vue3.0API详细说明
详尽解读了vue3.0常见的composition API 包含,setup涵数及props与context主要参数,和使用方法,解读了vue3.0生命期,watch与wacteFFect涵数的使用方法与差别,computed涵数及set与get用法,界定主要参数二种方法ref与reactive详细说明,按时全局变量globalProperties,启用部件use,写保护特性readonly,ref,torefs,isref,unref
Vue 3.0 于 2020-09-18 公布了,应用了 Typescript 开展了规模性的重新构建,产生了 Composition API RFC 版本号,相近 React Hook 一样的写 Vue,能够自定自身的 hook ,让使用人更为的灵便。
为何发布3.0?
- 对 TypeScript 适用不友善(全部特性都放到了 this 目标上,无法推翻部件的基本数据类型)
- 很多的 API 初始化在 Vue 目标的原形上,难以达到 TreeShaking
- TreeShaking:当我们引进一个控制模块的情况下,我不会引进这一控制模块的全部编码,我只引进我需要的编码
- 构架方面对混合开发 dom 3D渲染开发设计适用不友善
- CompositionAPI。受 ReactHook 启迪
- 更便捷的适用了 jsx
- Vue 3 的 Template 适用好几个根标识,Vue 2 不兼容
- 对虚似 DOM 开展了调用、对模版的编译程序开展了提升实际操作
一、setup
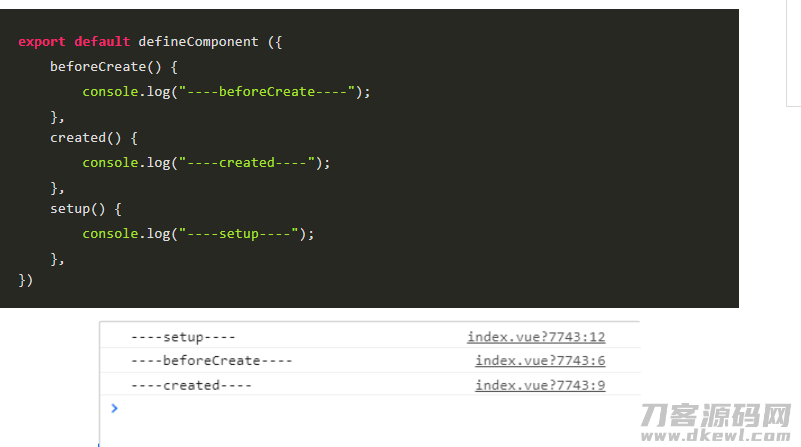
为大家应用 vue3 的 Composition API 新特点给予了统一的通道, 有一些文章内容说setup 涵数会在 beforeCreate 以后、created 以前实行但实践经验证明这一叫法有误如下图打印出次序, vue3 也是取消了这两个勾子,统一用 setup 替代, 该涵数等同于一个性命周期函数,vue 中以往的 data,methods,watch 等所有都用相匹配的增加 api 写在 setup()涵数中。

1、setup主要参数
- props: 部件传到的特性
- context:attrs,emit,slots
props
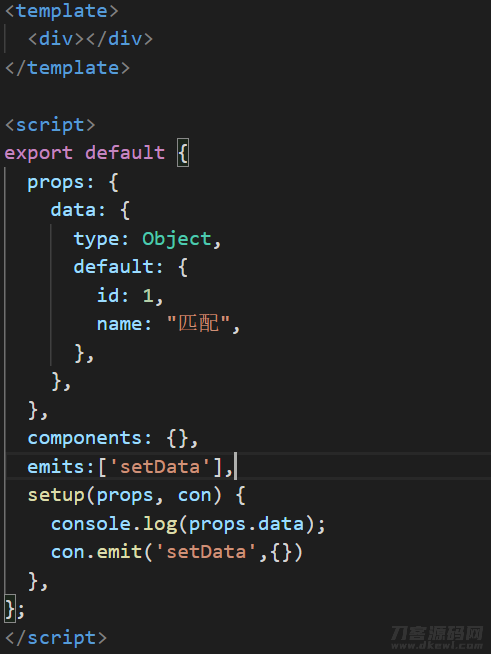
setup中接纳的props是响应式网站的, 当传到新的props 时,会立即被升级。因为是响应式网站的, 因此不能应用ES6结构,结构会清除它的响应式网站。必须构造可以用toRefs()
context
setup中不可以浏览Vue2中最常见的this目标,因此context中就给予了this中最常见的三个特性:attrs、slot 和emit,各自相匹配Vue2.x中的 $attr特性、slot扩展槽 和$emit发送事情。
简易使用方法

