规矩首先看设计效果图
一般短消息
 短信验证码
短信验证码
 今日被云开发官方网告之云开发适用发信息作用,随后急不可耐的想尝一尝。
今日被云开发官方网告之云开发适用发信息作用,随后急不可耐的想尝一尝。
翻阅官方网文档,云开发给大家开发人员产生的作用确实很大。不但能够方便快捷的应用邮件作用,还完全免费给大家发过1000条短消息。不必白用。这1000条短消息充足大家学习培训微信小程序短消息作用和微信小程序手机验证码作用了。即日启程,大家直接进入编码。
一,应用云开发短消息的标准
这一前提条件十分关键。假如不符合必要条件,您将不能应用云开发短消息作用。
应用标准
1,务必是企业小程序,现阶段个人小程序没法应用群发短信2,务必启用静态网页作用(后边应当会全面放宽)3,务必启用云开发(这一不敢恭维,不启用云开发你还是用啥云开发作用啊)
之上标准所有达到后,大家就可以轻松地备考编码了。
二,启用静态网页作用
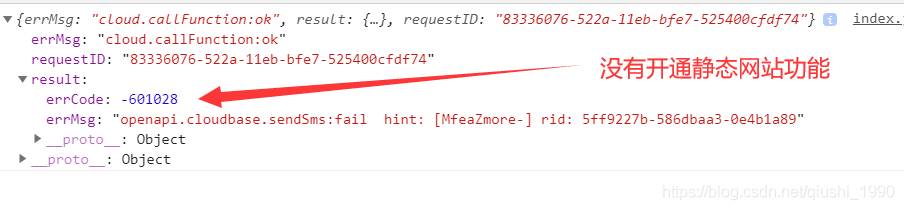
如果不开启静态网页立即打短消息,会出错如下所示。
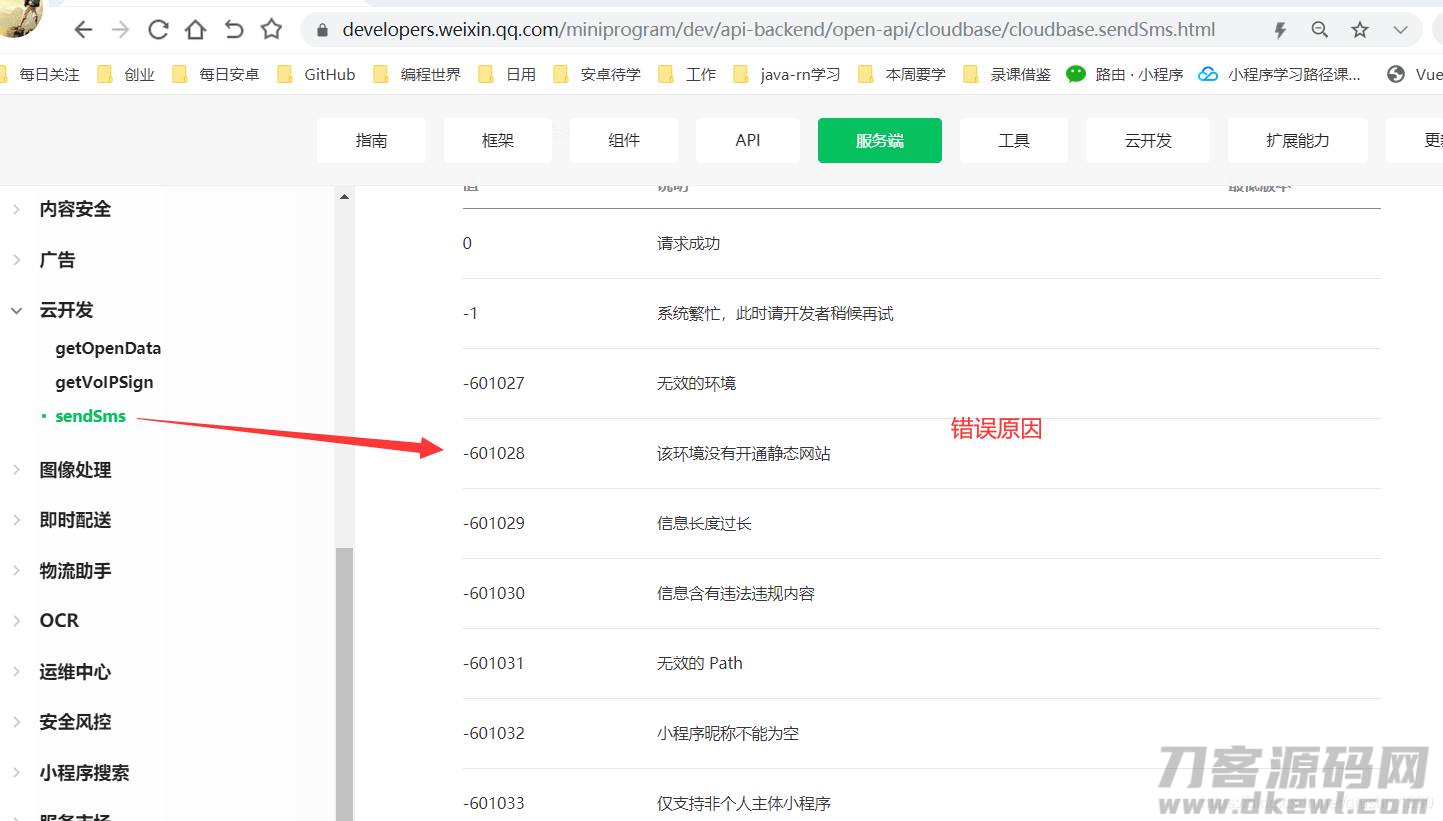
 实际上这一问题在官方网文档中也有得出。
实际上这一问题在官方网文档中也有得出。
 随后使我们逐渐静态网页作用。在开启静态网页作用以前,务必开启云开发,并配备云开发工具。在云开发的详细介绍中,我已经数次提到这一点。还不知道的同学们能够看看我以前的文章内容或是视頻:https://edu.csdn.net/course/detail/26572.
