现阶段在网上“XX源码剖析”等文章内容许多,但这种文章内容剖析源码的范畴比较有限,有时候內容并并不是阅读者最在意的。与此同时,我就注意到源码在不断创新,文章内容中写的源码常常会落伍。由于这种难题,许多学员喜爱自己看源码,亲自动手,衣食无忧。
文中关键讲读React,Vue,Webpack,Babel等大中型前面开源软件的源码时的一些方法。目地是让大伙儿在碰到必须根据阅读文章源码来处理的难题时,可以迅速地寻找自已要想阅读文章的编码。授人以鱼比不上授之以渔。期待大伙儿根据此blog,在阅读文章大中型前端项目的源码时,可以学得突破口。之后碰到好奇心的难题,能够自已去探寻。
 难题推动——不必为了更好地看源码而看源码。
难题推动——不必为了更好地看源码而看源码。
最先我们要确立,阅读文章源码的目地是啥?
我自己的见解是,阅读文章源码便是解决困难。开源软件的源码没什么尤其的,全是一般编码。这种优势在量级上一般非常大。假如想要从源码中学习培训一些物品,立即访问全部Codebase毫无疑问是海底捞针。
可是要是带上疑惑看源码,例如想要知道React的生成事情系统软件的基本原理,React的setState前后左右发生什么事,或是Webpack软件系统软件的基本原理。也是有很有可能碰到bug,猜疑是架构/专用工具的难题。在这样的情形下,假如你带上特殊的总体目标去看看源码,你也就会变成总体目标。
看一下近期的源码。
以前看过一句话,从新项目的第一次递交逐渐看源码。如果是为了更好地处理上一篇文章中有关架构/专用工具的疑惑,当然需看当今新项目中采用的架构/专用工具的版本号。
如果是学习培训源码,我就提议阅读文章全新的源码。由于一个新项目持续的被迭代更新和重新构建。它可能是不一样版本号之前的彻底调用。比如Vue 2.x和React 16。重新构建造成了编码构架的一些转变。Vue 2.x引进了VRInstitutional DOM,Pull Push的数据信息变化检测方式促使全部编码构造更为清楚,因此2.x的编码事实上比1.x更非常容易阅读文章,React 16调用了converter,引进了fiber的定义。全部代码仓库构造较为清楚,提议阅读文章。
前提条件
看源码,自然不可以有穿梭机。
 在阅读文章源码以前,你需要对新项目的基本原理有一个主要的掌握。说白了的标准是,这一新项目的构成部分是啥,应当采用哪些流程来完成目标的产出率。在那些步骤中,领域流行的计划方案有什么?
在阅读文章源码以前,你需要对新项目的基本原理有一个主要的掌握。说白了的标准是,这一新项目的构成部分是啥,应当采用哪些流程来完成目标的产出率。在那些步骤中,领域流行的计划方案有什么?
比如,在前面View层架构中,要3D渲染UI,部件务必通过初始化和3D渲染等流程。数据驱动前端框架初始化后,会进到一个周期时间,当客户互动开启部件数据信息转变时,UI会升级。在其中,数据信息检验有推式和积放链二种计划方案。3D渲染操作界面应该是全字符串数组模板替换,还可以是根据虚似DOM的差别DOM升级。
比如,一些前端工具,如Webpack和Babel,全是根据软件的。基本上的工作内容是读取文件,将编码分析成AST,启用软件变换AST,最终转化成编码。要了解Webpack的基本原理,大家务必了解Webpack是根据一个叫做tapable的模块化设计系统软件。
那大家如何判断呢?要掌握这一点,能够去各大论坛和blog上的XXX源码剖析系列产品。根据这种文章内容,我们可以对大家要想见到的架构/专用工具的基本原理有一个大概的掌握。
当地搭建,但最终或是要直接看源码。创作者真真正正见到源码的第一步是将工程项目的代码仓库复制到当地。随后点击新项目自述文件上的搭建手册,并在当地搭建它。
如果是前端框架,我们可以立即把当地build建立的umd捆缚包引进HTML(还记得应用开发设计build,不然会缩小编码,易读性差),随后写一个简易的演试,里边会引进当地build。如果是根据Nodejs的专用工具,大家可以用npm link把这个专用工具的指令连接到当地。您还可以立即查询内容的package.json的通道文档,并应用node立即运作该文件。
这儿必须注重的是,大中型开源软件一般都是一个Contribution Guide,它致力于让要想奉献编码的开发者更快入门。它告知怎样在当地搭建编码。
以React为例子。在《反应》的投稿指南中,有一节是有关开发设计工作流引擎的。有那样一段话:
试着变更的非常简单方式是运作棉纱搭建关键,DOM–type = UMD,随后开启fights/packing/babel-standalone/dev . html。
因而,React库房中的fights/packaging/babel-standally/dev . html是一个便捷的演试网页页面。我们可以在这个网页页面上迅速查验大家的当地编码变更。
您能够试着将日志加上到新项目的内容文档中,看一下是不是能够在控制面板/终端设备上了解到该日志。假如能,祝贺你了,现在可以随便玩这一工程了!
