在初中数学,涵数代表着一个量伴随着另一个量而转变。那麼JavaScript中函数的概念是啥,怎么使用?今日小编将给各位产生互联网大数据编程学习:JavaScript涵数。
 一,JavaScript函数定义。
一,JavaScript函数定义。
在JavaScript中,涵数是一个可器重的代码块,启用时由量化策略或实行。
实例:
判例案子
涵数myFunction()
{
当心(“你好世界!”);
}
指看一下。
运作結果:


二,JavaScript涵数英语的语法二,JavaScript涵数英语的语法。
在JavaScript中,用关键词涵数包裝在花括号中的代码块是一个涵数。
涵数functionname()
{
//实行编码。
}
每每函数调用时,涵数中的编码都是会强制执行。
当一个事情产生时(比如,当客户点一下一个根据时),能够立即启用该涵数,JavaScript能够在任何地方启用该涵数。
留意:由于JavaScript区别英文大小写,因此关键词涵数务必是小写字母的,涵数的启用务必解析函数名的英文大小写同样。
第三,用主要参数函数调用。
主要参数是启用时传送给主要参数的值。
您能够在涵数中应用这种主要参数。
您能够推送随意总数的主要参数,用分号(,)隔开:
myFunction(主要参数1,主要参数2)
申明涵数时,必须将主要参数申明为自变量:
涵数myFunction(var1,var2)
{
登陆密码
}
自变量和主要参数务必以同样的方式发生。第一个自变量是传送的第一个主要参数的给出值,以此类推。
Miuku
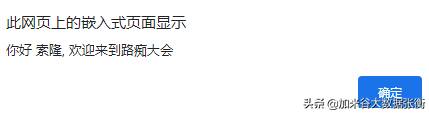
点一下此按键启用带主要参数的涵数。
点一下这儿
涵数myFunction(名字,工作){ 0
当心(“您好!” 名字 ”,你是“ 工作中);
}
运作結果:


涵数是很灵便的,能够采用不一样的主要参数来启用该主要参数,那样便会得到不一样的信息内容:该涵数更加灵活,可以用其他的主要参数启用,这将得出不一样的信息内容:
Miuku
点击在其中一个按键,启用含有主要参数的涵数。
点一下这儿
点一下这儿
涵数myFunction(名字,工作)
{
提示(“您好” 名字 ”,“欢迎光临” 工作中);
}
运作結果:
 点击第一个按键:
点击第一个按键:
 点击第二个按键:
点击第二个按键:
 4.含有传参的涵数。
4.含有传参的涵数。
有时候,大家期待涵数将值回到到它被启用的地区。
这能够根据应用return句子来完成。
当应用return句子时,涵数终止实行并回到特定的值。
英语的语法
涵数myFunction()
{
var x = 5;
回到x;
}
在上面的编码中,函数返回值5。
留意:全部JavaScript不容易终止实行,仅仅终止涵数。JavaScript将再次从函数调用的地方实行编码。
调用函数将被传参更换:
var myVar = my FuncTion();
myVar自变量的数值5,是涵数“myFunction()”回到的值。
即便不将其储存为自变量,还可以应用传参:
document.getElementById(“演试”)。innerHTML = my function();
“demo”原素的innerHTML将变成5,这也是涵数“myfunction()”回到的值。
传参能够根据传送给涵数的主要参数。
在下列实例中,测算2个数据的相乘并回到結果:
回到产品价值。
本例题中启用的涵数实行测算,随后回到結果:
涵数myFunction(a,b){ 0
回到a * b;
}
document.getElementById(“演试”)。innerHTML=myFunction(6,5);
运作結果:
 当您只想要撤出涵数时,还可以应用return句子。传参是供选择的:
当您只想要撤出涵数时,还可以应用return句子。传参是供选择的:
涵数myFunction(a,b)
{
假如(a>b)
{
回到;
}
x=a b
}
在上面的编码中,如果a超过b,涵数将撤出,而且不测算a和b的和。
形容词 (verb的简称)当地JavaScript自变量
在JavaScript涵数中申明的自变量(应用var)是静态变量,因而只有在变量内浏览(自变量的范畴是局部性的)。
您能够在不一样的变量中应用同名的的静态变量,由于仅有申明该变量值的涵数才可以鉴别该自变量。
只需涵数运作,静态变量便会被删掉。
连系动词全局性JavaScript自变量。
函数声明的自变量是一个局部变量,能够被页面上的全部脚本制作解析函数浏览。
七,JavaScript自变量的生命期。
JavaScript自变量的生命期从它被申明时逐渐。
涵数运作后,静态变量被删掉。
当网页页面关掉时,局部变量将被删掉。
八,给未声明的JavaScript自变量取值。
假如您为未声明的自变量取值,该自变量将全自动作为window的特性。
phone = " Redimi
在上面的话语中,将申明对话框的一个特性电話。
根据在非严格模式下为未声明的自变量取值而建立的局部变量是全局性目标的可配备特性,能够删掉。
var var1 = 1//没法配备全局性特性。
var2 = 2//不用var申明,能够配备全局性特性。
console . log(this . var1);// 1
console . log(window . var1);// 1
console . log(window . var2);// 2
删掉var1// false不可以删掉。
console . log(var1);//1
删掉var2
console.log(删掉var2);//真
console . log(var2);//错误报告自变量已被删掉且未定义。
之上便是互联网大数据编程学习:JavaScript涵数。期待本文能对各位有一定的协助~
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





