上一篇之剖析了实例,沒有最后写DEMO,把这一篇剖析完,汇总后一起写Prism下的MVVM事例。
这一篇逐渐剖析从13实例逐渐,剖析到MVVM关键一部分完毕随后写一个剖析后的汇总DEMO
加上一段新的內容:Prism中澳的內容或是挺多的,以前的构思是一篇里边写很多Prism的事例,过一遍实例的编码,过完全部的Prism也入学完后。結果到第13篇的情况下,卡死我了,2奇才处理完这一个实例,并且发觉实际上仅仅Prism的一个特点,这一Prism或是要渐渐地学,别着急。有可能他新的一个插口,仅有非常少的编码,可是事实上具体做了许多的事儿。例如这一篇里具体便是在讲IActiveAware插口。重要主要参数仅有2个。可是整整的2天.我搞搞清楚是什么原因。近期工作方面、家中上的事儿比较多,觉得很累,可是我能调节好情况,坚持到底。
这一篇实例主要是剖析IActiveAware;
文件目录
- 从13实例继续学习Prism下的MVVM观念
- 剖析13UsingCompositeCommands实例
- 1、引入关联
- 1.1、ModuleA工程项目引入了Prism.Wpf包、UsingCompositeCommands.Core;
- 1.2、UsingCompositeCommands工程项目引入了Prism.Unity包、ModuleA新项目、UsingCompositeCommands.Core
- 1.3、UsingCompositeCommands.Core引入了Prism.Core包
- 2、剖析UsingCompositeCommands.Core工程项目
- 2.1、增加ApplicationComands.cs
- 3、剖析主工程项目UsingCompositeCommands
- 3.1、App.xaml
- 3.2、App.cs
- 3.3、Views下的MainWindow.xaml
- 3.4、ViewModel下的MainWindowViewModel.cs
- 4、剖析ModuleA工程项目
- 4.1、ModuleAModule
- 4.2、ViewModels下的TabViewModel.cs
- 1、引入关联
- 融合上一篇的內容大家写一个DEMO
- 1.1 2个实例的UsingCompositeCommands.Core都引入了Prism.Core;
- 1.2 2个UsingCompositeCommands.Modues都引入了Prism.Wpf和UsingCompositeCommands.Core;
- 1.3主工程项目UsingCompsiteCommands引入了Prism.Unity、ModuleA和UsingCompositeCommands.Core;
- PrismMvvmDemo.Core
- PrismMvvmDemo.Modules
- PrismMvvmDemo.Runner 主工程项目
- 剖析13UsingCompositeCommands实例
- 我建立了一个C#有关的交流群。用以共享学习材料和探讨难题。热烈欢迎有兴趣爱好的小伙伴们:QQ群:542633085
从13实例继续学习Prism下的MVVM观念
剖析13UsingCompositeCommands实例
1、引入关联
UsingCompositeCommands包括3个工程项目
1.1、ModuleA工程项目引入了Prism.Wpf包、UsingCompositeCommands.Core;
1.2、UsingCompositeCommands工程项目引入了Prism.Unity包、ModuleA新项目、UsingCompositeCommands.Core
1.3、UsingCompositeCommands.Core引入了Prism.Core包
大家从引入关联最少的逐渐看,UsingCompositeCommands.Core
2、剖析UsingCompositeCommands.Core工程项目
2.1、增加ApplicationComands.cs
建立了ApplicationCommands插口,包括了一个特性SaveCommand;
加上类,并承继自iapplicationCommands插口
public class ApplicationCommands : IApplicationCommands
{
private CompositeCommand _saveCommand = new CompositeCommand(true);
public CompositeCommand SaveCommand
{
get { return _saveCommand; }
}
}
这儿和12事例有一个显著的区别,在复位_SaveCommand的情况下new CompositeCommand(true),传到了True。这儿较为关键, 这儿应用F12能够见到主要参数monitorCommandActivity,传到这一主要参数为True时,CompositeCommand类可能开展下列个人行为:
- CanExecute。仅有当全部的主题活动指令能够强制执行时,才会回到true。非主题活动的指令将不容易实行。
- Execute。实行处在激活状态的指令,非主题活动的指令不容易实行。
根据在ViewModel中完成IActiveAware插口,在Region中的子View变为主题活动对话框或是非主题活动对话框时都是会被通告。当子View情况更改时,仅有当今处在激活状态的View下的ViewModel的Command才会强制执行。
3、剖析主工程项目UsingCompositeCommands
引入了Prism.Unity包;
引入了ModuleA;
引入了UsingCompositeCommands.Core;
3.1、App.xaml
加上类名:xmlns:prism="http://prismlibrary.com/";
改动Appication为prism:PrismApplication;
除掉StartupUri特性;
3.2、App.cs
调用CreateShell()方式 设定运行文本框
调用RegisterTypes()
应用器皿引入UsingCompositeCommands.Core中的IApplicationCommands,便于在ViewModel中应用;
调用ConfigureModuleCatalog()
应用编码载入ModuleA新项目中的ModuleAModule;
3.3、Views下的MainWindow.xaml
重要一部分:
加上类名xmlns:prism="http://prismlibrary.com/"
设定prism.ViewModelLocator.AutoWireViewModel=Ture
加上了TabControl控制,并设定了额外依靠项特性RegionName,用以设定关系View的表明地区。