确立文件目录构造。
在看实际的编码以前,大家必须梳理一下新项目的文件目录构造,那样人们就可以迅速地了解在哪儿能够寻找相关函数的编码。
使我们看一下React的文件目录构造。“反映”是单认购。换句话说,一个库房包括好几个子库房。我们可以在packages文件目录中见到很多独立的包:
 在React 16以后,React的编码分成三个一部分:React Core,Renderer和调合器。这是由于React的设计方案容许大家将承担将数据信息投射到UI的融洽器与承担将VRInstitutional DOM3D渲染到各种各样终端设备的Renderer和React Core分离。React Core包括React的类界定和一些顶尖API。3D渲染和主视图层差别的绝大多数逻辑性在融洽器和渲染器中。
在React 16以后,React的编码分成三个一部分:React Core,Renderer和调合器。这是由于React的设计方案容许大家将承担将数据信息投射到UI的融洽器与承担将VRInstitutional DOM3D渲染到各种各样终端设备的Renderer和React Core分离。React Core包括React的类界定和一些顶尖API。3D渲染和主视图层差别的绝大多数逻辑性在融洽器和渲染器中。
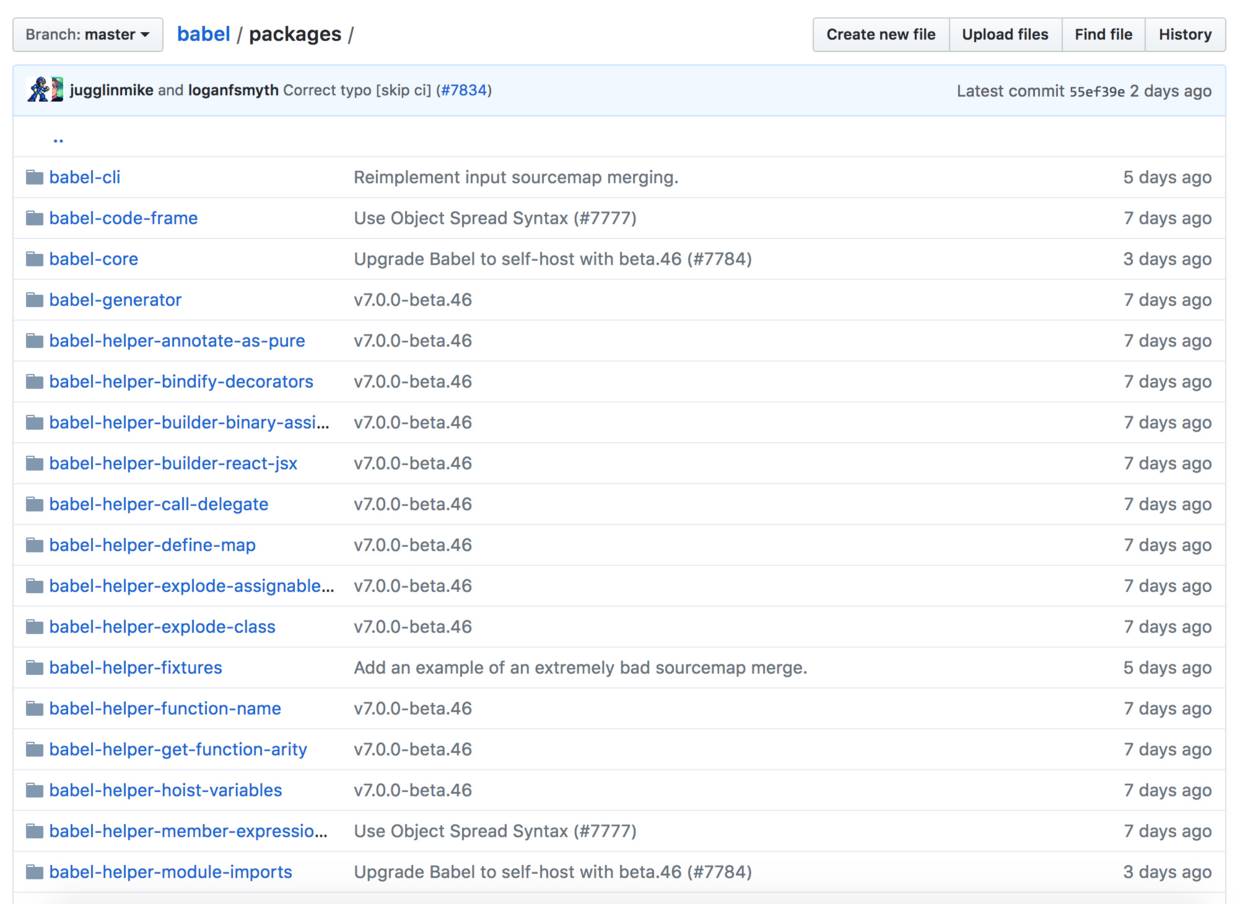
巴别塔也是一个单一认购。巴别尔的关键编码是包巴别尔-core,巴别尔早已打开了插口,那样人们就可以自定Visitor,在AST变换的过程中启用它。因而,巴别塔的库房中也包括了许多软件,真真正正完成英语的语法变换的是这种软件,而不是巴别塔关键自身。
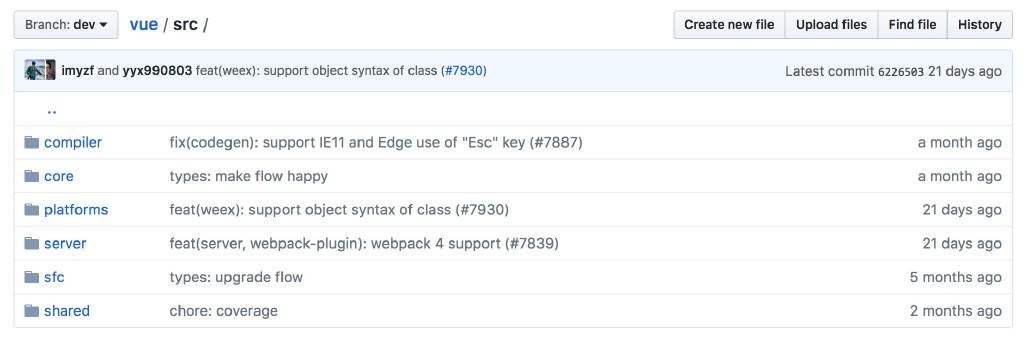
 VueJS代码较为典型性,关键编码在src文件目录下分成程序模块。由于Vue也适用多服务平台3D渲染,全部服务平台有关的编码都放到服务平台文件夹名称中,关键文件夹名称是Vue的关键编码,c语言编译器是Vue的模版c语言编译器,将HTML设计风格的模版编写出3D渲染涵数。
VueJS代码较为典型性,关键编码在src文件目录下分成程序模块。由于Vue也适用多服务平台3D渲染,全部服务平台有关的编码都放到服务平台文件夹名称中,关键文件夹名称是Vue的关键编码,c语言编译器是Vue的模版c语言编译器,将HTML设计风格的模版编写出3D渲染涵数。
 和Babel一样,Webpack也是一个根据软件的系统软件。Webpack的关键源码在lib文件目录中,在其中的webpack.js是通道文档。