随后使我们逐渐静态网页作用。在开启静态网页作用以前,务必开启云开发,并配备云开发工具。在云开发的详细介绍中,我已经数次提到这一点。还不知道的同学们能够看看我以前的文章内容或是视頻:https://edu.csdn.net/course/detail/26572.
这儿对外开放云开发,大家用小程序定制开发专用工具完成迅速对外开放。
2-1,注册小程序
我在这就很少讲了。仅有申请注册了微信小程序的appid才可以打开云开发。
 注册小程序后,我们可以得到appid,如上所显示。
注册小程序后,我们可以得到appid,如上所显示。
2-2,建立一个微信小新项目
有关微信小程序新项目的建立,这儿就很少讲了。我还在微信小程序专业课讲过很数次。微信小程序入门学习。
 这儿要注重的是,在建立applet新项目时,大家务必应用自身的appid,而不是检测号。
这儿要注重的是,在建立applet新项目时,大家务必应用自身的appid,而不是检测号。
 假如您从检测appid逐渐,您也能够依照上边表明的形式将其更改成微信小程序的appid。
假如您从检测appid逐渐,您也能够依照上边表明的形式将其更改成微信小程序的appid。
2-3,启用云开发
云开发的对外开放我在这就很少解釋了,在我的云开发课程内容中早已讲过很数次了。你能看一看。
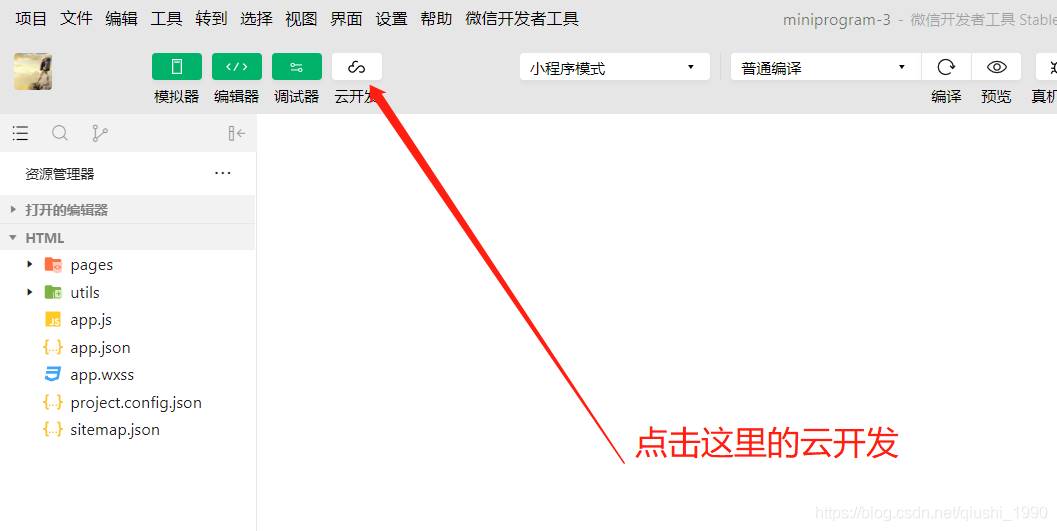