加上了Button按键,设定了Command为ViewModel下的ApplicationCommands.SaveCommand,ApplicationCommands是App.cs在运行是调用RegisterTypes()时申请注册的。cs中无增加编码
3.4、ViewModel下的MainWindowViewModel.cs
MaindowViewModel承继自BindableBase
建立了IApplicationCommands属性并构造方法中复位IApplicationCommands,
4、剖析ModuleA工程项目
ModuleA工程项目引入Prism.Wpf包;
引入UsingComoisuteCommands.Core;
4.1、ModuleAModule
ModuleAModule承继自IModule,
在OInitialized方式 中,应用containerProvider关系了Region和View。用以在表明地区加上View
4.2、ViewModels下的TabViewModel.cs
TabViewModel承继自BindableBase和IActiveAware。
就是这个IActiveAware卡了我二天。
别的的地区不讲,跟12实例一样,就讲13实例里不一样的。
看特性IsActive。在Set时开启了OnIsActiveChanged()
依据调节时的状况。当只点一下一个TabView的情况下,IsActive只开启一次,第二次点一下的情况下,有2个IsActive进到2次,点一下第三个的情况下有3个。
bool _isActive;
public bool IsActive
{
get { return _isActive; }
set
{
_isActive = value;
OnIsActiveChanged();
}
}
private void OnIsActiveChanged()
{
UpdateCommand.IsActive = IsActive;
IsActiveChanged?.Invoke(this, new EventArgs());
}
一直没搞搞清楚之后F12自动跳转到IActiveAware才搞清楚,这个是用于操纵主题活动View和ViewModel下的Command的。而决策这一是不是工作中的便是在UsingCompositeCommands.Core下的ApplicationCommands 在复位_saveCommand字段名时的true主要参数
private CompositeCommand _saveCommand = new CompositeCommand(true);
我还在看搞清楚后,试着设定true为false,发觉全部的View的Command都是会实行了,
实行主工程项目下的Save时,3个TabView都是会升级。而数值true的情况下,仅有处在激活状态的TabViewModel才会升级。
融合上一篇的內容大家写一个DEMO
开启12、13实例,大家先追忆一遍12、13实例在干嘛。大家从逻辑性关系至少的逐渐追忆道逻辑性关系数最多的。这儿期待我们自己去追忆,记不起来了,在去看看。
1.1 2个实例的UsingCompositeCommands.Core都引入了Prism.Core;
建立了IApplicationCommands和ApplicationCommands;
加上了2个CompsiteCommand,一个是没有主要参数的,一个是带主要参数true的。这个是相互配合Modules下的IactivateAware插口应用的,用以是是不是只升级激活状态下的ViewModel的內容。Prism.Core的內容就结束了
1.2 2个UsingCompositeCommands.Modues都引入了Prism.Wpf和UsingCompositeCommands.Core;
ModuleAModule都承继自ImOdule 并调用了OnInitialized方式 ,在里面完成了Region跟View的关系,和复位。Views和ViewModels根据在xaml中撰写Prism.ViewModelLocator.AutoWrieViewModel=true完成全自动关系,在ViewModel中根据构造方法传到了IApplicationCommands插口,建立_applicationCommands目标关联并申请注册相匹配的事情,用以实行全局性的Command。
1.3主工程项目UsingCompsiteCommands引入了Prism.Unity、ModuleA和UsingCompositeCommands.Core;
调用App为PrismApplication,调用CreteShell()方式 ,设定运行目标。
调用RegisterTypes()载入UsingCompsiteCommands.Core下的ApplicationCommands
调用ConfigureModuleCatalog()用以载入Module。
ViewModel中建立特性IApplicationCommands并在构造方法中复位。
View的XAML中应用Prism.ViewModelLocator.AutoWireViewModel=true关系ViewModel
View的XAML中立即设定Command给自己ViewModel下的ApplicationCommands的方式 ,用以关系。
与此同时设定表明地区控制并设定Region特性,用以在Modules下关系表明內容。
追忆完以后,在再次向下看;要是没有,提议在追忆一遍,下面大家融合12 13实例,逐渐写DEMO编码;
大家融合12、13实例,建立一个有好几个TabControl的表明网页页面,撰写2个全局性按键作用,一个是全局性的AllSave方式 开启时全部页面更新、一个全局性的CurrentSave方式 开启时当今页面更新,子网页页面包括2个Textblock和一个Button,Textblock用以表明文章标题和获取当前时间,button用以开启更能获取当前时间。用以了解Command和IActiveAware完成不一样的Command的逻辑性实行。
PrismMvvmDemo.Core
引入Prism.Core、加上IApplicationCommands插口,撰写2个储存的Command
using Prism.Commands;
namespace PrismMvvmDemo.Core
{
public interface IApplicationCommands
{
CompositeCommand AllSave { get; }
CompositeCommand CurrentSave { get; }
}
public class ApplicationCommands:IApplicationCommands
{
private CompositeCommand _allSave = new CompositeCommand();
