下载地址: 点击下载

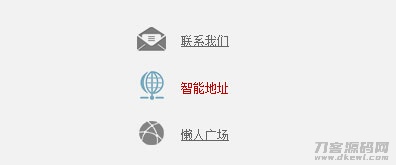
效果描述: 实现的原理很简单:鼠标悬停在图片上后,左侧的图片向上移动半个图片的距离(两个效果的图片事先做到一个图片上) 鼠标移走后图片恢复到原来位置。 但是最近好多懒人疑问想找这样的效果一直找不到,所以,实用的才是最好的 简单,常用的效果,节省你的时间
使用方法: 1、将css样式引入到你的网页中 2、将body中的代码部分拷贝到你需要的地方即可 (js、图片采用绝对路径,不建议修改路径)
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