2、reactive、ref与toRefs
在vue2.x中, 定义数组全是在data中, 可是Vue3.x 能够应用reactive和ref来开展数据信息界定。
差别
reactive用以解决目标的双重关联,ref则解决js基础类型的双重关联,reactive不可以代理商基本上种类,比如字符串数组、数据、boolean等。
简易使用方法
<template>
<div>
<span>{{ year }}</span
><span>{{ user.name }}</span
><span>{{ user.label }}</span>
</div>
</template>
<script>
import { reactive, ref } from "vue";
export default {
props: {
data: {
type: Object,
default: {
id: 1,
name: "配对",
},
}, },
components: {},
setup(props, con) {
const year = ref(10);
const user = reactive({
name: "夏利车",
label: "",
});
//这儿ref赋值必须加value
if (year.value > 5) {
user.label = "厉害";
} else {
user.label = "一般";
}
return {
year,
user,
};
},
};
</script>
不可以立即对user开展构造, 那样会清除它的响应式网站, 这儿就和上边大家说props不可以应用ES6立即结构就映衬到了。那大家就想应用结构后的数据信息该怎么办,解决方案便是应用toRefs。
return { year, // 应用reRefs ...toRefs(user) }
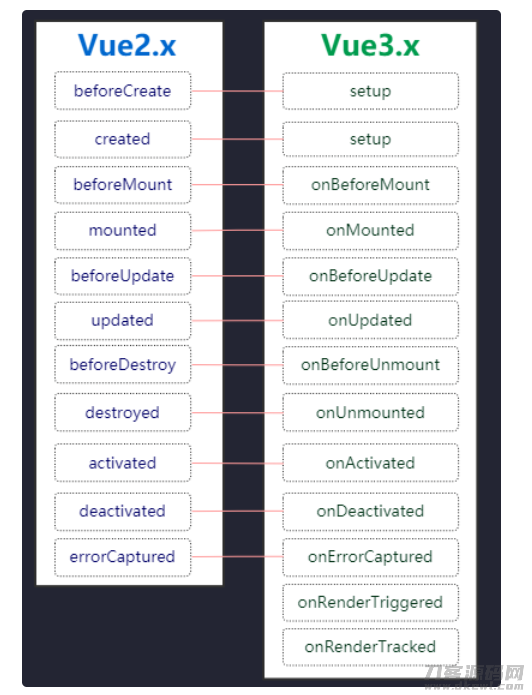
3、生命期

我们可以见到beforeCreate和created被setup更换了(可是Vue3中你依然能够应用, 由于Vue3是兼容问题的, 也便是你具体应用的是vue2的)。次之,勾子取名都提升了on; Vue3.x还增加用以调节的钩子函数onRenderTriggered和onRenderTricked

<script> import { defineComponent, onBeforeMount, onMounted, onBeforeUpdate, onUpdated, onBeforeUnmount, onUnmounted, onErrorCaptured, onRenderTracked, onRenderTriggered, } from "vue"; export default defineComponent({ // beforeCreate和created是vue2的 beforeCreate() { console.log("------beforeCreate-----"); }, created() { console.log("------created-----"); }, setup() { console.log("------setup-----"); // vue3.x生命期写在setup中 onBeforeMount(() => { console.log("------onBeforeMount-----"); }); onMounted(() => { console.log("------onMounted-----"); }); // 调节什么数据信息发生了转变 onRenderTriggered((event) => { console.log("------onRenderTriggered-----", event); }); }, }); </script>
4、全局性界定特性 globalProperties
在新项目中通常会全局性界定公共性特性或方式 ,便捷大家部件间启用。
import { createApp } from 'vue'
import App from './App.vue'
import utils from './utils'
// vue2.0书写
let vue=new Vue()
vue.prototype.utils=utils
// vue3.0书写
const app=createApp(App)
app.config.globalProperties.utils=utils
app.mount('#app')
vue3.0中应用全局性界定的特性
<script>
import { getCurrentInstance } from "vue";
export default { components: {}, setup(props, con) {
const { ctx } = getCurrentInstance(); console.log(ctx.utils);
}, }; </script>
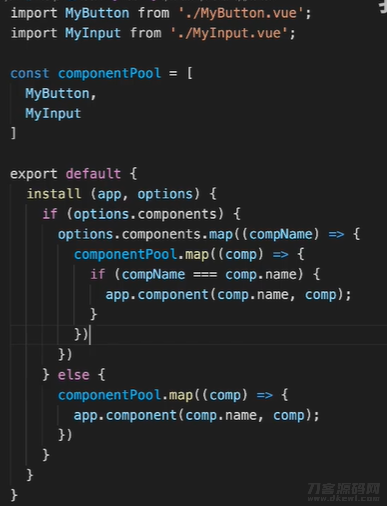
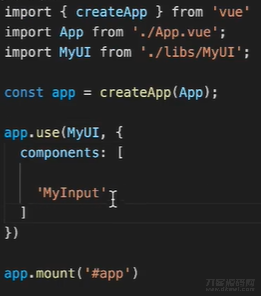
5、use与plugin
界定一个部件

