在上一课中,我感受了JavaScript的各种各样使用方法,并撰写了HelloWorld程序流程。
本节课将表述JavaScript的各种各样英语的语法标准和文件格式。
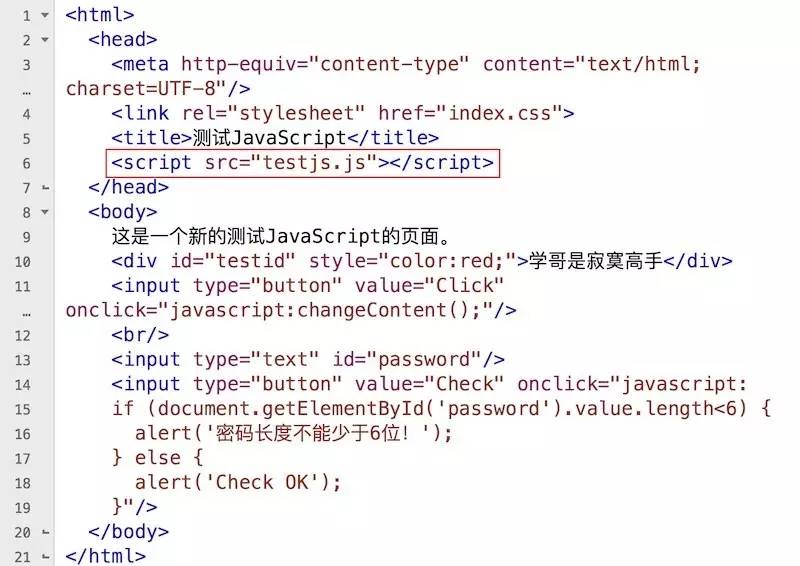
将onclick事情的JavaScript编码移到头顶部。
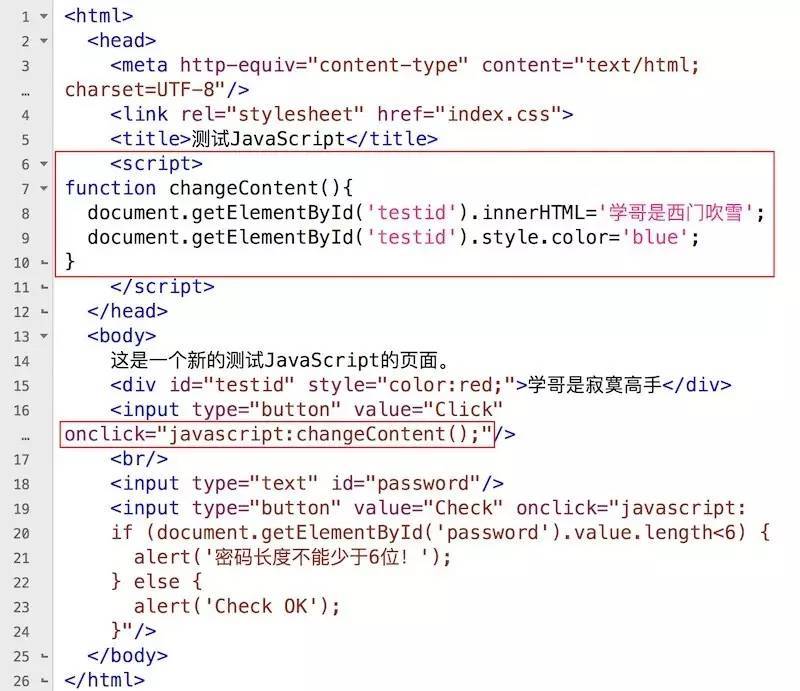
在上一课中,点击按键事情后,您能够编写和改动网页页面的內容。尽管使用方法非常好,可是将编码拥堵在HTML內容中并并不是一个好的文件格式和标准。那麼如何修改呢?