 只需点一下微信开发工具中的云开发按键,依照提醒一步一步快速开始云开发。
只需点一下微信开发工具中的云开发按键,依照提醒一步一步快速开始云开发。
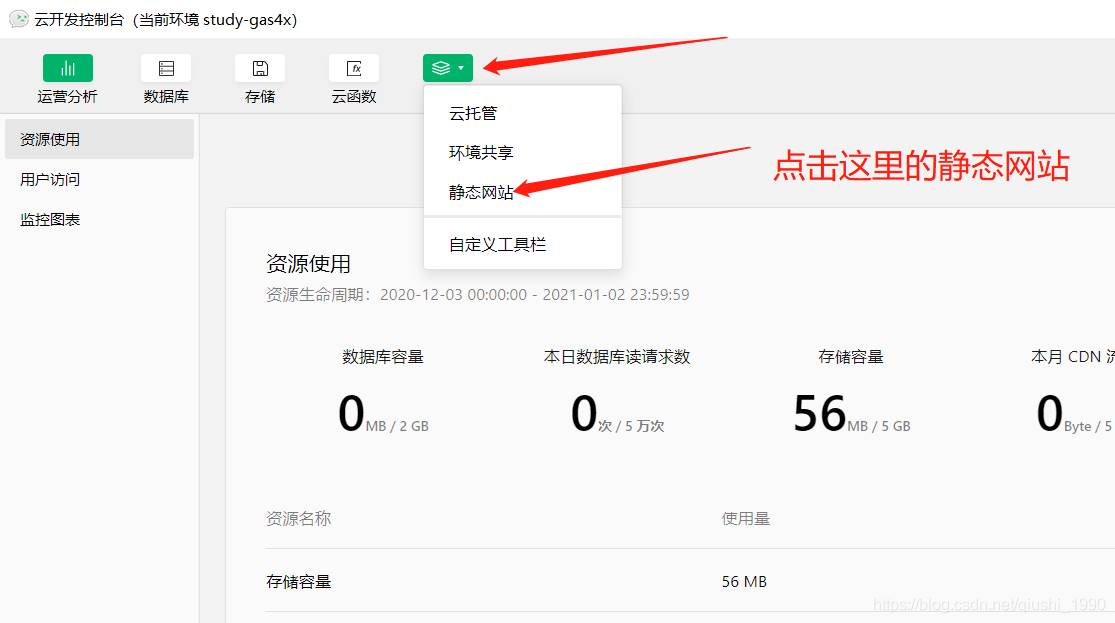
2-4,启用静态网页作用
 之上云开发开启后,我们可以在这儿迅速开启静态网页。
之上云开发开启后,我们可以在这儿迅速开启静态网页。
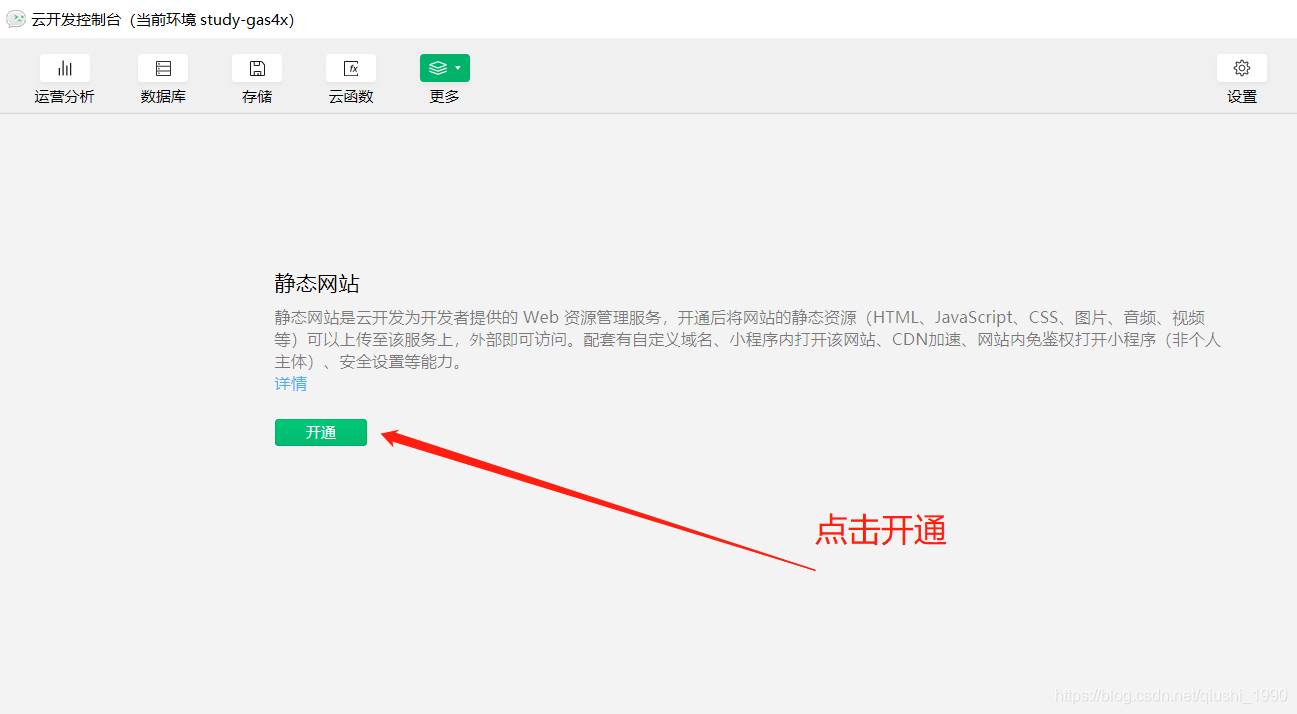
 点击后,立即点击开启。
点击后,立即点击开启。
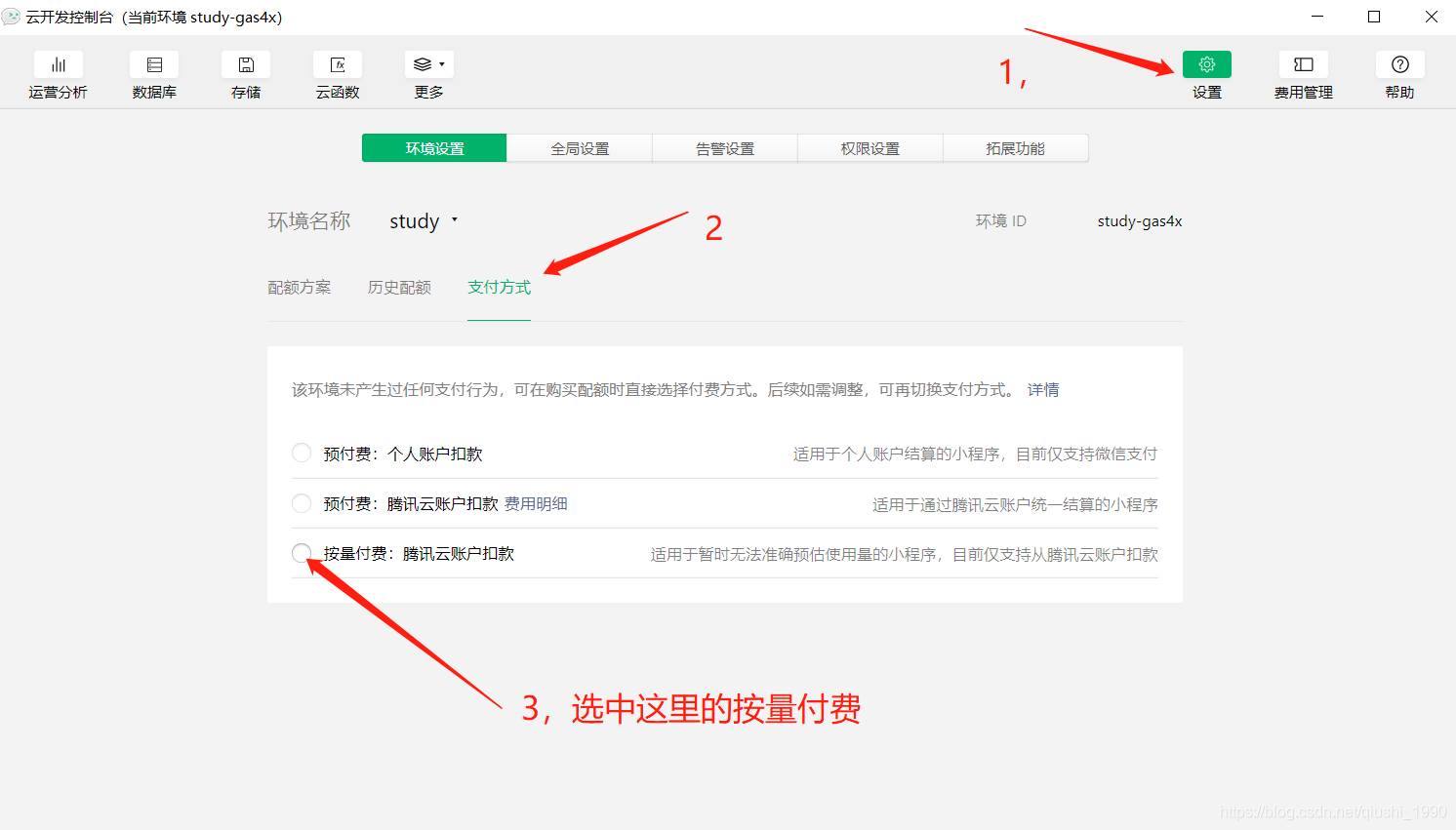
 这个时候开是有條件的。
这个时候开是有條件的。
 大家务必依据必须更改大家微信小程序的付款方式,并将人们的付款方式改成按量付款。
大家务必依据必须更改大家微信小程序的付款方式,并将人们的付款方式改成按量付款。
 这儿不必担心,有按量支付的每月完全免费信用额度。这种配额大部分充足大家进步和学了。
这儿不必担心,有按量支付的每月完全免费信用额度。这种配额大部分充足大家进步和学了。


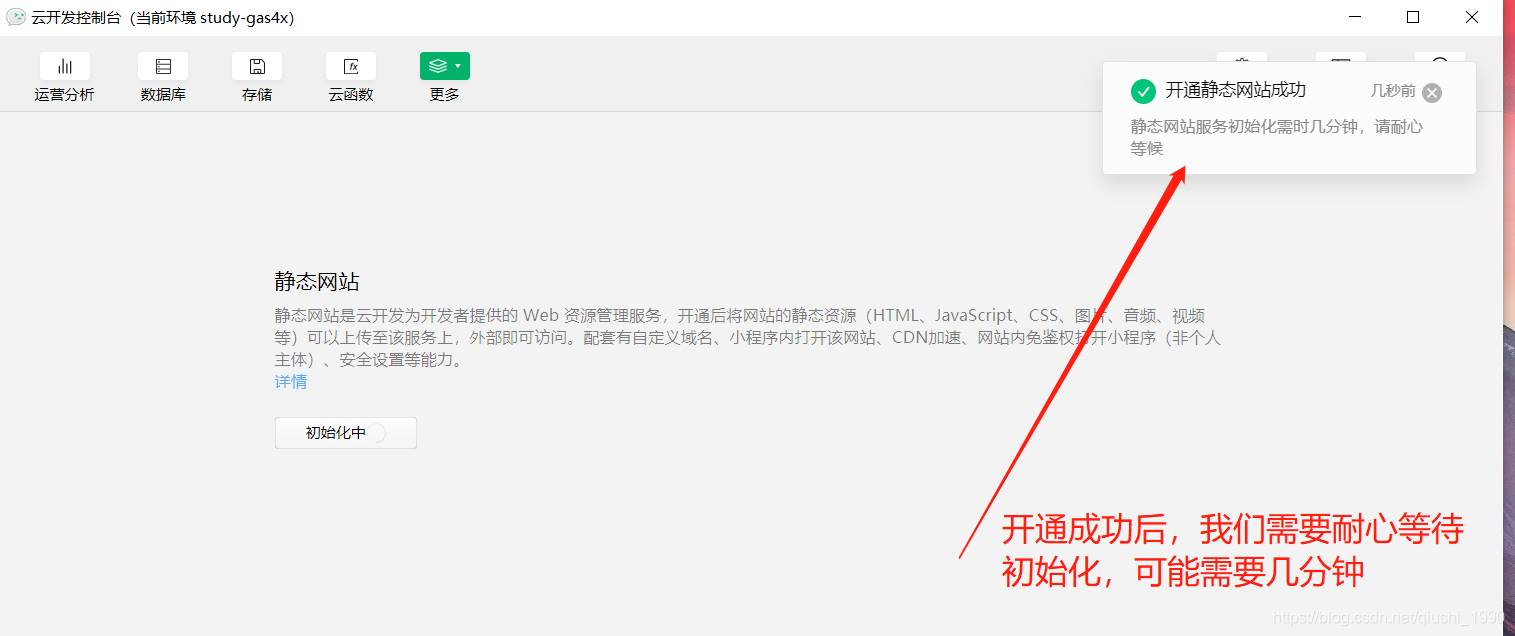
这个时候我的静态网页作用就启用成功了。这时候,大家的静态网页作用就取得成功打开了。
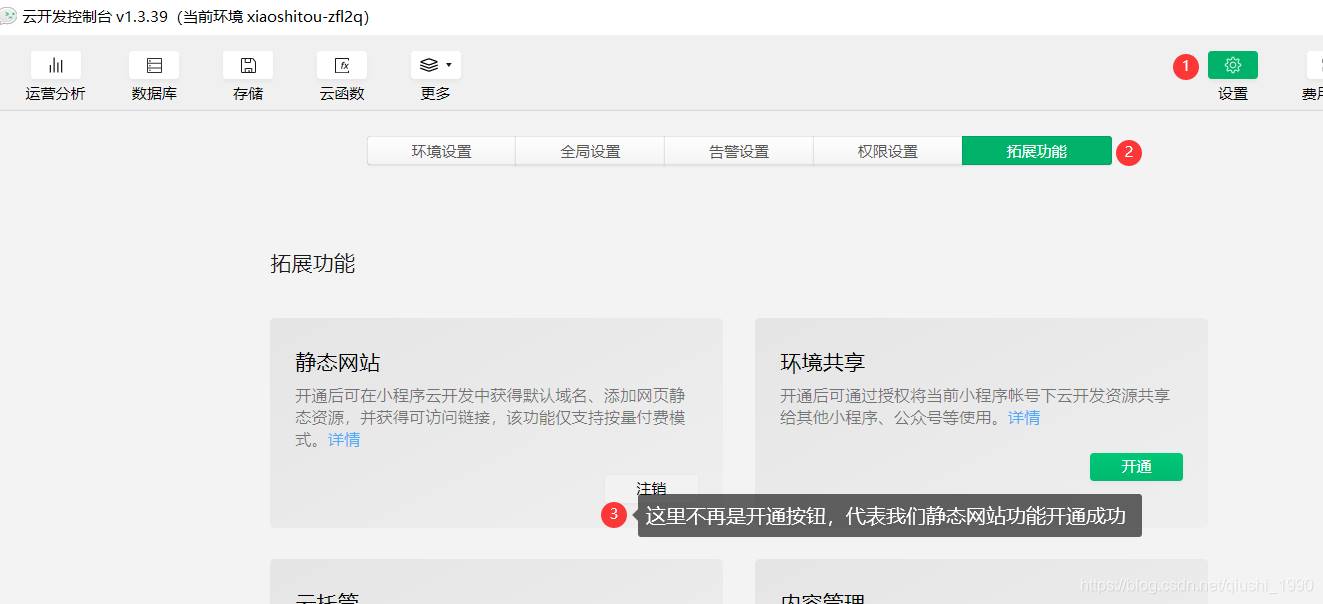