根据use引进

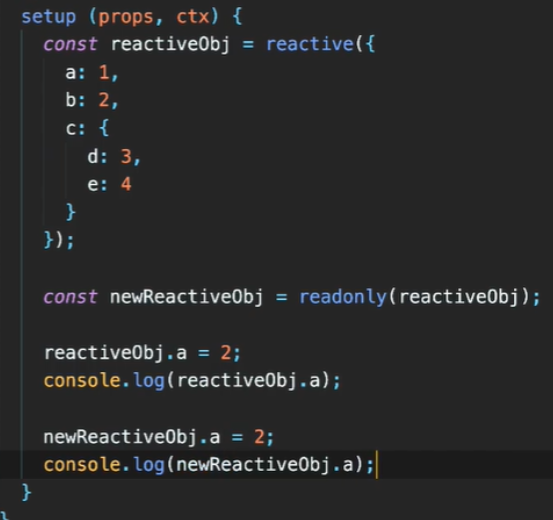
6、readonly 写保护特性
在应用readonly后再次开展拷贝是不允许改动的,这一api不常见

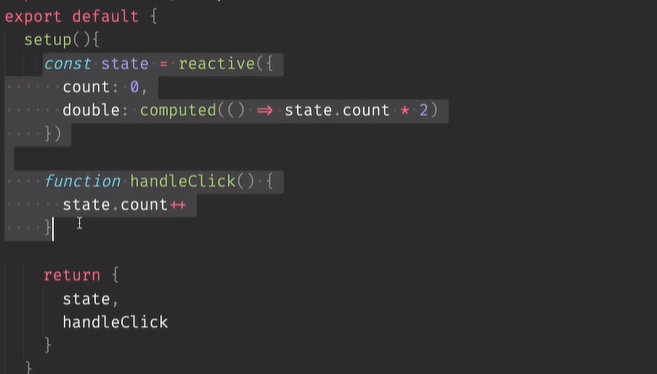
7、computed测算api
这儿引进了proxy内的相近书写,拥有set与get的內容书写,该涵数用于造就计算属性,和以往一样,它回到的值是一个 ref 目标。里边能够传方式 ,或是一个目标,目标中包括 set()、get()方式 。