您还可以将JavaScript编码从onclick事情的键入迁移到head。
将testjs.html调整如下所示:
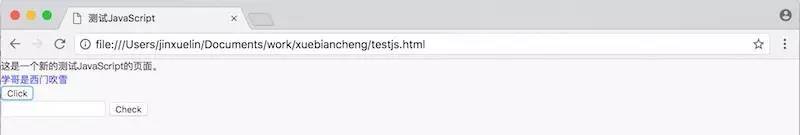
 页面刷新,随后点击点击按键:
页面刷新,随后点击点击按键:
 你能见到結果和过去一样。
你能见到結果和过去一样。
能够看得出编码早已改动。在onclick事情中,启用了涵数changeContent,而在头顶部的标识中,changeContent涵数是在危急中界定的。这也是涵数的使用方法。
JavaScript函数定义
假如你之前学过第一章,对函数的概念并不生疏。
根据将一段编码机构在一起,并且用函数定义它,它能够非常容易的被应用。
一般,涵数在head中界定,随后在网页页面控制的情况产生时启用。
那样做的益处不言而喻。全部的JavaScript编码都能够机构在一起,更有益于机构和启用。
JavaScript函数的概念如下所示:
涵数名(主要参数1,主要参数2…){。
在涵数中实行编码;
}
该涵数务必界定为涵数,类似python的def。
主要参数能够是0.1或大量,用括弧括起來,并且用分号隔开。
涵数受上下花括号限定,JavaScript在花括号内实行编码。
JavaScript编码和网页页面的分离出来。
和前边的CSS编码一样,JavaScript编码除开能够立即写在head的脚本制作标识中以外,能够根据引入外界文档来进行。
那样做的益处很显著,便是将网页页面表明信息和网页页面的操作码分离,更非常容易维护保养,更有益于组织机构代码,便捷不一样网页页面引入一样的JavaScript编码作用。
它能够被称作外界JavaScript文档,其文件夹名称一般以. js末尾。
假如要采用外界JavaScript文档,能够根据脚本制作标识的src特性引入它。
唯一要特别注意的是,外界JavaScript文档不可以包括脚本制作标识。
要改动编码,请启用外界JavaScript文档。
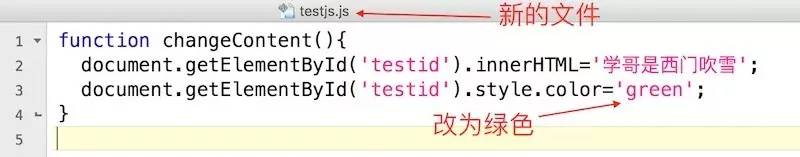
建立一个名叫testjs.js的新文档涵数changeContent的所有内容被挪动到testjs.js文件中。并将文字改动色调更改成翠绿色。
Testjs.JS代码內容如下所示:
 改动testjs.html文档的內容:
改动testjs.html文档的內容:
 页面刷新,点一下点一下按键,能够见到外界JavaScript文档已经工作中。
页面刷新,点一下点一下按键,能够见到外界JavaScript文档已经工作中。
 Document.getElementById涵数。
Document.getElementById涵数。
您能够在涵数changeContent中见到二行编码:
文档。getelementbyid ('testid ')。innerhtml = '雪歌是西门吹雪';
document . getelementbyid(' testid '). style . color = ' green ';
这儿的重点句子是document.getElementById,它的功用是客户浏览网页页面的某一个原素。
