识别字体的图象。
最先,大家必须在Photoshop中开启包括您要想鉴别和拷贝的字体样式的图象。您能够经过点击顶端选择项栏左边的“文档”>“开启”来进行此实际操作。
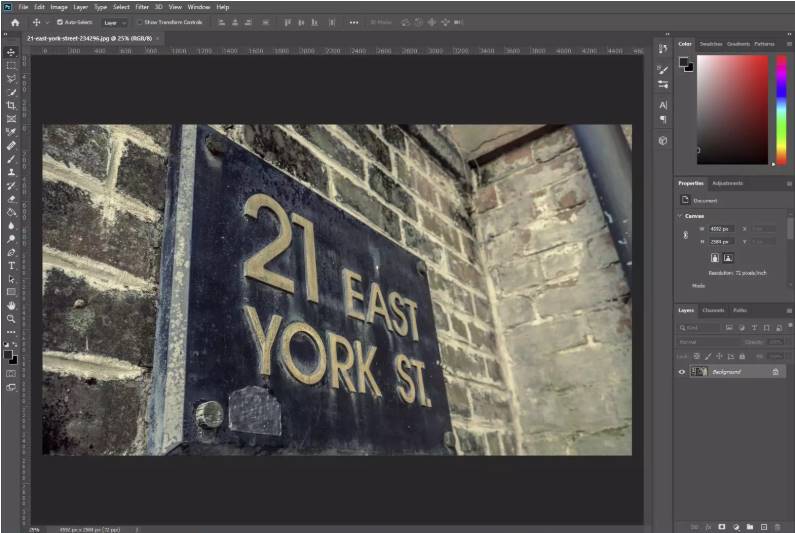
 随后,只需再次文本文件中挑选有关相片。您将在新文本文档中见到它做为自身的涂层开启(您能够在涂层对话框中见到它)。
随后,只需再次文本文件中挑选有关相片。您将在新文本文档中见到它做为自身的涂层开启(您能够在涂层对话框中见到它)。
或是在本实例教程中,大家展现了Pexels的David BESH应用这张相片的全过程。
 2:应用透視裁剪工具校准图象的透視。
2:应用透視裁剪工具校准图象的透視。
为了更好地使“配对字体样式”作用合理工作中,必须保证为Photoshop给予的字体样式参照图象清楚恰当。
因而,假如您从某一视角而不是平行线捕获图象,则必须变更透视图以使文字看上去清楚。
因此,我们可以应用透視裁剪工具,能够经过点击并按着(或右键单击)其标志来确定该专用工具,如下所示所显示。
 那样做将转化成一个目录,大家将从这当中挑选透視裁剪工具。
那样做将转化成一个目录,大家将从这当中挑选透視裁剪工具。
 乍一看,应用这一专用工具与此同时更改角度和剪裁图象好像有一些错乱,可是一旦把握了,便会比较简单。
乍一看,应用这一专用工具与此同时更改角度和剪裁图象好像有一些错乱,可是一旦把握了,便会比较简单。
它包含顺着图象中的透明线制作一条线,以在图片的透视图中产生一个矩形框,该矩形框紧紧围绕您要想保存在相片中的地区。
因而,要应用它,使我们再次,最先点击建立一个ps钢笔,它将作为矩形框的第一个角。比如,点击包括要取样的文字的矩形框地区的右上方所属的部位。
明确第一个ps钢笔后,只必须顺着包括文本的平面图上的透明线,使顶线与红线平行面,右线与左线平行面。点击要置放底角的部位。长方型。
 矩形框进行后,只需按回车就可以运用编写。你应该见到你如今总算取得了一个矩形框,它包括了未失确实文字,就仿佛图象是立即从内容的前边得到的一样!
矩形框进行后,只需按回车就可以运用编写。你应该见到你如今总算取得了一个矩形框,它包括了未失确实文字,就仿佛图象是立即从内容的前边得到的一样!
你只需一步就能取得成功剪裁图象并校准透视图,这有多棒?
 如今你能再次应用配对字体样式作用来识别字体了!
如今你能再次应用配对字体样式作用来识别字体了!
