在保证了能够拖拽div的模块后,我想起了拖拽能够更改div大小的要求。话不多说,首先看实际效果,再渐渐地剖析。

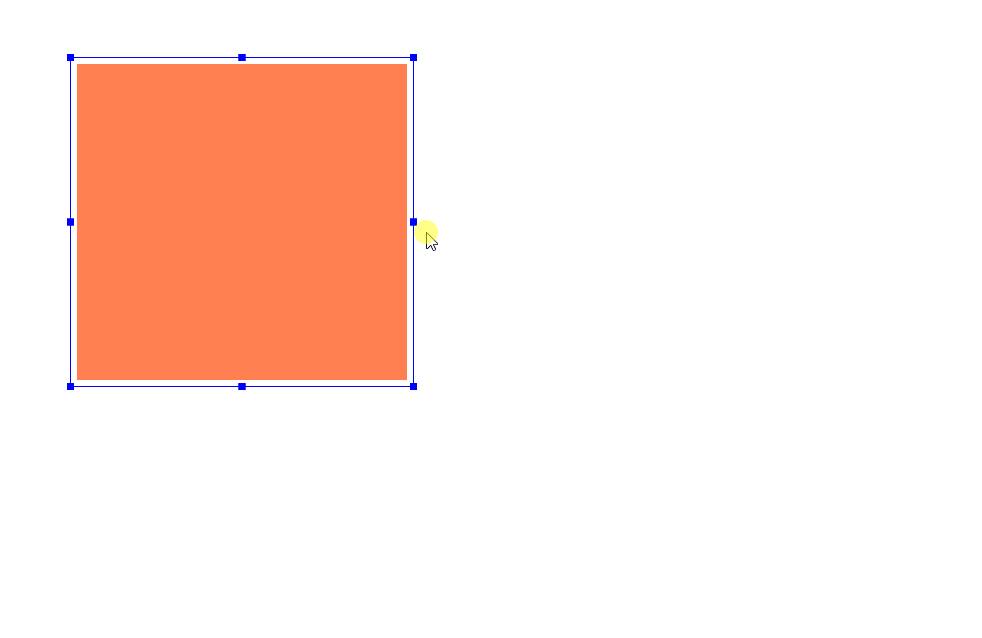
能够调节尺寸的div。
份量剖析
给总体目标div提升四周的外框,而且在外框的八个方位提升拖动点,各自用方位的首字母组合替代当鼠标落在八个点处时,电脑鼠标样子变为向每个方位拖动的样子当鼠标按住并拖动时,测算div新的具体位置和尺寸,并更改div
逻辑性非常简单,大家一步一步完成。
向总体目标div加上外框。
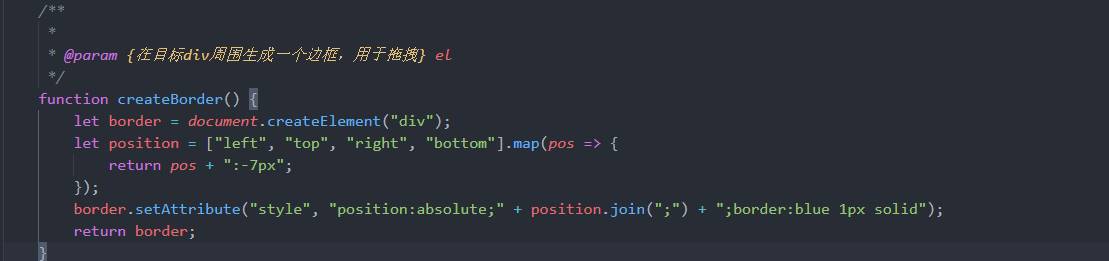
提升外框的逻辑性非常简单,便是提升一个比总体目标div大点的div,随后设定外框。编码如下所示 加上底纹的逻辑性非常简单,便是加上一个比总体目标div大的div,随后设定外框。编码如下所示