public CompositeCommand AllSave
{
get
{
return _allSave;
}
}
private CompositeCommand _currentSave = new CompositeCommand(true);
public CompositeCommand CurrentSave
{
get
{
return _currentSave;
}
}
}
}
PrismMvvmDemo.Modules
引入了Prism.Wpf、PrismMvvmDemo.Core
加上ModuleAModule 并承继自IModule,并在OnInitialized()方式 中关系region和View。
ModuleAModule.cs的编码
加上3个TabView设定Title并关系到TabViewControlRegion表明地区。编码以下:都还没加上View和ViewModels,表明地区TabControlRegion都没有加上。
using Prism.Ioc;
using Prism.Modularity;
using Prism.Regions;
using PrismMvvmDemo.Modules.ViewModels;
using PrismMvvmDemo.Modules.Views;
namespace PrismMvvmDemo.Modules
{
public class ModuleAModule : IModule
{
public void OnInitialized(IContainerProvider containerProvider)
{
var regionManager = containerProvider.Resolve<IRegionManager>();
var region = regionManager.Regions["TabControlRegion"];
var tabViewA = containerProvider.Resolve<TabView>();
SetTitle("TabViewA", tabViewA);
region.Add(tabViewA);
var tabViewB = containerProvider.Resolve<TabView>();
SetTitle("TabViewB", tabViewB);
region.Add(tabViewB);
var tabViewC = containerProvider.Resolve<TabView>();
SetTitle("TabViewC", tabViewC);
region.Add(tabViewC);
}
public void RegisterTypes(IContainerRegistry containerRegistry)
{
}
private void SetTitle(string title, TabView tabView)
{
(tabView.DataContext as TabViewModel).Title = title;
}
}
}
再Modules下加上Views文件目录和ViewModels文件目录
Views下加上自定控制TabView.xaml,关键设定Prism:ViewModelLocator.AutoWireViewModel=true
随后关联CurrentTime、Binding UpdateTimeCommand。
<UserControl x:Class="PrismMvvmDemo.Modules.Views.TabView"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:PrismMvvmDemo.Modules.Views"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
mc:Ignorable="d"
d:DesignHeight="450" d:DesignWidth="800">
<StackPanel>
<TextBlock Text="获取当前时间:"/>
<TextBlock Text="{Binding CurrentTime}"/>
<Button Width="120" Height="30" Content="点击更新" Command="{Binding UpdateTimeCommand}"/>
</StackPanel>
</UserControl>
ViewModels下TabViewModel.cs编码,主要是承继自BindableBase和IActiveAware。根据构造方法关联了ApplicationCommands并关系到ViewModel下的Command。
using Prism;
using Prism.Commands;
using Prism.Mvvm;
using PrismMvvmDemo.Core;
using System;
namespace PrismMvvmDemo.Modules.ViewModels
{
public class TabViewModel : BindableBase, IActiveAware
{
IApplicationCommands _applicationCommands;
private string _title;
public string Title
{
get { return _title; }
set
{
SetProperty(ref _title, value);
}
}
private bool _canUpdate = true;
public bool CanUpdate
{
get { return _canUpdate; }
set { SetProperty(ref _canUpdate, value); }
}
private string _currentTime = string.Empty;
public string CurrentTime
{
get { return _currentTime; }
set { SetProperty(ref _currentTime, value); }
}
public TabViewModel(IApplicationCommands applicationCommands)
{
_applicationCommands = applicationCommands;
UpdateTimeCommand = new DelegateCommand(UpdateTime).ObservesCanExecute(() => CanUpdate);
_applicationCommands.CurrentSave.RegisterCommand(UpdateTimeCommand);