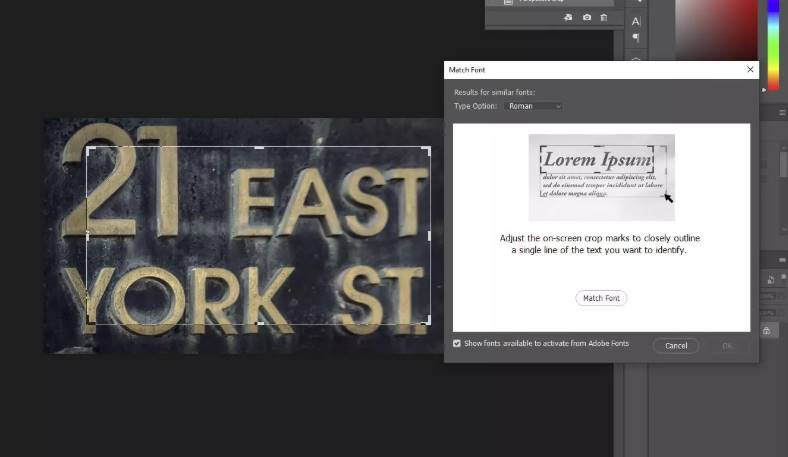
3:转到种类>配对字体样式,开启配对字体样式对话框。
在Photoshop中开启字体样式的图象后,大家务必最先根据从电脑屏幕顶端的选择栏中挑选“种类”>“配对字体样式”来开启“配对字体样式对话框”。
 这将造成选择框发生在图象上边,如下图所显示。此框遮盖的地区意味着Photoshop将剖析以识别图像中字体样式的地区。
这将造成选择框发生在图象上边,如下图所显示。此框遮盖的地区意味着Photoshop将剖析以识别图像中字体样式的地区。
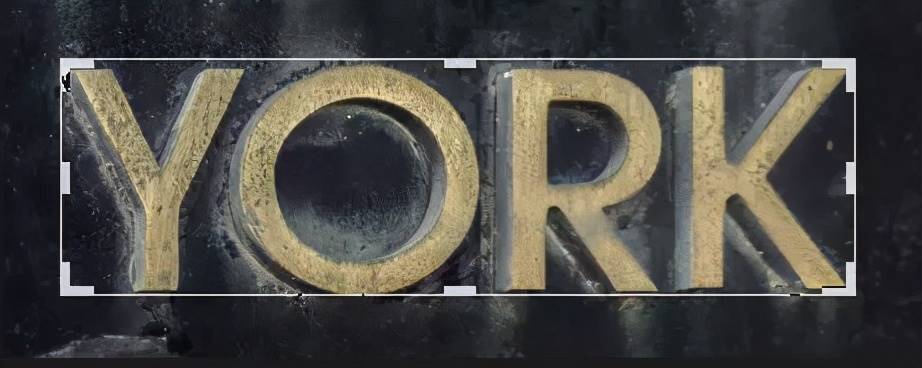
 4:点击并拖拽框的角,仅挑选文字。
4:点击并拖拽框的角,仅挑选文字。
下面,大家将应用全自动产生在文本文档顶端的选择框来挑选文字地区。这将被作为Photoshop引入的文字实例,以开发设计配对字体样式的目录。
挑选的好多个规定将清除Photoshop在自动检索和配对全过程中很有可能碰到的一切错乱。
最先,您只须要挑选一行文字。在这里一行中,保证仅有一种字体样式:不必使用一种字体样式或混和字体效果(比如,混和粗字体和浅色系或斜体字和斜角)。
除此之外,保证选定內容被剪裁到文字的上下边沿,如下所示例所显示。
 要挑选文字,只需点击并拖拽选择框的角,调节框的尺寸并挪动框,在文字地区周边产生一个矩形框,应用您要想鉴别的字体样式并寻找配对的字体样式。
要挑选文字,只需点击并拖拽选择框的角,调节框的尺寸并挪动框,在文字地区周边产生一个矩形框,应用您要想鉴别的字体样式并寻找配对的字体样式。
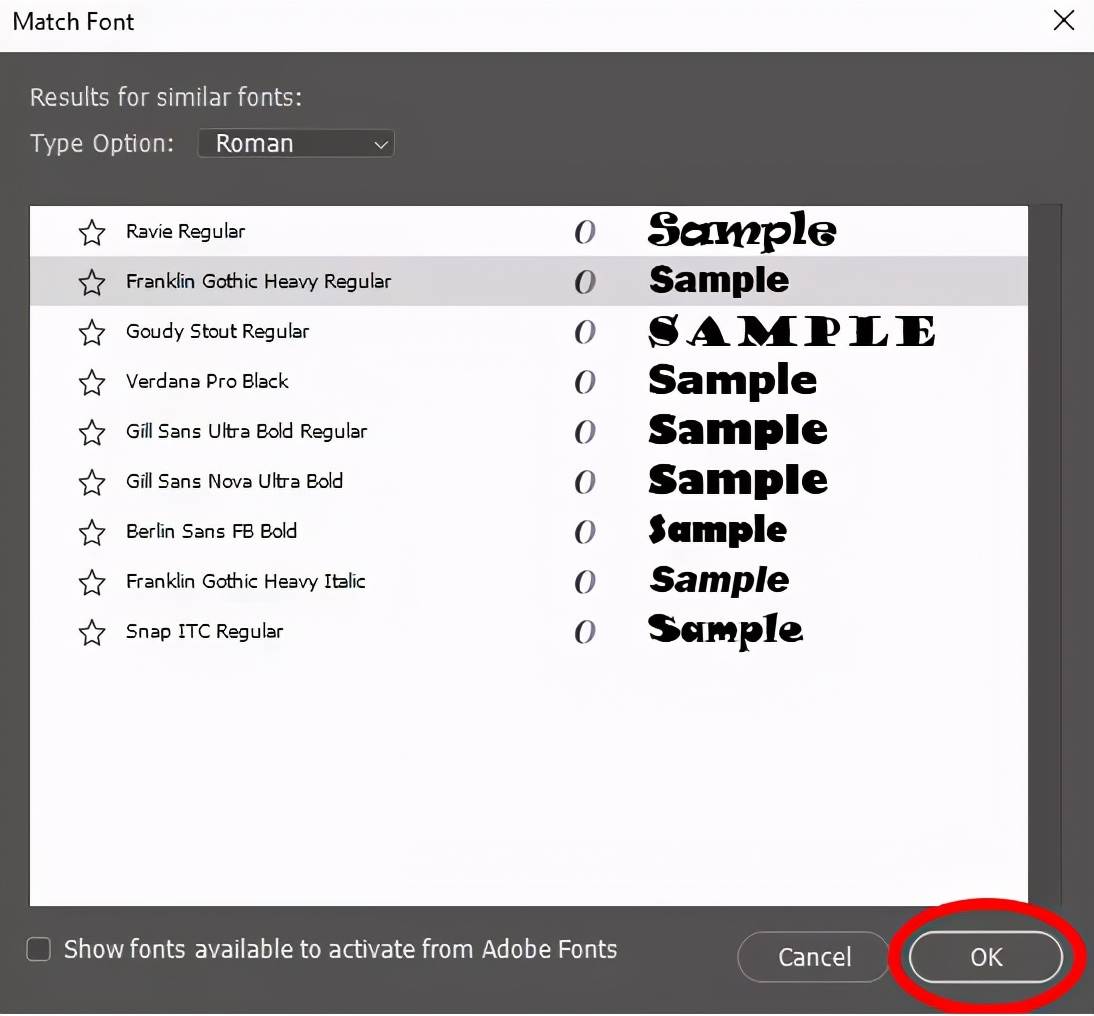
5:从自动生成的方式中挑选最配对的字体样式,随后点击明确。
挑选适宜的字体样式样版后,Photoshop会马上转化成别的字体样式目录,这种目录看上去与该字体样式配对或最少类似。该目录将发生在“配对字体样式”对话框中。