和Babel一样,Webpack也是一个根据软件的系统软件。Webpack的关键源码在lib文件目录中,在其中的webpack.js是通道文档。
上边提及了四个部分的文件目录构造,那麼在我们碰到一个新的开源软件时,应当如何知道它的文件目录构造呢?
假如这一新项目是单认购,最先要选择关键包,随后看里边的编码。
要不是monorepo,一般来说,假如这一新项目是CLI专用工具,与命令行界面有关的通道文档放到bin子目录下,专用工具的关键编码在lib或src下。假如这一新项目是一个前面View层架构,文件目录构造类似Vue。
做为认证,您还可以查询封装工具包和前面View图层库moon的文件目录构造。构造一般是类似的,因此你能根据看更多的新项目来了解它。
程序调试&全局搜索解决方法运作当地搭建,了解文件目录构造,随后我们可以逐渐网页源代码!如同我以前常说,大家应当以难题为导向性。如今我将以React前后左右出现的称之为setState的事儿为例子。
我们可以在setState处设定一个中断点。最先,大家必须找到setState在哪儿。在此之前的准备工作将是有效的。我们知道react常见的API是在React的包裝下。我们在包囊里搜寻了全世界。大家发觉这一API是在文档src/reactbase class . js中界定的
因此小编这里碰到了一个中断点:
随后运作当地React搭建的演试网页页面,让部件开启setState,我们可以在Devtool中见到中断点。
在我们进到这一. this.updater.enqueueSetState调用时,大家走到了涵数ReactFiberClassComponent中的enqueueSetState。这儿大家称作序列升级和生产调度工作中涵数。如果我们想深层次setState以后的步骤,只要点一下这两个涵数就可以见到详细的编码。
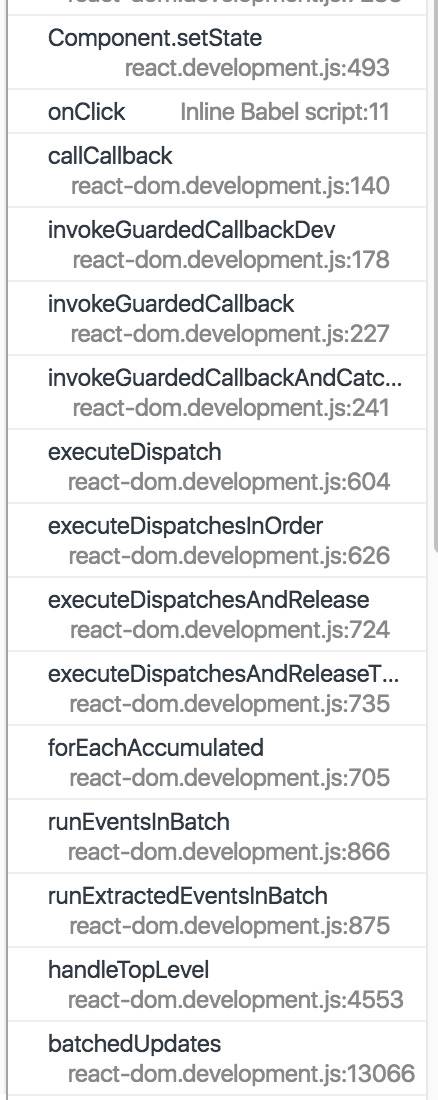
要掌握setState以前发生什么事,大家只必须查询Devtool右边的启用局部变量:
 点一下每一帧自动跳转到相匹配的作用,复原那时候的前后文。
点一下每一帧自动跳转到相匹配的作用,复原那时候的前后文。
融合一步一步的编码调节,能够看见架构的调用函数栈。针对每一个厉害的作用,大家都能够在库房中检索源码开展进一步的科学研究。
连接点专用工具的调节方式相近,我们可以在运作node指令时加上–- inspect主要参数。
实际上这类断点调试调节的方式大家都了解,可是哪儿终断最重要。了解了架构的基本原理以后,就可以在架构的重要环节上开展中断点,例如前面View层架构的申明循环系统勾子和3D渲染方式,Node专用工具的软件作用。这种编码全是架构运作的必需场地,这是一个非常好的起始点。
