本文由老白博客@老白转载自网络。利用一个单页模板让“WordPress网站添加说说/站长动态页”,实现和emlog系统相似的功能,具体的教程如下
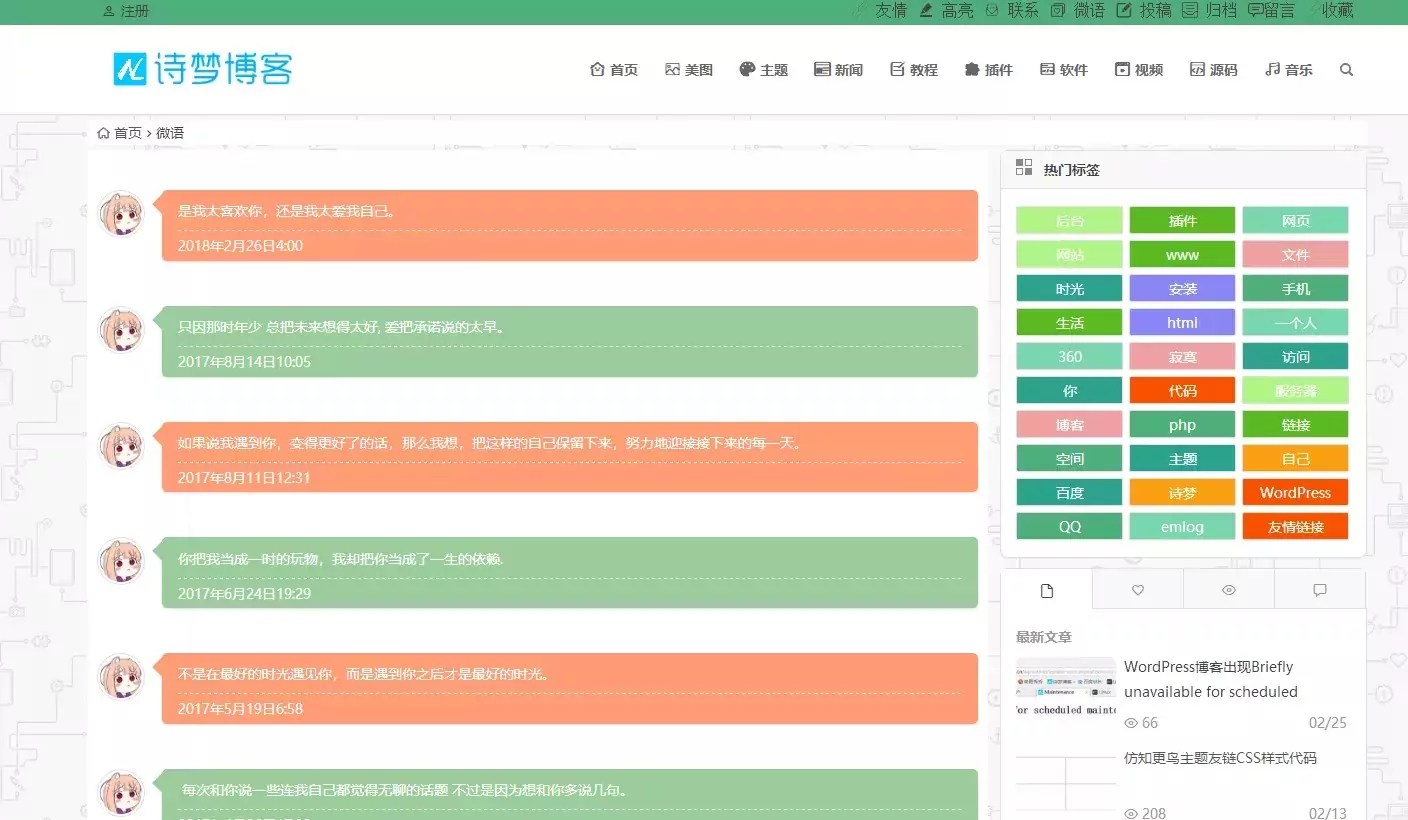
一、演示效果

二、实现教程
(转载于诗梦博客,原文https://www.mom1.cn/2171.html)
首先在主题的functions.php里面加入以下代码:
//增加说说功能-https://www.xcbtmw.com/14657.html
add_action('init', 'my_custom_init');
function my_custom_init() {
$labels = array(
'name' => '说说',
'singular_name' => '说说',
'add_new' => '新建说说',
'add_new_item' => '新建说说',
'edit_item' => '编辑说说',
'new_item' => '新说说',
'view_item' => '查看说说',
'search_items' => '搜索说说',
'not_found' => '暂无说说',
'not_found_in_trash' => '没有已遗弃的说说',
'parent_item_colon' => '',
'menu_name' => '说说'
);
$args = array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'show_in_menu' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => null,
'supports' => array('title','editor','author')
);
register_post_type('shuoshuo',$args);
}然后新建一个shuoshuo.php文件放到你正在使用的主题根目录里,把下面代码放入shuoshuo.php;
<?php /*
Template Name: 微语说说
author: 诗梦
url: https://www.mom1.cn/2171.html
*/
?>
<?php get_header(); ?>
<link rel="stylesheet" href="<?php bloginfo('template_url'); ?>/css/sites.css" />
<style type="text/css">
#shuoshuo_content {
background-color: rgba(255,255,255,0.70) !important;
padding: 10px !important;
border-radius: 8px!important;
}
/* shuo */
body.theme-dark .cbp_tmtimeline::before {
background: rgba(255, 255, 255, 0.70) !important;
}
ul.cbp_tmtimeline {
padding: 0 !important;
}
div class.cdp_tmlabel > li .cbp_tmlabel {
margin-bottom: 0 !important;
}
.cbp_tmtimeline {
margin: 30px 0 0 0 !important;
padding: 0 !important;
list-style: none !important;
position: relative !important;
}
/* The line */
.cbp_tmtimeline:before {
content: '' !important;
position: absolute !important;
top: 0 !important;
bottom: 0 !important;
width: 4px !important;
background: rgba(0, 0, 0, 0.02) !important;
left: 80px !important;
margin-left: 10px !important;
}
/* The date/time */
.cbp_tmtimeline > li .cbp_tmtime {
display: block !important;
/* width: 29%; */
/* padding-right: 110px; */
max-width: 70px !important;
position: absolute !important;
}
.cbp_tmtimeline > li .cbp_tmtime span {
display: block !important;
text-align: right !important;
}
.cbp_tmtimeline > li .cbp_tmtime span:first-child {
font-size: 0.9em !important;
color: #bdd0db !important;
}
.cbp_tmtimeline > li .cbp_tmtime span:last-child {
font-size: 1.2em !important;
