文章目录是非常实用便捷且高效的工具,尤其在SEO优化方面也是一个非常重要的方面,之前老白博客@老白一直用的wpjam插件的目录功能,今天就给大家分享一下免插件实现“WordPress网站添加浮动文章导航目录-以7B2主题为例”
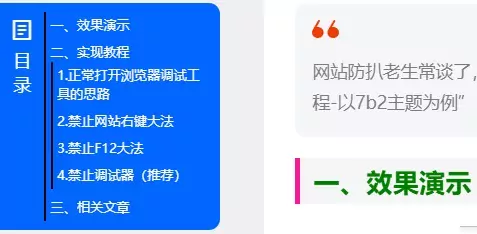
一、效果演示

新版:2022WordPress网站设置悬浮版文章目录导航(通用版) - 阿里云-天翼云网盘资源分享论坛 (zhiqan.com)
二、代码教程
1.function.php文件代码法创建文章目录功能
// 设置文章目录
function create_mg($html) {
$mg = '';
if (is_single()) {
if (!$html) return $html;
$dom = new DOMDocument();
libxml_use_internal_errors(true);
$dom->loadHTML(mb_convert_encoding($html, 'HTML-ENTITIES', 'UTF-8'));
libxml_clear_errors();
$mg = '<div class="mg-bound"><div class="mg-bound__hover-block"><i class="b2font b2-file-list-2-line"></i><p>目录</p></div><ul class="mg-bound__popover">';//向目录添加标题并将其显示在此之上。您可以将文本“目录”替换为您希望在标题中出现的任何内容。
$h2_status = 0;
$h3_status = 0;
$i = 1;
foreach($dom->getElementsByTagName('*') as $element) {
if($element->tagName == 'h2') {
if($h3_status){
$mg .= '</ul>';
$h3_status = 0;
}
if($h2_status){
$mg .= '</li>';
$h2_status = 0;
}
$h2_status = 1;
$mg .= '<li><a href="' . get_the_permalink() . '#mg-' . $i . '">' . $element->textContent . '</a>';//单击后立即创建指向文章中相应部分的跳转链接。
$element->setAttribute('id', 'mg-' . $i);
$i++;
}elseif($element->tagName == 'h3') {
if(!$h3_status){
$mg .= '<ul class="mg-sub">';
$h3_status = 1;
}
$mg .= '<li><a href="' . get_the_permalink() . '#mg-' . $i . '">' . $element->textContent . '</a></li>';
$element->setAttribute('id', 'mg-' . $i);
$i++;
}
}
if($h3_status){
$mg .= '</ul>';
}
if($h2_status){
$mg .= '</li>';
}
$mg .= '</ul></div>';
$html = $dom->saveHTML();
}
return $mg . $html;//在目录中的每个标题前添加项目符号。
}
add_filter('the_content', 'create_mg');2.style.css美化文章目录
/*文章目录-www.xcbtmw.com*/
.mg-bound {
height: 108px;
box-shadow: 0 2px 8px rgb(0 0 0 / 10%);
color: #fff;
position: fixed;
left: 0;
font-size: 14px;
text-align: center;
z-index: 999999;
}
.mg-bound__hover-block{
border: none !important;
position: absolute !important;
left: 0;
z-index: 100;
padding: 0 !important;
width: 40px;
height: 108px;
border-top-right-radius: 4px;
border-bottom-right-radius: 4px;
color: #fff;
background-color: #0066ff;
}
.mg-bound__hover-block i{
margin-top: 10px;
display: block;
font-size: 22px;
}
.mg-bound__hover-block p{
width: 28px;
margin-left: 6px;
font-size: 16px;
text-align: center;
}
.mg-bound__popover{
position: absolute !important;
left: 0;
top: 0;
width: 200px !important;
min-height: 108px !important;
padding: 8px !important;
padding-left: 40px !important;
border-top-right-radius: 10px;
border-bottom-right-radius: 10px;
overflow: hidden;
border-bottom: none !important;
transform: translateX(-200px);
-ms-transform: translateX(-200px);
-webkit-transform: translateX(-200px);
transition: all .3s;
background-color: #0066ff;
text-align: left;
font-size: 12px;
}
.mg-bound__popover li {
border-left: 2px solid #000;
padding: 4px;
}
.mg-bound:hover .mg-bound__popover{
display: block;
transform: translateX(0);
-ms-transform: translateX(0);
-webkit-transform: translateX(0);
transition: all .3s;
}三、相关文章
多的就不说了,自己看文章标签和分类吧!
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