 取得成功开启后,如下图。
取得成功开启后,如下图。


三,撰写发送信息的云函数
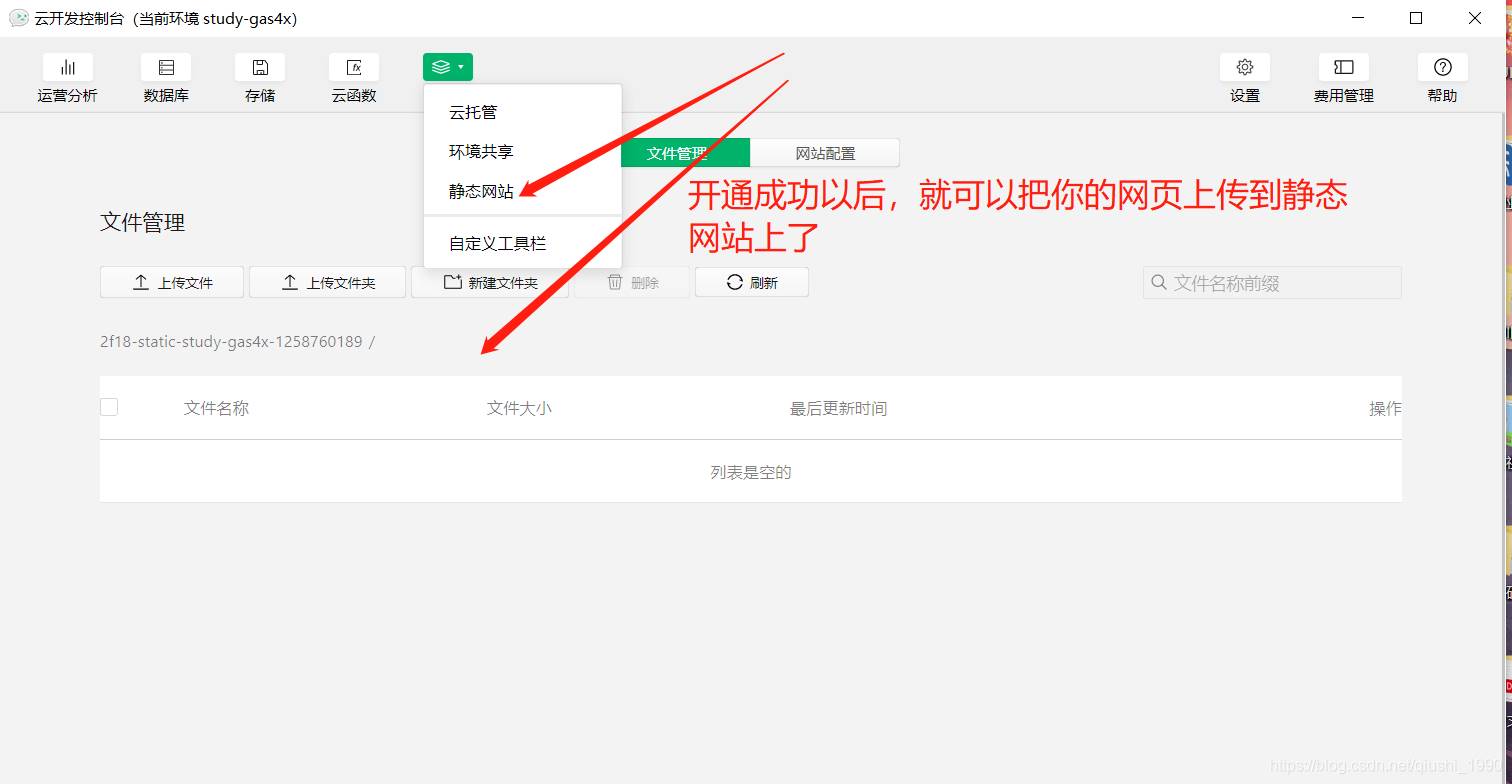
实际上上边静态网页作用开启之后,大家无需提交网站资源,就可以立即来应用邮件作用了。下边咱们就来应用云开发的云函数作用来做群发短信作用。规矩首先看设计效果图实际上之上静态网页作用开启后,我们可以立即应用邮件作用,不用提交网站资源。大家用云开发的云作用发信息吧。像平常一样看设计效果图。
 编码撰写也非常简单。
编码撰写也非常简单。
 实际上发信息的编码非常简单,就上边两行。使我们教你怎样撰写这一云函数。
实际上发信息的编码非常简单,就上边两行。使我们教你怎样撰写这一云函数。
3-1,复位云开发工具id
建立一个与网页页面同样等级的新文件目录云来存储云作用。
 随后在project.config.json中加上cloudfunctionRoot选择项..
随后在project.config.json中加上cloudfunctionRoot选择项..
 随后挑选当今的云自然环境。
随后挑选当今的云自然环境。
 在app.js中配备系统变量
在app.js中配备系统变量
 必须从云开发控制面板获得env自然环境id。
必须从云开发控制面板获得env自然环境id。

3-2.建立云函数
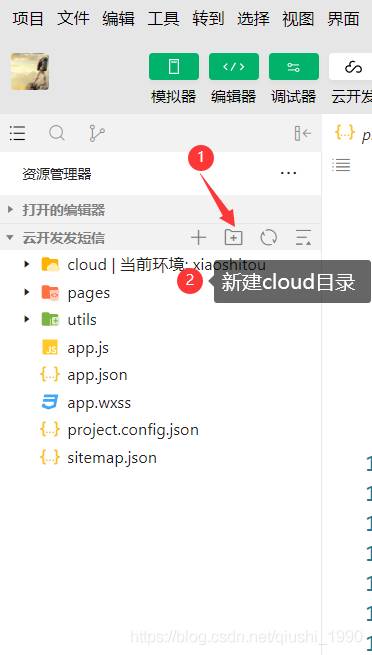