7.1 建立写保护的计算属性
<template>
<div>
<p>refCount: {{refCount}}</p>
<p>计算属性的值computedCount : {{computedCount}}</p>
<button @click="refCount ">refCount 1</button>
</div>
</template>
<script>
import { computed, ref } from '@vue/composition-api'
export default {
setup() {
const refCount = ref(1)
// 写保护
let computedCount = computed(() => refCount.value 1) //2
console.log(computedCount)
return {
refCount,
computedCount
}
}
};
</script>
7.2 根据 set()、get()方式 建立一个可写应写的计算属性
<template>
<div>
<p>refCount: {{refCount}}</p>
<p>计算属性的值computedCount : {{computedCount}}</p>
<button @click="refCount ">refCount 1</button>
</div>
</template>
<script>
import { computed, ref } from '@vue/composition-api'
export default {
setup() {
const refCount = ref(1)
// 可写应写
let computedCount = computed({
// 赋值涵数
get: () => refCount.value 1,
// 取值涵数
set: val => {
refCount.value = refCount.value -5
}
})
//开启get涵数
console.log(computedCount.value)
// 为计算属性取值的实际操作,会开启 set 涵数
computedCount.value = 10
console.log(computedCount.value)
// 开启 set 涵数后,count 的值会被升级
console.log(refCount.value)
return {
refCount,
computedCount
}
}
};
</script>
8、watch与watchEffect
8.2watch
watch 涵数用于监听特殊的数据库,并在调用函数中实行不良反应。默认设置状况是可塑性的,换句话说仅在监听的源数据信息变动时才实行回调函数。
* 1、必须一个确立的数据资料 * 2、必须有一个调用函数 * 3、直到更改才会实行涵数
<script> import { ref, watch } from "vue"; export default { components: {}, setup(props, con) { const count = ref(0); const name = ref("iuuggu"); setTimeout(() => { (count.value = 1), (name.value = "这一行山"); }, 200); watch( () => { /* * 1、必须一个确立的数据资料 * 2、必须有一个调用函数 * 3、直到更改才会实行涵数 * */ return count.value; }, () => {} ); // 4、ref缩写 ,reactive不能 watch(count, () => {}); // 5、监视好几个 watch( () => { return [count, name]; }, ([newv, oldv], [newv, oldv]) => {} ); // 6、onTrack,onTrigger watch( () => { return [count, name]; }, ([newv, oldv], [newv, oldv]) => {}, { onTrack(e) {}, onTrigger(e) {}, } ); }, }; </script>
8.1.1 监视数据库
reactive
setup(props, context) { const state = reactive<Person>({ name: 'vue', age: 10 }) watch( () => state.age, (age, preAge) => { console.log(age); // 100 console.log(preAge); // 10 } ) // 改动age 的时候会开启watch 的回调函数, 打印出变动前后左右的值 state.age = 100 return { ...toRefs(state) } }
ref
setup(props, context) { const age = ref<number>(10); watch(age, () => console.log(age.value)); // 100 // 改动age 的时候会开启watch 的回调函数, 打印出变动后的值 age.value = 100 return { age } }
8.1.2监视好几个
setup(props, context) { const state = reactive<Person>({ name: 'vue', age: 10 }) watch( [
() => state.age,
() => state.name
], ([newName, newAge], [oldName, oldAge]) => { console.log(newName); console.log(newAge); console.log(oldName); console.log(oldAge); } ) // 改动age 的时候会开启watch 的回调函数, 打印出变动前后左右的值, 这时必须留意, 变更在其中一个值, 都是会实行watch的回调函数 state.age = 100 state.name = 'vue3' return { ...toRefs(state) } }
8.1.三秒top 终止监视
在 setup() 涵数内建立的 watch 监控,会在当今部件被消毁的情况下全自动终止。假如要想确立地终止某一监控,能够启用 watch() 涵数的传参就可以,英语的语法以下:
setup(props, context) { const state = reactive<Person>({ name: 'vue', age: 10 }) const stop = watch( [() => state.age, () => state.name], ([newName, newAge], [oldName, oldAge]) => { console.log(newName); console.log(newAge); console.log(oldName); console.log(oldAge); } ) // 改动age 的时候会开启watch 的回调函数, 打印出变动前后左右的值, 这时必须留意, 变更在其中一个值, 都是会实行watch的回调函数 state.age = 100 state.name = 'vue3' setTimeout(()=> { stop() // 这时改动时, 不容易开启watch 回调函数 state.age = 1000 state.name = 'vue3-' }, 1000) // 一秒以后讲撤销watch的监视 return { ...toRefs(state) } }
8.2 watchEffect
该涵数有些像update涵数,但他实行在update与beforeuodate以前。
* 1、初次载入会立即执行
* 2、回应的最后全部依靠监视转变(数据信息更改)
* 3、在卸载掉onUnmounte时全自动终止
* 4、实行stop便会终止监视,不然一直监视
* 5、多线程涵数先实行再去监视更改
<script> import { watchEffect, ref, onMounted } from "vue"; export default { components: {}, //con==context(attrs,emit,slots) setup(props, con) { const count = ref(0); setTimeout(() => { count.value = 1; }, 2000); const stop = watchEffect( () => { /* * 1、初次载入会立即执行 * 2、回应的最后全部依靠监视转变(数据信息更改) * 3、在卸载掉onUnmounte时全自动终止 * 4、实行stop便会终止监视,不然一直监视 * 5、多线程涵数先实行再去监视更改 */ }, { // 6、在update以后实行 flush: "post", // 同歩实行 flush: "async", } ); setTimeout(() => { stop(); }, 4000); // 7、部件挂在ref const myRef = ref(null); // 防止监视时先见听见null 在监视到h1 onMounted(() => { watchEffect(() => { console.log(myRef.value); }); }); // 8、debugging 开发方式应用 watchEffect( () => { console.log(count.value); }, { onTrack(e) { // 监视到count和更改count }, onTrigger(e) { // count更改了会开启 }, } ); return { myRef, count, }; }, }; </script>
9、ref,torefs,isref,unref
9.1ref
ref() 涵数用于依据给出的值建立一个响应式网站的数据信息目标,ref() 调用函数的传参是一个目标,这一目标上只包括一个 .value 特性:
ref数据信息
<template>
<div class="mine">
{{count}} // 10
</div>
</template>
<script >
import {ref } from 'vue';
export default {
setup() {
const count = ref(10)
// 在js 中获得ref 中界定的值, 必须根据value特性
console.log(count.value);
return {
count
}
}
}
</script>
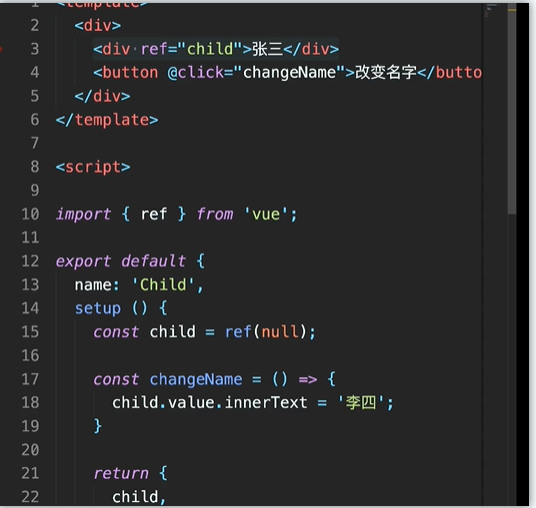
ref 浏览dom
根据 refs 来回来真正 dom 原素, 这一和 react 的使用方法一样,为了更好地得到对模版内原素或部件案例的引入,我们可以像以往一样在 setup()中申明一个 ref 并回到它
-
或是跟以往一样,在 html 中载入 ref 的名字 -
在steup 中界定一个 ref -
steup 中回到 ref的案例 -
onMounted 中能够获得 ref的RefImpl的目标, 根据.value 获得真正dom