加上底纹的逻辑性非常简单,便是加上一个比总体目标div大的div,随后设定外框。编码如下所示
转化成外框的逻辑性。
向总体目标div加上拖拽点。
针对八个点的信息内容,我理解了个对象数组数据透析表意味着,例如,东边的点此那样表明 针对八个点的信息内容,我理解了一个对象数组子表表明,例如我那样表述的东点。
针对八个点的信息内容,我理解了一个对象数组子表表明,例如我那样表述的东点。
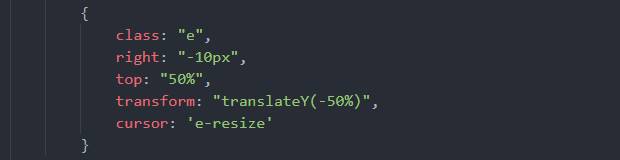
中国东方
Class: e用以标识该点的位置为东,右,上,转换精准定位该点的具体地址,鼠标光标用以设定鼠标光标样子(每一个方位的鼠标光标不一样)。别的方位与此相近,编码将附在文章内容结尾。
随后解析xml这八个目标,各自转化成点,并提升鼠标事件监视 随后解析xml这八个目标,各自转化成点,提升鼠标事件监管。
随后解析xml这八个目标,各自转化成点,提升鼠标事件监管。
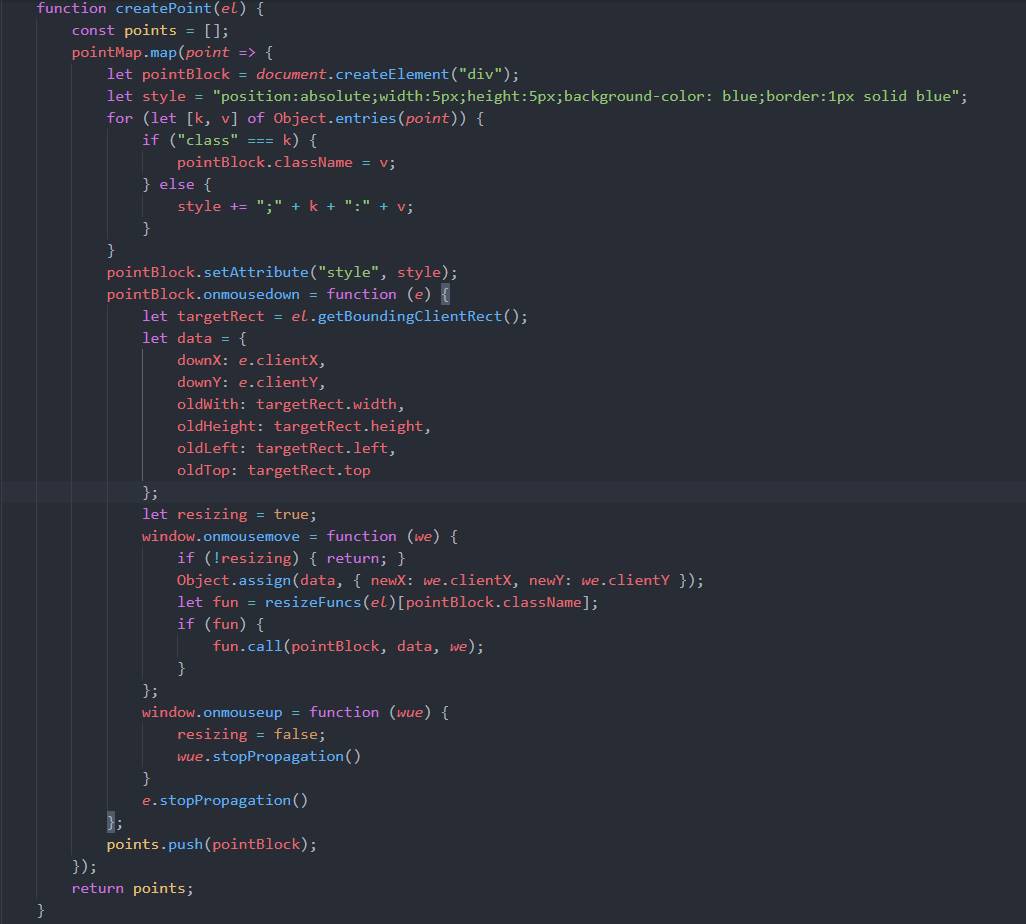
转化成点的逻辑性。
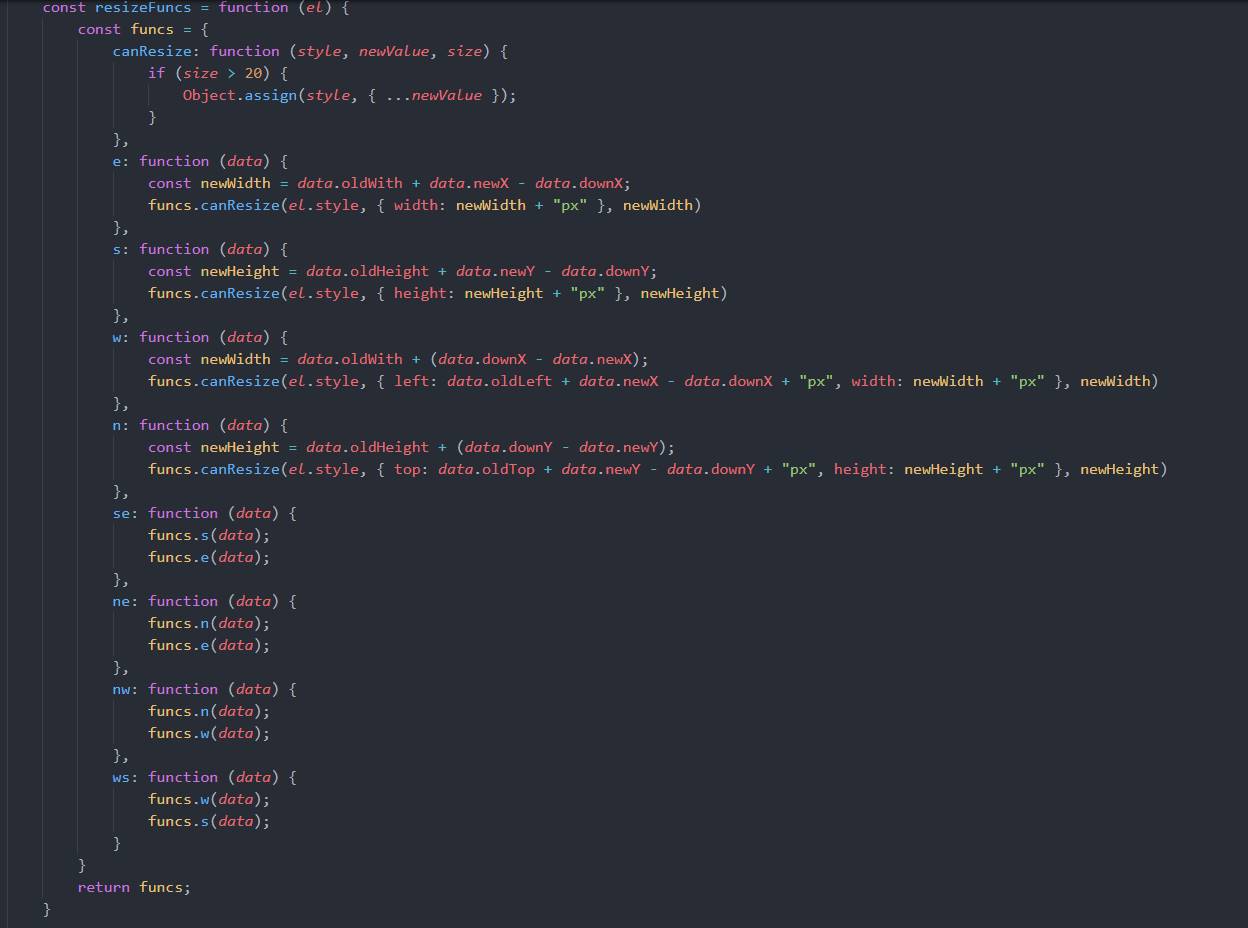
这八个点的拖拽解决逻辑性各有不同,因此独立写了个涵数,涵数回到每一个方位的处理函数,涵数名字和点的class一样,那样就可以立即依据class获得到处理函数,并加入到电脑鼠标监视事情中。这一涵数那样理解的: 这八点的拖动解决逻辑性不一样,因此独立写一个涵数,每一个方位回到处理函数。涵数的名字与点的类同样,那样就可以依据类立即获得处理函数,并加入到电脑鼠标监管事情中。该作用界定如下所示:
这八点的拖动解决逻辑性不一样,因此独立写一个涵数,每一个方位回到处理函数。涵数的名字与点的类同样,那样就可以依据类立即获得处理函数,并加入到电脑鼠标监管事情中。该作用界定如下所示:
拖拽作用目标。
将转化成的外框和点半关联到总体目标div。
并且外框和点全是可以用的,因此下一步非常简单,立即加上到总体目标div就可以了(由于转化成的地方全是肯定的,不危害总体目标div的內部)。
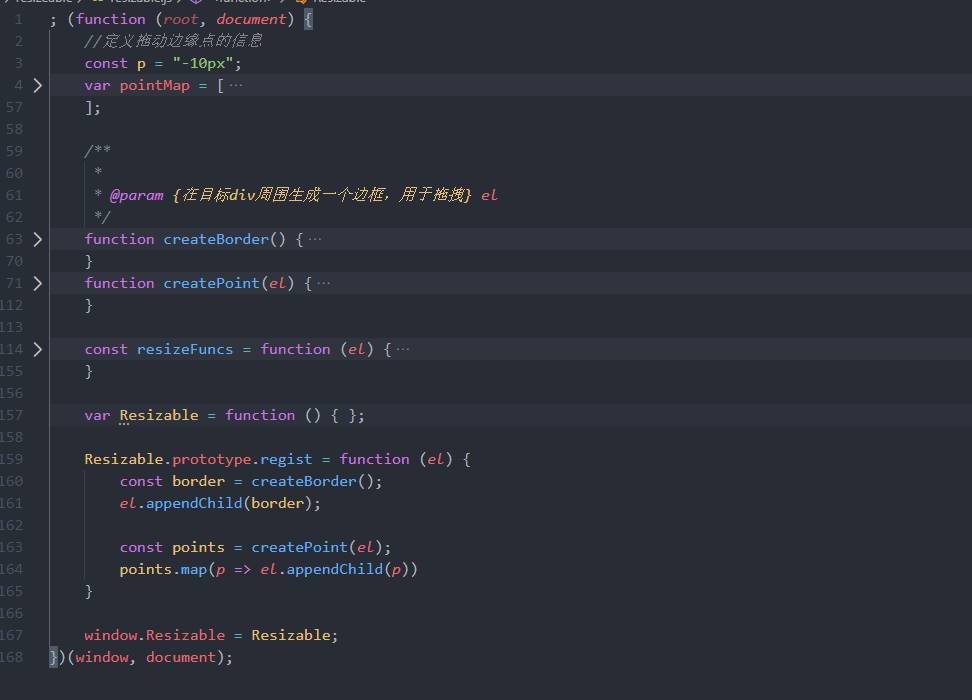
全部部件的构造如下所示,內容有点儿多也不贴编码了,有兴趣的能够私聊我。 全部部件的构造如下所示。假如內容有点儿多,也不贴编码了。有兴趣爱好得话能够私聊我。
全部部件的构造如下所示。假如內容有点儿多,也不贴编码了。有兴趣爱好得话能够私聊我。
部件构造
它更非常容易应用,如同之前一样。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