右键单击云文件目录,建立新的Node.js云函数。
 随后新创建一个云函数,名称能够个人定。我在这应用发送信息。
随后新创建一个云函数,名称能够个人定。我在这应用发送信息。

3-3,撰写云函数

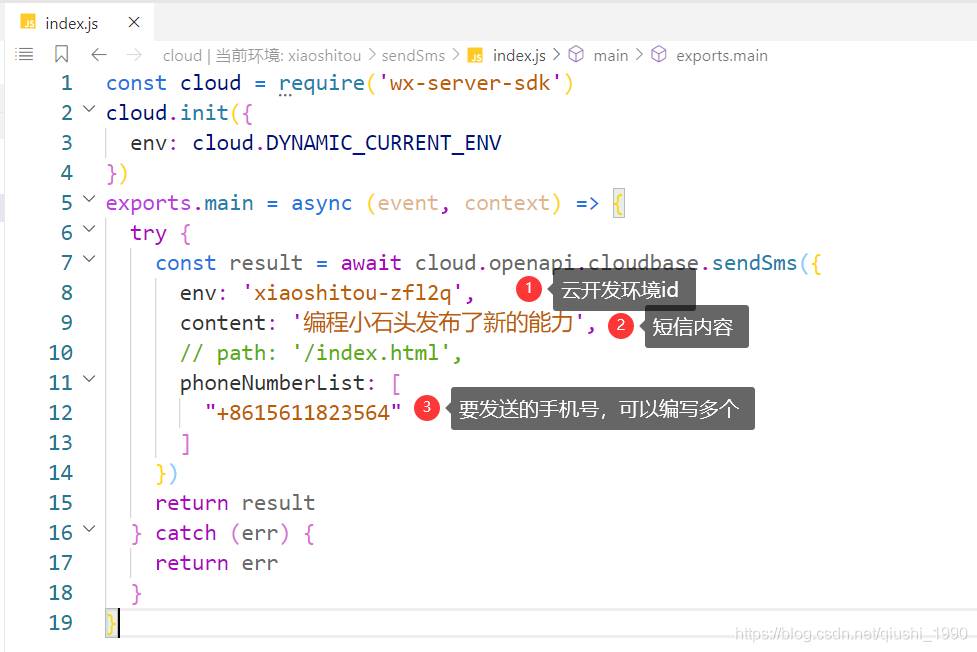
我这里把编码贴给大伙儿,还记得把env和接收短信的手机号码换为你自己的。【/s2/】3-3.写云作用【/S2/】我能把编码贴在这儿给大伙儿,还记得把env和接收短信的手机号码改为自身的。
const cloud = require('wx-server-sdk')cloud.init({ env: cloud.DYNAMIC_CURRENT_ENV})exports.main = async (event, context) => { try { const result = await cloud.openapi.cloudbase.sendSms({ env: 'xiaoshitou-zfl2q', content: '程序编写小石子公布了新的工作能力', phoneNumberList: [ " 8615611823564" ] }) return result } catch (err) { return err }}
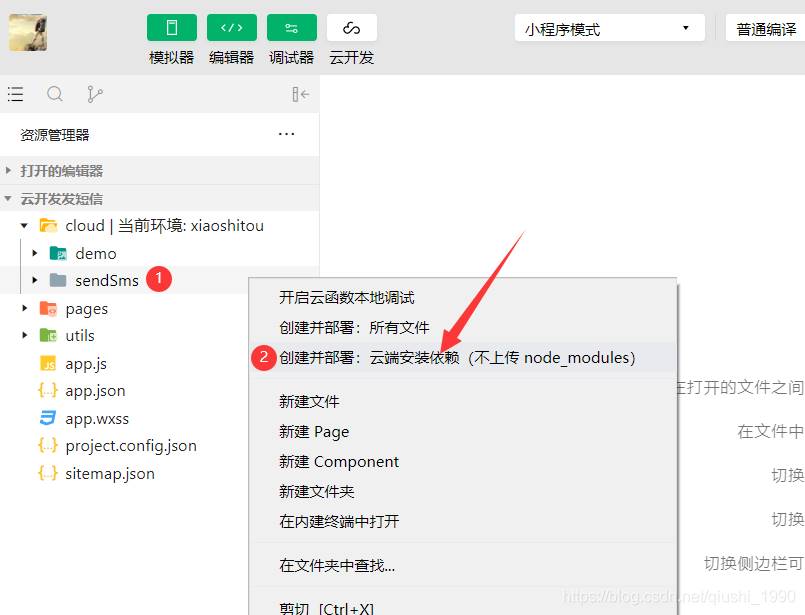
