你是否还记得第一次应用UI架构吗?你那时候用的是啥?
那时候我教的是Java,变成一个网上商城系统。易客户是在后台管理应用的。那时候的easyUI都还没如今的UI架构功能强大,应用的时候也较为繁杂。自然,它并不像如今那样好,但它需要被应用。
之后我又建了一个影视网站,发觉了layui,入门简易,应用更便捷,后台管理开发设计又快又好看。到迄今为止,合适各种各样开发设计的UI架构也有效地发生了。对于不一样的页面开发设计挑选相对应的UI架构,能够让开发设计高效率事倍功半。
文中详细介绍了各种各样前面UI架构来协助您高效率开发设计。
腊月
由专门的前面构建,朝向各个前端和后端开发者,低门坎的拆箱既用的前端ui解决方法,layui是由本身控制模块规范化的前沿UI架构,依照原生态HTML/CSS/JS撰写和机构,便于入门和应用。从关键编码到API的每一个小细节都通过用心雕刻,特别适合插口的迅速发展趋势。
 JEUI
JEUI
是中国前面UI架构,遵循原生态html/CSS/JS的撰写和组织结构。中国许多程序猿对javascript不了解,巨大危害了开发设计速率。因此,JEUI不用开发者关注javascript怎么写,只必须写规范的HTML就可以了,门坎极低,随时随地能够应用。它的外型不大,但充满了內部,重量较轻,构件多。从关键编码到API的每一个小细节都通过用心雕刻,特别适合插口的快速开发。JEUI根据jQuery的UI架构,包含表格,合理布局,报表等普遍UI控制。应用JEUI能够迅速轻轻松松地建立统一的页面实际效果。
电脑浏览器与牛皮革兼容很好,能够兼容IE8之上的电脑浏览器。
 DWZ
DWZ
DWZ富手机客户端架构(jQuery RIA架构)是我们中国人根据jQuery开发设计的ajax RIA开源框架。设计方案总体目标是简易,好用,快速开发和减少Ajax项目成本。
DWZ适用用html拓展更换javascript编码,这大部分确保了程序猿能够应用各种各样网页页面部件和ajax技术来替代javascript。如果有实际规定,DWZ能够开展拓展订制。
 MDUI
MDUI
MDUI是根据原材料设计方案的前端框架。
一共有19种主色,16种注重色,1种城市夜景主题风格,只需修改一个CSS类就可以转换。CSS仅有26.7KB,JavaScript仅有14KB,载入速率更快。先运动起来,自小屏慢慢拓展到显示屏,最终完成全屏幕兼容。不忽略一切第三方库,节约数据流量,让载入更快,提高客户体验。应用CSS3做动画互动顺畅高效率,促使Web软件的动漫更为顺畅。给予自定装包作用,依据必须装包需要的题材和部件,使图片大小忽然减少。MDUI包括20好几个部件,每一个部件能够融入不一样的主题风格。