它根据网页元素的id特性来精准定位和浏览。
文本文档是JavaScript的內部目标案例,这代表着JavaScript编码当今所属的页面的目标的案例引入。
对于“目标”和“案例”的基本概念是啥,假如您有别的计算机语言的工作经验很有可能更易于了解,但新手可能不太了解。
粗略地表述,“目标”是抽象化的结合,而“案例”是目标的抽象化的细化。
目标用以界定某类定义的抽象性含意,案例是达到目标抽象化的实际引入。
用一个形容来描述,“车”是一个物件,是界定某一类东西的定义,但不可以立即应用。
而“一辆新款奔驰C180”便是“车”的一个事例,是一个能够立即运用的详细的物品,它达到目标的界定。
每一个物件都是有一些操作步骤,比如,“车”能够运行.终止.前行.转向或拐弯。
随后,目标的例子能够应用这种办法开展实际操作。
一样,“一辆捷达2000”也是“一辆车”的事例,这种方式能够用于实际操作。
能够看得出,针对事情的定义,只有一个目标,而能够有无数案例。
更具体的表述不深层次,大伙儿把握一个基本上的理解就可以了。伴随着未来学习培训大量的计算机语言,他们将慢慢被把握。
是文本文档目标的一个案例,它有一个方式getElementById,传参是网页页面中原素目标的一个案例。
根据再次实际操作该传参,您能够变更网页元素的內容或款式。
InnerHTML就是指网页元素的內容,而style是网页元素的款式特性,style.color是网民原素的色彩特性。
根据赋值语句=,能够设定对应的原素內容和款式。
JavaScript编码的实行标准。
JavaScript编码向电脑浏览器得出命令,告知电脑浏览器怎样实行解决。
它是断点调试实行的,一般在每一个语句的结尾以分号完毕。
实行编码能够是界定的自变量.赋值语句.分辨句子.for语句或启用别的涵数的句子。
实行编码是按序实行的,可是更繁杂的逻辑性还可以根据支系句子和for语句来完成。
比如,上一个类中的下列句子:
假如(文本文档。getelementbyid ('password ')。使用价值。lengthalert('登陆密码长短不可以低于6十位数!');
} else {
报警(“查验一切正常”);
}
如您所闻,if语句的文件格式与您以前学习培训的python英语的语法不一样。
After if是一个用()括起來的判断推理公式计算,依据判断推理公式计算的结论是True或是False实行不一样的编码。
这与python的逻辑关系同样,但代码规范不一样。
JavaScript编码区别英文大小写。
JavaScript编码区别英文大小写,这与第2章中的html编码不一样。
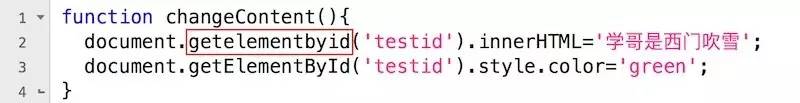
试着将getelementbyid更改成全小写字母的getElementById。
改动testjs.js代码:
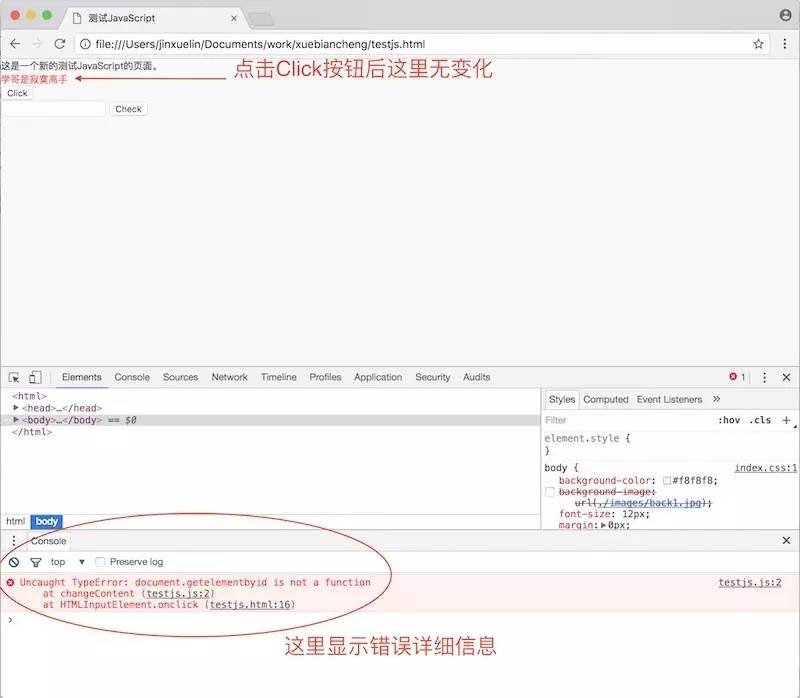
 页面刷新,点一下点一下按键,能够见到网页页面的具体内容和款式沒有转变,表明编码失灵。
页面刷新,点一下点一下按键,能够见到网页页面的具体内容和款式沒有转变,表明编码失灵。
因此这儿有点儿无法分辨,是编码不正确或是其他哪些?