<template> <!--第一步:或是跟以往一样,在 html 中载入 ref 的名字--> <div class="mine" ref="elmRefs"> <span>1111</span> </div> </template> <script > import { set } from 'lodash'; import { onMounted, ref } from 'vue'; export default{ setup(props, context) { // 获得真正dom const elmRefs = ref(null); onMounted (() => { console.log(elmRefs.value); // 获得一个 RefImpl 的目标, 根据 .value 浏览到数据信息 }) return { elmRefs } } } </script>
在 reactive 目标中浏览 ref 建立的响应式网站数据信息
当把 ref() 建立出去的响应式网站数据信息目标,初始化到 reactive() 处时,会全自动把响应式网站数据信息目标进行为初始的值,不需根据 .value 就可以立即被浏览,比如:
<template>
<div class="mine">
{{count}} -{{t}} // 10 -100
</div>
</template>
<script >
import reactive, ref, toRefs } from 'vue';
export default {
setup() {
const count = ref(10)
const obj = reactive({
t: 100,
count
})
// 根据reactive 来获得ref 的值时,不用应用.value特性
console.log(obj.count);
return {
...toRefs(obj)
}
}
}
</script>
9.2 toRefs() 涵数
toRefs() 涵数能够将 reactive() 建立出去的响应式网站目标,变换为一般的目标,只不过是,这一目标上的每一个特性连接点,全是 ref() 种类的响应式网站数据信息
<template>
<div>
<p>{{ count }} - {{ name }}</p>
<button @click="count = 1"> 1</button>
<button @click="add"> 1</button>
</div>
</template>
<script>
import { reactive, toRefs } from "@vue/composition-api";
export default {
setup() {
// 响应式网站数据信息
const state = reactive({ count: 0, name: "zs" });
// 方式
const add = () => {
state.count = 1;
};
return {
// 非响应式网站数据信息
// ...state,
// 响应式网站数据信息
...toRefs(state),
add
};
}
};
</script>
9.3 isref
isRef() 用于分辨某一值是不是为 ref() 建立出去的目标
setup(props, context) { const name: string = 'vue' const age = ref(18) console.log(isRef(age)); // true console.log(isRef(name)); // false return { age, name } }
9.4 unref
unRef() 用于分辨某一值是不是为 ref() 建立出去的目标有抛出去该目标
setup(props, context) { const name: string = 'vue' const age = ref(18) console.log(unRef(age)); // 18 console.log(unRef(name)); // vue return { age, name } }
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