仅有对HTML,CSS,JS有一点基本上的掌握,才可以应用MDUI。
 ElementUI
ElementUI
element ui框架的button部件,是以饿了么外卖前面开源系统的,一出來就获得了一大批程序猿的心。GitHub上个子29.8k的大牌明星早已表明了一切,针对开发设计PC端网页页面而言非常合适了。如果你是一个vue开发者,可是从来没有应用过原素UI,那麼你肯定并不是一个及格的vue开发者。
 WeUI
WeUI
JQuery WeUI是一个简易而强劲的UI库,专业为微信公众平台开发设计而设计方案。它包括了WeUI的全部官方网CSS部件,并出示了大批量的拓展部件。丰富多彩的组件库能够大大减少前端工程师時间。
jQuery WeUI较大的特征是只给予UI组件,对新项目中采用的骨架和别的库沒有任何的限定,因此基本上能够在任何的条件下应用。不管你的新项目是根据jQuery,或是React,Angular,Vue,你都是会发觉jQuery WeUI能够十分便捷地和他们融合应用。您的新项目不但是一个有悠久的历史的老新项目,并且基本上能够随时随地应用。
 晃动
晃动
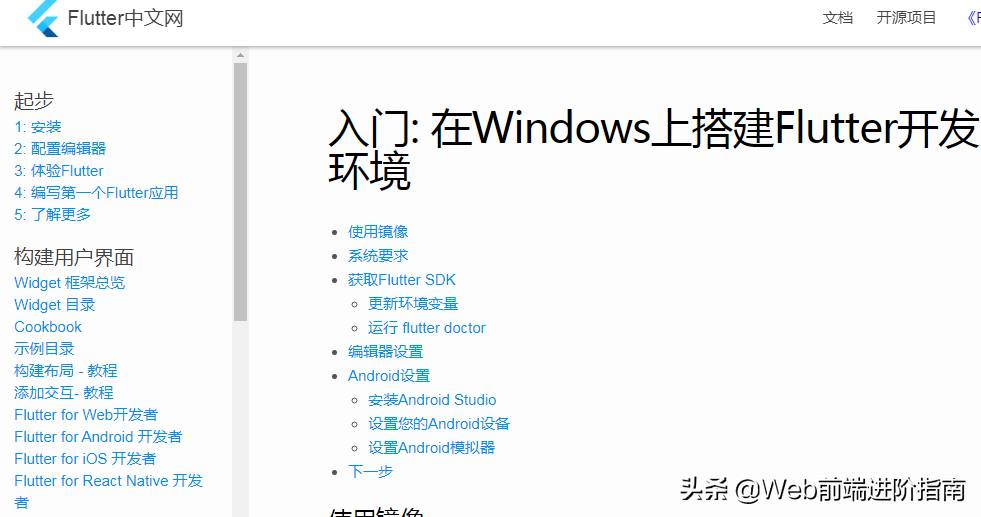
Flutter是Google的挪动UI架构,能够在iOS和Android上迅速搭建高品质的原生态操作界面。前面对Flutter的激情有点儿让人诧异。实际上,Flutter社区中的移动端开发工作人员远远地超过前端工程师工作人员,但前面的确对跨端解决方法拥有自然的渴望。
Flutter能够利用目前编码。Flutter已经被全球愈来愈多的开发人员和机构所应用,它是完全免费和开发的。
 iView操作界面
iView操作界面
IViewUI是一套根据Vue.js的高品质UI预制构件库,及其运用iView UI预制构件库产生的一套后面集成化解决方法,由TalkingData前面数据可视化精英团队的一部分组员开发设计维护保养。IView Admin遵循IView的开发设计协议书,设计风格统一。
 香薄荷操作界面
香薄荷操作界面
Mint UI包括丰富多彩的CSS和JS部件,能够达到日常移动应用开发的要求。根据它,我们可以迅速搭建设计风格统一的网页页面,提升开发设计高效率。
真真正正的意义上,按需载入部件。只有载入申明的部件以及款式文档,不用担忧文件过大。
充分考虑移动智能终端的特性门坎,Mint UI选用CSS3解决各种各样动画特效,防止了电脑浏览器多余的重绘和重新排列,进而让客户得到顺畅丝滑的感受。