默认设置状况下,建立的目录将包括Typekit中的字体样式。假如您只想要查询电脑已下载的配对项,只需撤销选定文章标题为“从Adobe字体样式表明可激话的字体样式”的框,程序流程将只表明您不用的配对项。在您的计算机上安装。
 查询目录中的字体样式,随后挑选您表示最贴近实例图象的字体样式。点击您最爱的,随后点击“明确”按键。
查询目录中的字体样式,随后挑选您表示最贴近实例图象的字体样式。点击您最爱的,随后点击“明确”按键。
这将使Photoshop全自动挑选您点一下的字体样式,便于您可以马上在自身的制定工作上应用它!很帅吧?
 随后应用设计方案中挑选的字体样式。要应用新文本文档,只需转至显示屏顶端的“文档”>“新创建”,随后挑选文本文档的尺寸并点按“建立”。
随后应用设计方案中挑选的字体样式。要应用新文本文档,只需转至显示屏顶端的“文档”>“新创建”,随后挑选文本文档的尺寸并点按“建立”。
 假如要解决目前文本文档,请从顶端选择项栏中挑选“文档”>“开启”,随后文本文件中挑选有关文本文档。
假如要解决目前文本文档,请从顶端选择项栏中挑选“文档”>“开启”,随后文本文件中挑选有关文本文档。
 打开文档后,只需点一下显示屏左下方菜单栏中的“T”标志,挑选“文本工具”。或是,你能按键盘上的t键。
打开文档后,只需点一下显示屏左下方菜单栏中的“T”标志,挑选“文本工具”。或是,你能按键盘上的t键。
 挑选此专用工具后,您会注意到显示屏顶端周边会经常出现一个新的选择栏,您能够在这其中挑选合理的文字设定。
挑选此专用工具后,您会注意到显示屏顶端周边会经常出现一个新的选择栏,您能够在这其中挑选合理的文字设定。
在左边设置字体的下拉列表中,你应该见到从目录中挑选的配对字体样式早已被全自动激话,这代表着你能马上应用该字体样式输入內容!

1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