3-4,布署云函数
上边的云作用都写好啦,还记得布署下一个云作用。右键单击发送信息,随后点击下边的箭头符号。
 提交布署取得成功后,会发生如下所示提醒。
提交布署取得成功后,会发生如下所示提醒。
 【/s2/】第四,启用云函数发送信息【/s2/】上边的云函数撰写布署取得成功后,大家就可以启用这一云函数发送信息了。
【/s2/】第四,启用云函数发送信息【/s2/】上边的云函数撰写布署取得成功后,大家就可以启用这一云函数发送信息了。
4-1,撰写wxml文件
在wxml文件中撰写一个按键按键,并撰写一个bindtap点击事情。

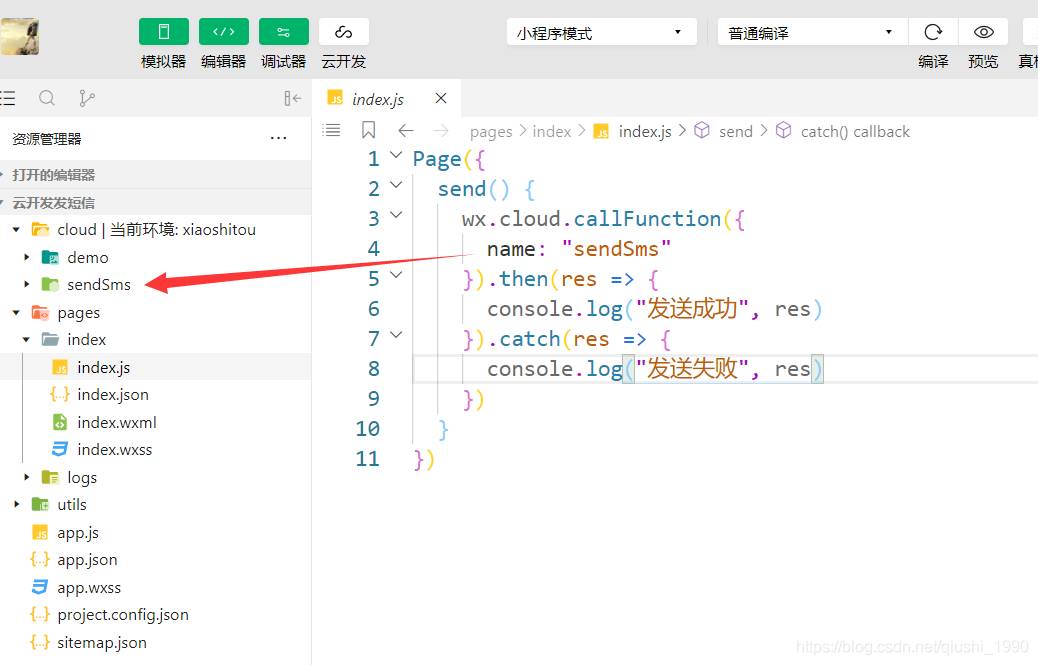
4-2,撰写js文件【/s2/】,在js文件中完成上边按键的点击事件,随后启用cloud涵数。
 启用云函数时,请记牢这儿的名字可以与您的云函数名字完全一致。
启用云函数时,请记牢这儿的名字可以与您的云函数名字完全一致。
4-3,点一下发送信息
点一下发送信息。
 点一下发送信息,能够见到日志中打印出了openapi.cloudbase.sendSms:ok,表明信息发送成功。随后看见手机上,获得下边的短消息。
点一下发送信息,能够见到日志中打印出了openapi.cloudbase.sendSms:ok,表明信息发送成功。随后看见手机上,获得下边的短消息。
