今天老白博客@老白给大家分享一下WordPress网站-7B2主题美化之菜单栏彩色角标
效果图

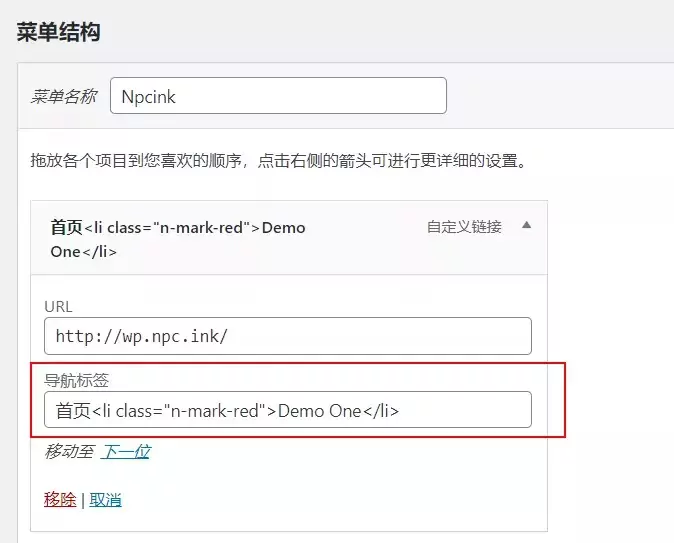
后台style大法
(转载自npcink,谢谢这位站长的分享:https://www.npc.ink/13031.html)
我们以老白博客的B2主题为例,在你的菜单中添加如下代码(这是红色的hot)
<li class="n-mark-red">Hot</li>
在你的主题根目录下的style.css文件底部添加以下代码:
/*菜单栏角标-红色-www.xcbtmw.com*/
.n-mark-red {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #f308a0 0%, #fb0655 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}其他颜色代码
/*菜单栏角标-黄色-www.xcbtmw.com*/
.n-mark-yello {
display: inline-block;
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
}蓝色
/*菜单栏角标-蓝色-www.xcbtmw.com*/
.n-mark-blue {
display: inline-block;
-webkit-transform: translateY(-12px);
-ms-transform: translateY(-12px);
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: #188ef4;
background: -webkit-linear-gradient(legacy-direction(to right), #6454ef 0%, #316ce8 100%);
background: -webkit-gradient(linear, left top, right top, from(#6454ef), to(#316ce8));
background: -webkit-linear-gradient(left, #6454ef 0%, #316ce8 100%);
background: -o-linear-gradient(left, #6454ef 0%, #3021ec 100%);
background: linear-gradient(to right, #6454ef 0%, #3021ec 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;
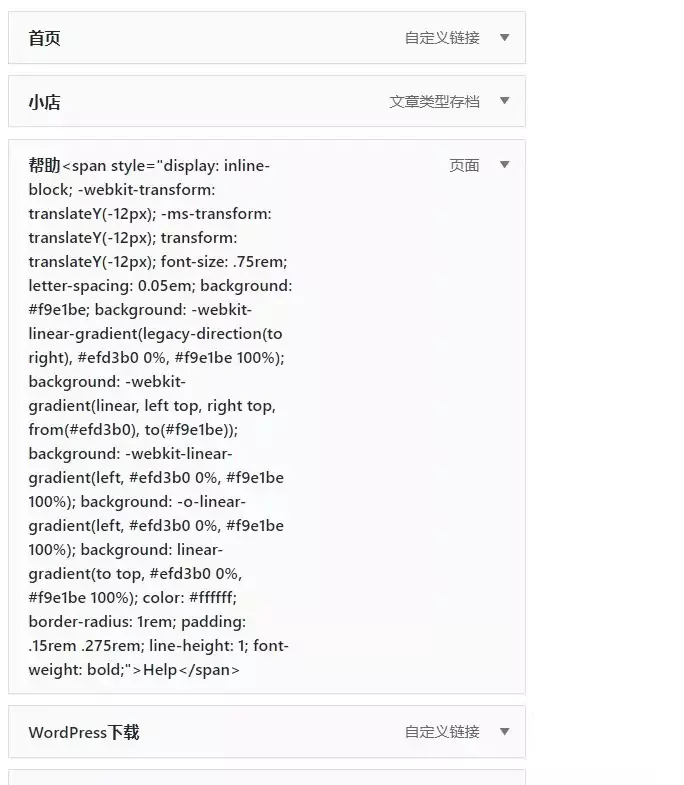
}前台style大法
经过老白博客站长测试,发现这种方法不适配,总是会有bug,因此采用前台直接设置的方法为佳。在填写菜单的时候,将以下代码添加进菜单即可。
互助/灌水<span style="XXX">Help</span>这个XXX就是上面的黄色、红色以及蓝色的代码,就是.n-mark-blue {XXX}
帮助<span style="display: inline-block;
-webkit-transform: translateY(-12px);
-ms-transform: translateY(-12px);
transform: translateY(-12px);
font-size: .75rem;
letter-spacing: 0.05em;
background: #f9e1be;
background: -webkit-linear-gradient(legacy-direction(to right), #efd3b0 0%, #f9e1be 100%);
background: -webkit-gradient(linear, left top, right top, from(#efd3b0), to(#f9e1be));
background: -webkit-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: -o-linear-gradient(left, #efd3b0 0%, #f9e1be 100%);
background: linear-gradient(to top, #efd3b0 0%, #f9e1be 100%);
color: #ffffff;
border-radius: 1rem;
padding: .15rem .275rem;
line-height: 1;
font-weight: bold;">Help</span>由此,每个菜单都可以这样设置,就不会有啥bug了

相关美化
13080
13074
13032
大家点击文末的文章标签读吧,写了啥都会有的
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





