适用于WordPress网站7B2主题的登陆弹窗界面美化教程
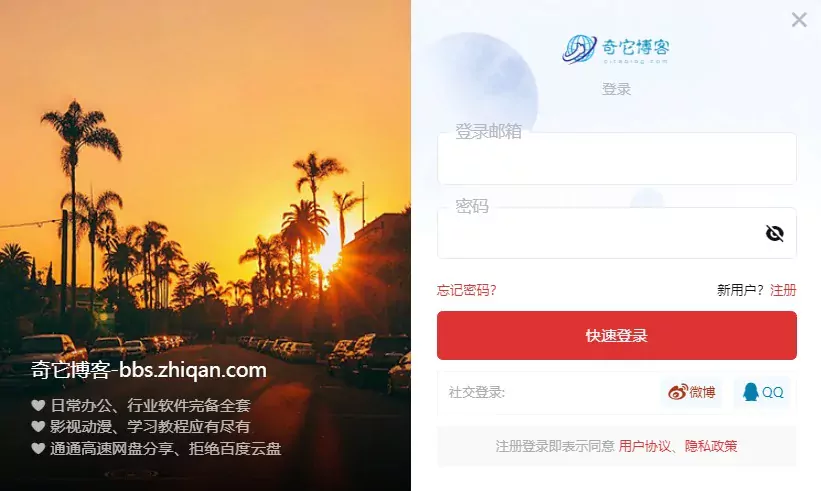
效果图

美化教程
(教程来源自许天娱乐,原文地址:https://www.ahap.cn/5529.html)
1.放置js代码
- 有子主题就放在child.js文件中
$(function(){
/*弹窗登录效果-www.xcbtmw.com*/
$("#login-box .login-box-content").addClass("b2-radius");
$('.login-box-content').prepend('<div class="aibk_com_login">'+
'<div class="wxlogin-sidebar">'+
'<div>'+
'<h3>老白博客-www.xcbtmw.com</h3>'+
'<p> 日常办公、行业软件完备全套</p>'+
'<p> 影视动漫、学习教程应有尽有</p>'+
'<p> 通通高速网盘分享、拒绝百度云盘</p>'+
'</div>'+
'</div>'+
'</div>'
);
})如果没有子主题可以在网站根目录自己建一个dl.js文件,在主题目录footer.php文件中底的 <?php wp_footer() ; ?> 上面填写以下代码即可
<script src="/dl.js"></script>2.引入jquery
主题根目录functions.php文件中插入下方代码:
wp_enqueue_script( 'b2-jquery','https://img.ahap.cn/file/ahap/jquery.min.js', array(), null , false );其中jquery.min.js文件可以自己下载到服务器
3.css样式代码:
加入到主题文件目录的style.css中,代码中的图片自行替换我的是375 × 500 像素
/*登陆弹窗美化-www.xcbtmw.com*/
.login-box-content {
margin-top: 0;
width: auto;
display: flex;
position: relative;
background: #fff;
min-width: 750px;
}
.aibk_com_login {
width: 50%;
position: relative;
background: url(https://www.xcbtmw.com/wp-content/uploads/2021/12/dl.webp);
background-size: cover;
background-position: center 0;
}
.login-box-content .login-box-top {
width: 50%;
padding: 30px 30px 25px;
}
.wxlogin-sidebar {
position: absolute;
bottom: 0;
width: 100%;
background: linear-gradient(to bottom, rgba(0, 0, 0, 0) 0, rgba(0, 0, 0, 0.8) 100%);
}
.wxlogin-sidebar h3{
color: #fff;
font-size: 18px;
margin-bottom: 10px;
}
.wxlogin-sidebar p{
color: rgba(255, 255, 255, 0.7);
font-size: 14px;
}
.wxlogin-sidebar>div {
padding: 30px;
}
@media screen and (max-width: 768px){
.aibk_com_login {
display: none;
}
.login-box-content{
min-width: auto;
}
.login-box-content .login-box-top{
width: 100%;
}
}1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