_applicationCommands.AllSave.RegisterCommand(UpdateTimeCommand);
}
private void UpdateTime()
{
CurrentTime = $"Update Time {DateTime.Now}";
}
public event EventHandler IsActiveChanged;
public DelegateCommand UpdateTimeCommand { get; private set; }
private bool _isActive;
public bool IsActive
{
get { return _isActive; }
set
{
_isActive = value;
OnIsActiveChanged();
}
}
private void OnIsActiveChanged()
{
UpdateTimeCommand.IsActive = IsActive;
IsActiveChanged?.Invoke(this, new EventArgs());
}
}
}
PrismMvvmDemo.Runner 主工程项目
加上了Prism.Unity的库,加上了PrismMvvmDemo.Core和PrismMvvmDemo.Modules2个库。
调用App.xaml 留意引用using Prism.Ioc;
<prism:PrismApplication x:Class="PrismMvvmDemo.Runner.App"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:PrismMvvmDemo.Runner"
xmlns:prism="http://prismlibrary.com/">
<Application.Resources>
</Application.Resources>
</prism:PrismApplication>
using Prism.Unity;
using Prism.Ioc;
using System.Windows;
using Prism.Modularity;
using PrismMvvmDemo.Core;
using PrismMvvmDemo.Runner.Views;
namespace PrismMvvmDemo.Runner
{
/// <summary>
/// App.xaml 的互动逻辑性
/// </summary>
public partial class App : PrismApplication
{
protected override Window CreateShell()
{
return Container.Resolve<MainWindow>();
}
protected override void ConfigureModuleCatalog(IModuleCatalog moduleCatalog)
{
base.ConfigureModuleCatalog(moduleCatalog);
moduleCatalog.AddModule<Modules.ModuleAModule>();
}
protected override void RegisterTypes(IContainerRegistry containerRegistry)
{
containerRegistry.RegisterSingleton<IApplicationCommands, ApplicationCommands>();
}
}
}
ViewModel建立MainWindowViewModel编码
using Prism.Mvvm;
using PrismMvvmDemo.Core;
namespace PrismMvvmDemo.Runner.ViewModels
{
public class MainWindowViewModel : BindableBase
{
private IApplicationCommands _applicationCommands;
public IApplicationCommands ApplicationCommands
{
get { return _applicationCommands; }
set
{
SetProperty(ref _applicationCommands, value);
}
}
public MainWindowViewModel(IApplicationCommands applicationCommands)
{
_applicationCommands = applicationCommands;
}
}
}
Views下的MainWindow.xaml编码。
<Window x:Class="PrismMvvmDemo.Runner.Views.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:prism="http://prismlibrary.com/"
prism:ViewModelLocator.AutoWireViewModel="True"
mc:Ignorable="d"
Title="MainWindow" Height="450" Width="800">
<Window.Resources>
<Style TargetType="TabItem">
<Setter Property="Header" Value="{Binding DataContext.Title}"/>
</Style>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<TabControl prism:RegionManager.RegionName="TabControlRegion"/>
<StackPanel Grid.Row="1">
<Button Content="AllSave" Command="{Binding ApplicationCommands.AllSave}"/>
<Button Content="CurrentSave" Command="{Binding ApplicationCommands.CurrentSave}"/>
</StackPanel>
</Grid>
</Window>

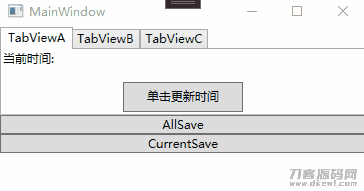
最后运作的设计效果图
我建立了一个C#有关的交流群。用以共享学习材料和探讨难题。热烈欢迎有兴趣爱好的小伙伴们:QQ群:542633085
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





