按照正常的逻辑,在禁用浏览器的Cookies后,或者客户端清理Cookies后,我们服务端的Session使用是会受影响的。
禁用Cookies时,Session也不可用,通过GET等方式提交SessionId时,也会受到标签页关闭影响而消失。
清理Cookies后,我们就会丢失之前用户的Session信息。
那么,禁用或清理Cookies后就真的没什么好办法么???
其实是有的,我这里写了个简单的例子,证明禁用或清理Cookies后,重新访问页面依然可以恢复原有的Session Id。
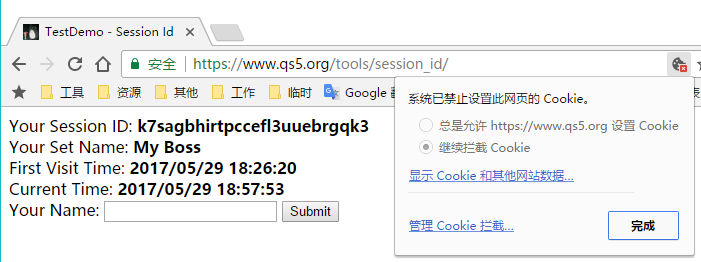
测试页面:TestDemo - Session Id
在这个页面,你可以尝试禁用浏览器Cookies或者清理Cookies,刷新页面后,依然是原来的Session Id。

其实具体原理还是很简单的,利用浏览器缓存更新时的ETag特性做为用户识别关键。
加载一个固定地址的JS,JS在第一次加载的时候,会向客户端输出ETag头信息。
那么在再次访问时,客户端会携带 If-None-Match 头信息请求。
而If-None-Match的值就是先前ETag输出的值,原意是用来服务器校验文件是否被修改。
如果文件未修改,就返回304状态码,客户端就不会继续请求剩下的内容。
而这个是不需要依赖Cookies的,所以我们可以把用户的Session储存在ETag中。
每次打开的时候,通过这个JS向页面写出当前用户Session Id的变量。
就实现了,清除Cookies后依然能获取到用户Session Id。
当然,由于是依赖的缓存,如果用户清理了浏览器缓存或者强制刷新页面,依然没啥卵用。
所以,只是演示示例,并不具有实用价值。
至于如何实现禁用Cookies时首次页面向JS传递ID。
我是这样解决的,页面加载JS时,把生成的Session Id写到对应的script标签的data上。
JS首次加载如果没获取到ETag会尝试从自身的data-session-id获取,并通过Ajax的头信息提交到服务器上。
这样,即可实现彻底禁用Cookies依然可用。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





