根据应用文本文档领域模型DOM,能够将HTML文档视作文本文档目标,并依据文本文档目标解决办法开展解决。关键解决方式包含设定HTML标识文字內容,设定原素特性值和实际操作设计风格款式等。文中关键详细介绍怎样运用文本文档领域模型DOM给予的原素和HTMLElement快捷设置原素的款式。
DOM规范
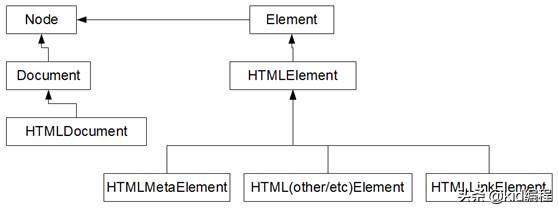
DOM(Document Object Model)文本文档领域模型是W3C明确提出的技术标准,该标准与电脑浏览器,服务平台,语言表达不相干。HTML DOM就是指适用HTML的文本文档领域模型。因而在JavaScript中大家所了解的DOM理应能够解释为HTML DOM。DOM规范有关目标关联叙述如下图所显示: DOM(Document Object Model)是W3C明确提出的技术标准,与电脑浏览器,服务平台,语言表达不相干。html是指合适HTML的文本文档领域模型。因此,我们在JavaScript中了解的DOM应当了解为HTML DOM。DOM规范有关目标关联的叙述如下图所显示:
DOM(Document Object Model)是W3C明确提出的技术标准,与电脑浏览器,服务平台,语言表达不相干。html是指合适HTML的文本文档领域模型。因此,我们在JavaScript中了解的DOM应当了解为HTML DOM。DOM规范有关目标关联的叙述如下图所显示:
DOM规范定义和关联。
从DOM规范目标叙述可以看得出,全部目标都是以Node目标承继过来的,Node目标是DOM文本文档领域模型的关键。在JavaScript Document领域模型中,Document目标和Element目标承继自Node目标,而HTMLDocument目标和HTMLElement目标各自承继自Document目标和Element目标。
原素目标给予了HTML网页页面中的全部原素方式和特性。依靠HTMLElement目标,我们可以实际操作HTML网页页面原素,读写能力特性值。
HTMLElement设定CSS款式。
HTMLElement目标承继自Element目标,因而它具备父亲类的主要特性和方式。Element目标关键给予款式特性和setAttribute()方式来设定原素的款式特性和特性值。二种方式介绍如下所示:
1.款式特性。
款式特性是承继自父类Element的HTMLElement的主要特性之一,关键用以设定HTML款式特性或载入款式特性值。有这两种方式能够设定款式特性值。第一种是设定单一的特殊设计风格款式,例如设定背景颜色特性的值,能够利用下列方式立即设定:
HTMLElement.style.property=value;
第二种设定方式是与此同时重设原素的任何款式。在这样的情形下,大家应用style.cssText特性来设定总体特性,设定英语的语法叙述如下所示:
HTMLElement.style.cssText="property1:value1;...propertyN:valueN";
2.根据setAttribute()方式设定CSS。
SetAttribute()方式也是Element目标的主要方式之一,关键用以设定特定原素的特定特性值。假如特性值存有,请升级特性值。在HTMLElement目标中,我们可以立即应用setAttribute方式设定style特性值。其基本上英语的语法叙述如下所示:
HTMLElement.setAttribute(name,value);
动态性CSS款式设定实例。
本例关键设定完成在电脑鼠标通过某一个DIV时,动态性更改该DIV层的style款式特性,关键更改特性包含背景色,文字大小及鼠标光标样子等。设计方案初始DIV款式实际效果如下图: 在本例中,关键设定是在电脑鼠标通过DIV涂层时动态性变更其款式特性,包含背景色,文字大小和鼠标光标样子。设计方案初始DIV款式的实际效果如下所示:
在本例中,关键设定是在电脑鼠标通过DIV涂层时动态性变更其款式特性,包含背景色,文字大小和鼠标光标样子。设计方案初始DIV款式的实际效果如下所示:
初始CSS款式
该实例初始CSS款式完成编码叙述如下图所显示: 下面的图表明了这个情形下的初始CSS款式完成编码叙述:
下面的图表明了这个情形下的初始CSS款式完成编码叙述:
初始网页页面完成编码。
依照案例规定大家为div层加上电脑鼠标over事情,并撰写事故处理涵数用以回应电脑鼠标解决,实际解决必须完成style款式转变规定。对该div加上onmouseover事情,响应函数名字为changeStyle()。编码叙述如下所示: 依据实例要求,大家将鼠标悬停事情加上到div层,并撰写事故处理涵数来回应电脑鼠标解决。实际的解决必须达到设计风格转变的规定。向div中加上onmouseover事情,响应函数的名字为changeStyle()。编码叙述如下所示:
依据实例要求,大家将鼠标悬停事情加上到div层,并撰写事故处理涵数来回应电脑鼠标解决。实际的解决必须达到设计风格转变的规定。向div中加上onmouseover事情,响应函数的名字为changeStyle()。编码叙述如下所示:
事故处理作用
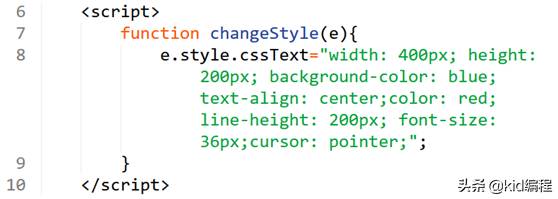
在该事故处理涵数中大家传送了用以标志当今原素的this主要参数,涵数在读取到该主要参数后可以立即精准定位与当今div,并做出下一步解决。changeStyle方式介绍如下所示: 在这个事情程序处理中,大家传送了这一主要参数来标志当今原素。接受到该主要参数后,涵数能够立即精准定位当今div并做出下一步。变动款式方式介绍如下所示:
在这个事情程序处理中,大家传送了这一主要参数来标志当今原素。接受到该主要参数后,涵数能够立即精准定位当今div并做出下一步。变动款式方式介绍如下所示:
事故处理方式1。
事故处理方式1应用style.cssText方式开展了CSS款式的动态性设定,应用setAttribure方式开展款式设定编码如下所示: 事故处理方式1应用style.cssText方式动态性设定CSS款式,应用setAttribure方式设定款式。编码如下所示:
事故处理方式1应用style.cssText方式动态性设定CSS款式,应用setAttribure方式设定款式。编码如下所示:
事故处理方式2。
根据撰写之上编码能够完成电脑鼠标通过DIV时,style款式中的背景色,字体大小及鼠标光标款式的变化规律,转变以后实际效果叙述如下图: 根据撰写以上编码,能够完成电脑鼠标根据DIV时,款式款式中背景色,文字尺寸,鼠标光标款式的变化规律。变更后的实际效果叙述如下所示:
根据撰写以上编码,能够完成电脑鼠标根据DIV时,款式款式中背景色,文字尺寸,鼠标光标款式的变化规律。变更后的实际效果叙述如下所示:
动态性变更款式实际效果。
论述了Element,HTMLElement和DOM的基本要素,从英语的语法上表明了HTMLElement目标的款式特性和setAttribute方式在CSS款式转变中的运用,并通过案例开展了剖析。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