假如你想要知道一个主要的难题,你能立即切断你觉得有什么问题的地区。随后运作源码,并试着让编码在那里运作。我们可以在中断点处见到静态变量和别的信息内容,这有利于精准定位。
开发设计精英团队的資源。
实际上,开源软件的研发公司也专注于让越来越多的人参加新项目,减少新项目门坎。因此让我们事实上能够在网络上寻找开发设计精英团队的许多資源。这种資源能够协助大家了解新项目的标准。
关心关键开发人员。
每一个工程项目都是有一些关键开发者,例如React的Dan Abramov,Andrew Clark和Sebastian Markbå ge。来源于互联网包的托比亚斯·科珀斯和瓦莱丽·拉金。武的尤雨溪。我们可以在twiter上关心她们,掌握这一新项目。
 关心官方网blog和演讲视频。
关心官方网blog和演讲视频。
假如关心之上关键开发人员,大家会发觉他常常公布与源码/新项目基本原理有关的blog或视頻。
近期React的官方网blog有很多和工程开发设计有关的blog。
Behind the Scenes: Improving the Repository Infrastructure 这篇详细介绍的是 React 新项目库房的基础设施建设。Sneak Peek: Beyond React 16
麦金尼斯·沃尔特斯最先写了一份详细介绍光纤线构架的文档。丹·阿布拉莫夫近期在JSConf上详细介绍了React将来的一些新特点——超过React 16。偷看:在Reactblog中的React 16以外也是这一Talk的详细介绍。
尤雨溪详细介绍了前端框架中数据变化检测的基本原理。Vue文档中也有一章详细介绍了深层反映基本原理。
瓦莱丽·拉金的《一切都是插件》!从内到外把握互联网包引进了互联网包的主要部件Tapable。
勒布朗詹姆斯·维恩的《如何构建编译器》能够协助大家了解巴别尔代码翻译的基本上全过程。
写在最终。
文中的主要见解是,阅读文章源码的效果是为了更好地解决困难。大家激励大伙儿在当地运作工程项目的源码,随便玩和科学研究。由于源码也是一般编码,沒有过多门坎。唯一的门坎很有可能来源于开源软件的作家和一般开发人员中间的信息的不对称,一般开发人员对新项目基本原理和文件目录构造掌握不足。
我们可以从开发人员那边有資源,在小区中阅读文章大量的源码剖析文章内容,这将有利于大家了解新项目的基本原理,为后面的源码剖析打下基础。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