 到此,大家的群发短信作用早已彻底完成。实际上这儿应当完成的作用早已完成了。可是,大家应用短消息发送验证码的概率高些。那麼给我们举一个推送手机验证码的事例。
到此,大家的群发短信作用早已彻底完成。实际上这儿应当完成的作用早已完成了。可是,大家应用短消息发送验证码的概率高些。那麼给我们举一个推送手机验证码的事例。
实战演练实例~发送验证码短消息
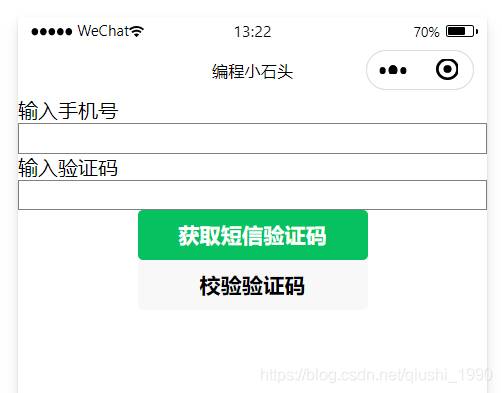
和往日一样,首先看设计效果图。
 大家只必须获得客户键入的手机号,随后点一下接收验证码,最终在短消息中键入得到的短信验证码实现认证就可以。
大家只必须获得客户键入的手机号,随后点一下接收验证码,最终在短消息中键入得到的短信验证码实现认证就可以。
1,撰写wxml
网页页面非常简单,有两个文本框和2个按键。

2。撰写js【/S2/】js主要是获得客户键入的手机号,随后发送验证码,启用云空间作用完成手机验证码推送作用。短信验证后,客户能够通过认证。
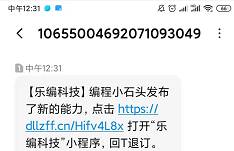
 【/s2/】3.推送手机验证码【/S2/】客户填写手机号后,点一下推送,我们可以见到大家手机早已收到了下列短消息。
【/s2/】3.推送手机验证码【/S2/】客户填写手机号后,点一下推送,我们可以见到大家手机早已收到了下列短消息。
 随后客户键入获得的短信验证码并点一下认证。
随后客户键入获得的短信验证码并点一下认证。
 能够见到认证是获得成功的。验证通过后,你能自己做决策。比如,验证通过后,能够自动跳转到登录成功网页页面。
能够见到认证是获得成功的。验证通过后,你能自己做决策。比如,验证通过后,能够自动跳转到登录成功网页页面。
到此,大家早已完成了短信验证码推送作用。
转化成任意短信验证码的方式
这儿我便把转化成任意短信验证码的方式贴给大伙儿。
//获得任意短信验证码,n代表几个 generateMixed(n) { let chars = ['0', '1', '2', '3', '4', '5', '6', '7', '8', '9', 'A', 'B', 'C', 'D', 'E', 'F', 'G', 'H', 'I', 'J', 'K', 'L', 'M', 'N', 'O', 'P', 'Q', 'R', 'S', 'T', 'U', 'V', 'W', 'X', 'Y', 'Z']; let res = "; for (var i = 0; i < n; i ) { var id = Math.ceil(Math.random() * 35); res = chars[id]; } return res; }
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





