IOS小组件(7):小组件点一下互动
前言
前边大家好像把握了完成一个小组件所必须的一切专业技能,默认设置状况下桌面上点一下小组件,也一切正常自动跳转到App中。下面我们一起来看一下,小组件是怎么保证点一下自动跳转到App的。
点一下交互技术
点一下Widget对话框勾起APP开展互动特定自动跳转适用二种方法:
- widgetURL:点一下地区是Widget的全部地区,合适原素、逻辑性简易的小构件
- Link:根据Link装饰,容许让页面上不一样原素造成点一下回应
Widget适用三种动态显示,分别是systemSmall、 systemMedium、systemLarge,在其中:
- systemSmall只有用widgetURL修饰符完成URL传送接受
- systemMedium、systemLarge可以用Link或是 widgetUrl解决
widgetURL和Link应用特性
- widgetURL一个合理布局中只有一个起效
- Link一个合理布局中能够有好几个
- Link能够嵌入widgetURL, widgetURL能够每日签到Link
- Link能够嵌入Link
点一下互动编码检测
如果是应用SwifitUI的工程项目,监视小组件点一下编码以下
@main
struct Training1App: App {
var body: some Scene {
WindowGroup {
ContentView().onOpenURL(perform: { url in
print("点一下了小组件 absoluteString:\(url.absoluteString)")
print("点一下了小组件 relativeString:\(url.relativeString)")
})
}
}
}
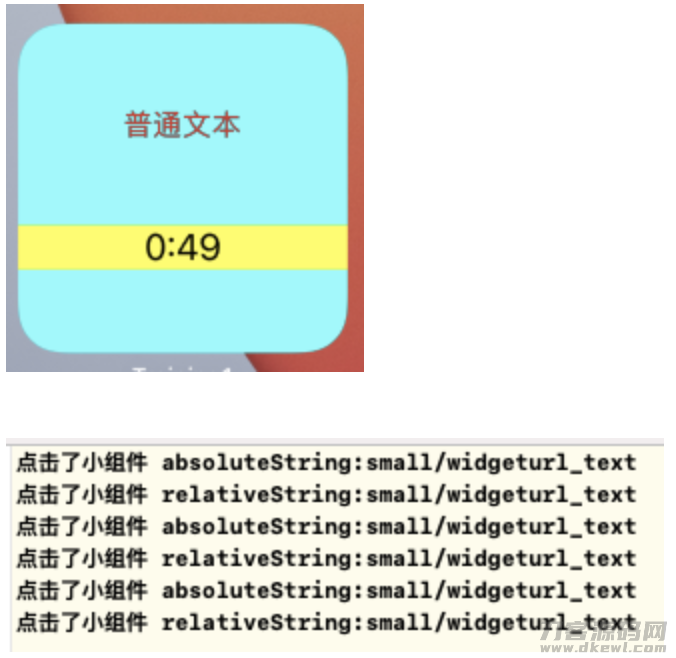
新号部件点一下互动
VStack {
Spacer()
Link(destination: URL(string: "small/link")!) {
Text("一般文字")
.font(.system(size: 15)) // 字体样式
.foregroundColor(Color(hexString: "#FF0000"))
}
Spacer()
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
.background(Color(hexString: "#FFFF00"))
.widgetURL(URL(string: "small/widgeturl_text")!)
Spacer()
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(hexString: "#00FFFF"))
.widgetURL(URL(string: "small/wigeturl_root"))
結果以下:无论点哪一个View都只发生了一个,并且根合理布局的无效了,Link就失灵,因此新号部件只有应用widgetURL的方法。

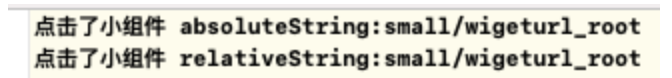
新号部件常见点一下交互技术
VStack {
Spacer()
Text("一般文字")
.font(.system(size: 15)) // 字体样式
.foregroundColor(Color(hexString: "#FF0000"))
Spacer()
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
.background(Color(hexString: "#FFFF00"))
Spacer()
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(hexString: "#00FFFF"))
.widgetURL(URL(string: "small/wigeturl_root"))
結果:widgetURL起效