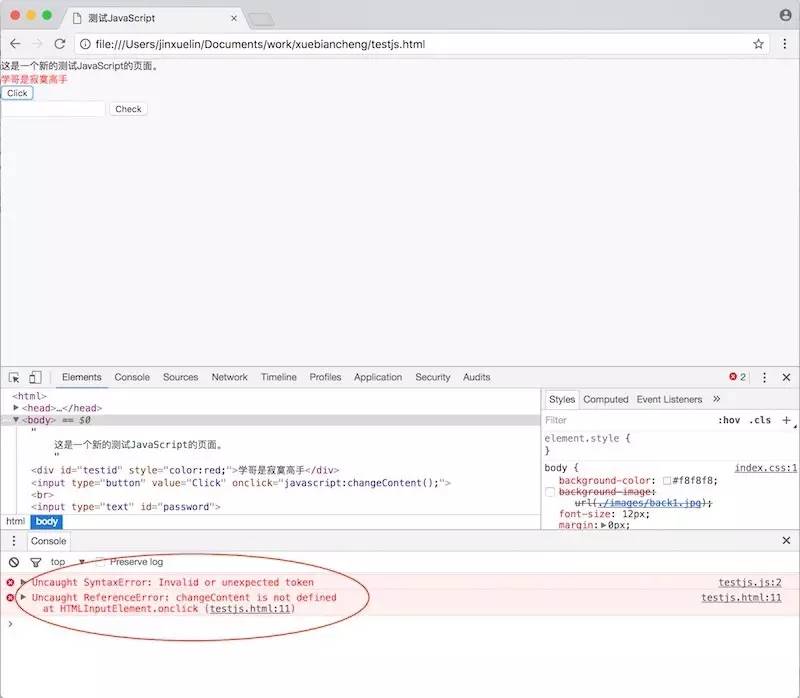
实际上可以用以前用的电脑浏览器测试专用工具调节。
根据鼠标点击“查验”菜单栏浏览器打开调节专用工具。
 在底端的Console对话框中,您能见到JavaScript编码是不正确的,而且您能够清晰地了解哪一行出错了,哪儿出错了。
在底端的Console对话框中,您能见到JavaScript编码是不正确的,而且您能够清晰地了解哪一行出错了,哪儿出错了。
空网格图和伸缩线。
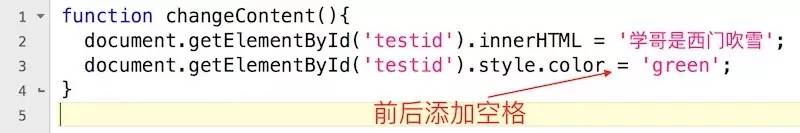
JavaScript忽视了附加的空网格图,因而能够加上空网格图,使编码更具有易读性。
改正刚刚的小写字母不正确,再加上空。
Testjs.js代码改动如下所示:
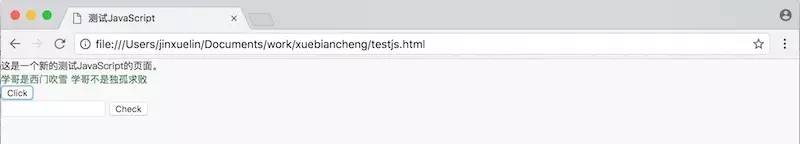
 随后页面刷新并再次实行。能够见到网页页面的实行沒有不正确,空网格图并不会危害编码。
随后页面刷新并再次实行。能够见到网页页面的实行沒有不正确,空网格图并不会危害编码。
一样,假如一行编码中的文字字符串数组过长,还可以应用伸缩行来提升易读性。
根据在文字字符串数组中应用反斜杠来包裝编码。
Testjs.js代码改动如下所示:
 刷新网页,能够见到网页页面运作一切正常:
刷新网页,能够见到网页页面运作一切正常:
 可是,假如它并不是文字字符串数组,应用反斜杠将造成不正确:
可是,假如它并不是文字字符串数组,应用反斜杠将造成不正确:
Testjs.js代码改动如下所示:
 刷新网页,能够见到控制面板表明的不正确。
刷新网页,能够见到控制面板表明的不正确。
 JavaScript注解。
JavaScript注解。
和CSS编码一样,JavaScript编码还可以开展注解,以做到临时不实行注解编码或表述编码的目地。
单行注解以//开始,几行注解以/*开始,以*/末尾。
向编码加上2个注解,注解掉错误码并加上恰当的编码。
Testjs.js代码改动如下所示:
 刷新网页并再次实行。能够见到注解內容并不危害编码的具体实行,网页页面实行一切正常。
刷新网页并再次实行。能够见到注解內容并不危害编码的具体实行,网页页面实行一切正常。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