借助Vue.js高效率的组件化计划方案,Mint UI轻量。即便引进全部文档,压缩包量也仅有~30kb (JS CSS) gzip。
 YDUI触碰
YDUI触碰
YDUI Touch致力于移动智能终端设计方案,在工艺完成和人机交互上兼容流行移动设备,确保轻编码,性能卓越。
应用Flex技术,能够灵便两端对齐,收拢和进行原素,轻轻松松得到挪动网页页面的合理布局。
完成强劲的显示屏兼容合理布局,平衡兼容全部显示屏。啥事?不满意吗?轻轻松松转换px。
自定Javascript部件,降低文档,降低自变量,自定自身的YDUI。
 隋挪动
隋挪动
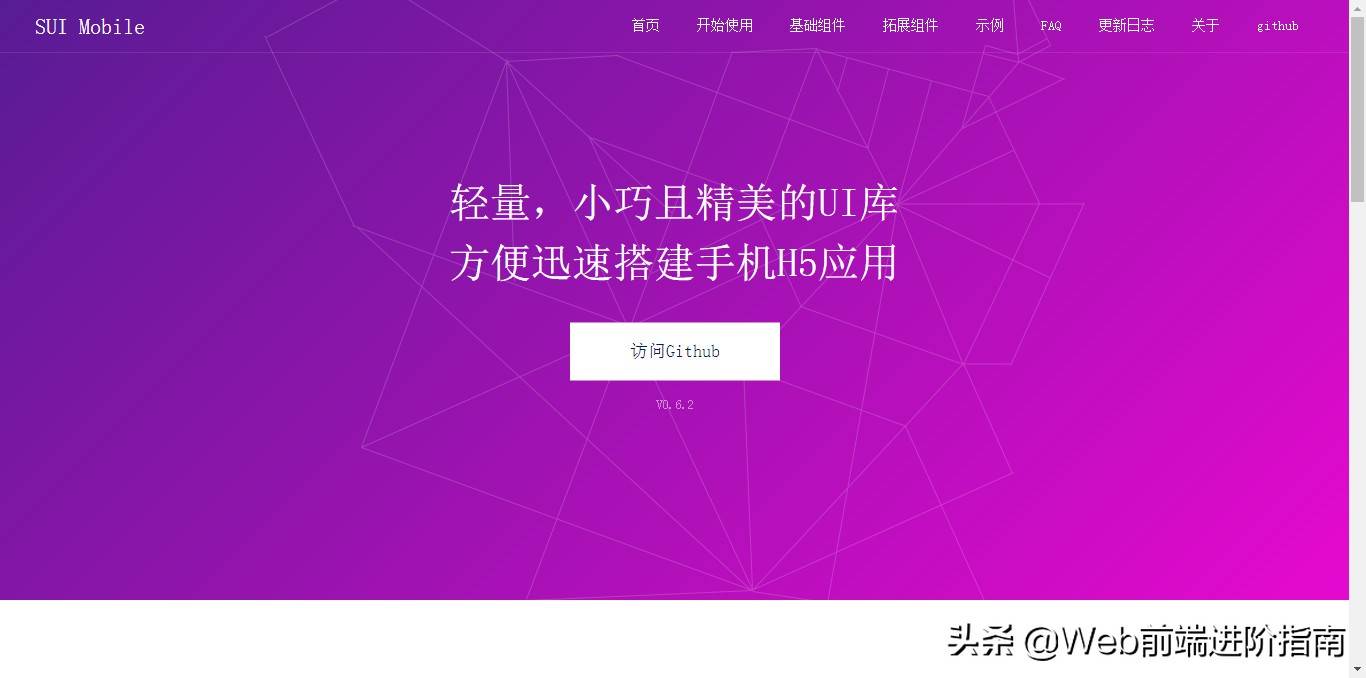
SUI Mobile是一套根据Framework7的UI库。它十分轻巧美观大方,仅有导进自己的CDN文档才可以应用。兼容iOS 6.0 和安卓系统4.0 ,特别适合开发设计混合开发Web App。SUI Mobile的轻量UI库十分轻量。关键库文件Gzip压缩后的JS和CSS的数据传输量一共仅有52K,但却给予了20 个常见部件。
 震撼~美态UI
震撼~美态UI
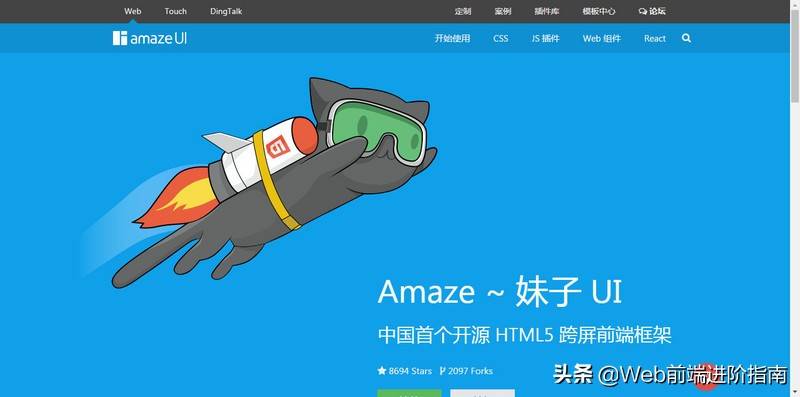
我国第一个开源系统HTML5多屏互动前端框架。
伴随着中国电信先行的核心理念,拍案UI慢慢自小屏拓展到大屏幕,最后完成全屏幕兼容,融入移动互联的发展趋势。
惊讶UI包括近20个CSS部件,20好几个JS部件及其好几个不一样主题风格的Web组件,能够迅速搭建页面和感受优异的多屏互动网页页面,进一步提高设计高效率。
对比海外架构,拍客UI重视汉语排版设计,依据客户代理商调节字体样式,做到更快的汉语排版设计实际效果。兼容适用中国主流浏览器和App内嵌电脑浏览器。
惊讶UI朝向HTML5开发设计,应用CSS3开展动漫互动,顺畅高效率,更合适移动设备,让Web运用载入更快。
 cube-ui
cube-ui
品质靠谱:从滴滴打车內部预制构件库精减提炼出而成,经得住磨练,每一个零件都是有充足的单元测试卷,为事后集成化给予确保。
完美感受:以快速响应,顺畅动漫,接近原著小说为总体目标,在互动感受上追求极致。
规范:遵循统一的设计方案互动规范,相对高度复原设计效果;规范化的页面,统一标准的使用方法,更简易高效率的开发设计。
扩展性强:适用按需导进和中后期编译程序,轻巧灵便;扩展性强,能够便捷地完成根据目前部件的二次开发。

1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