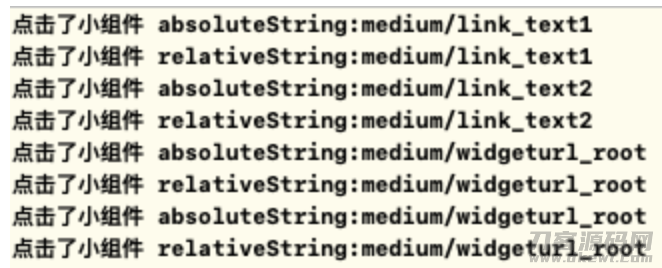
中等尺寸部件点一下互动1
VStack {
Link(destination: URL(string: "medium/link_text1")!) {
Text("一般文字")
.font(.system(size: 15)) // 字体样式
.foregroundColor(Color(hexString: "#FF0000"))
}
Link(destination: URL(string: "medium/link_text2")!) {
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
.background(Color(hexString: "#FFFF00"))
}
Text("一般文字2")
.font(.system(size: 15)) // 字体样式
.foregroundColor(Color(hexString: "#FF0000"))
.widgetURL(URL(string: "medium/widgeturl_text"))
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(hexString: "#00FFFF"))
.widgetURL(URL(string: "medium/widgeturl_root"))
各自点一下三个子View和根合理布局(空白)結果:widgetURL只有一个起效,Link都起效

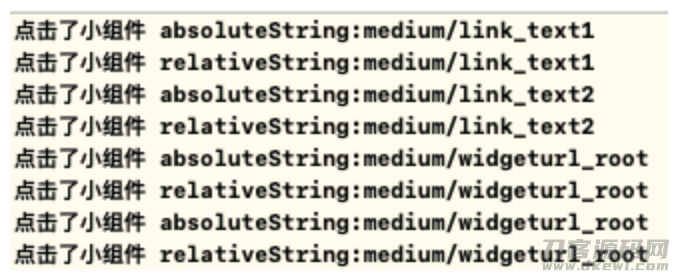
中等尺寸部件点一下互动2
VStack {
Link(destination: URL(string: "medium/link_text1")!) {
Text("一般文字")
.font(.system(size: 15)) // 字体样式
.foregroundColor(Color(hexString: "#FF0000"))
}
Link(destination: URL(string: "medium/link_text2")!) {
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
.background(Color(hexString: "#FFFF00"))
}
Text("一般文字2")
.font(.system(size: 15)) // 字体样式
.foregroundColor(Color(hexString: "#FF0000"))
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(hexString: "#00FFFF"))
.widgetURL(URL(string: "medium/widgeturl_root"))
各自点一下三个子View和根合理布局(空白)結果:好几个Link起效,widgerURL嵌入Link起效

中等尺寸部件点一下互动3
Link(destination: URL(string: "medium/widgeturl_root")!) {
VStack {
Link(destination: URL(string: "medium/link_text1")!) {
Text("一般文字")
.font(.system(size: 15)) // 字体样式
.foregroundColor(Color(hexString: "#FF0000"))
}
Link(destination: URL(string: "medium/link_text2")!) {
Text(entry.date, style: .timer)
.multilineTextAlignment(.center)
.background(Color(hexString: "#FFFF00"))
}
Text("一般文字2")
.font(.system(size: 15)) // 字体样式
.foregroundColor(Color(hexString: "#FF0000"))
}
.frame(maxWidth: .infinity, maxHeight: .infinity)
.background(Color(hexString: "#00FFFF"))
}
运作結果:Link嵌入Link起效

总结
文中详细介绍了小组件点一下互动的二种方法,widgetURL和Link,根据测试程序了解了实际的应用和组成状况。到此,小组件全部步骤上的技术性点都解读完后。事后也有两个一部分:App与小组件信息共享,N个小组件如何适用。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