color: #9BCD9B !important;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmtime span:last-child {
color: rgba(249,89,89,0.75) !important;
}
div.cbp_tmlabel > p {
margin-bottom: 0 !important;
}
/* Right content */
.cbp_tmtimeline > li .cbp_tmlabel {
margin: 0 0 45px 65px !important;
background: #9BCD9B !important;
color: #fff !important;
padding: .8em 1.2em .4em 1.2em !important;
/* font-size: 1.2em; */
font-weight: 300 !important;
line-height: 1.4 !important;
position: relative !important;
border-radius: 5px !important;
transition: all 0.3s ease 0s !important;
box-shadow: 0 1px 2px rgba(0, 0, 0, 0.15) !important;
cursor: pointer !important;
display: block !important;
}
.cbp_tmlabel:hover {
/* transform:scale(1.05); */
transform: translateY(-3px) !important;
z-index: 1 !important;
-webkit-box-shadow: 0 15px 32px rgba(0, 0, 0, 0.15) !important;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel {
background: rgba(249,89,89,0.75) !important;
}
/* The triangle */
.cbp_tmtimeline > li .cbp_tmlabel:after {
right: 100% !important;
border: solid transparent !important;
content: " " !important;
height: 0 !important;
width: 0 !important;
position: absolute !important;
pointer-events: none !important;
border-right-color: #9BCD9B !important;
border-width: 10px !important;
top: 4px !important;
}
.cbp_tmtimeline > li:nth-child(odd) .cbp_tmlabel:after {
border-right-color: rgba(249,89,89,0.75) !important;
}
p.shuoshuo_time {
margin-top: 10px !important;
border-top: 1px dashed #fff !important;
padding-top: 5px !important;
}
/* Media */
@media screen and (max-width: 65.375em) {
.cbp_tmtimeline > li .cbp_tmtime span:last-child {
font-size: 1.2em !important;
}
}
.shuoshuo_author_img img {
border: 1px solid #ddd !important;
padding: 2px !important;
float: left !important;
border-radius: 9999px !important;
transition: all 1.0s !important;
-webkit-border-radius: 100% !important;
-moz-border-radius: 100% !important;
box-shadow: inset 0 -1px 0 #3333sf !important;
-webkit-box-shadow: inset 0 -1px 0 #3333sf !important;
-webkit-transition: 0.4s !important;
-webkit-transition: -webkit-transform 0.4s ease-out !important;
transition: transform 0.4s ease-out !important;
-moz-transition: -moz-transform 0.4s ease-out !important;
}
.zhuan {
transform: rotateZ(720deg) !important;
-webkit-transform: rotateZ(720deg) !important;
-moz-transform: rotateZ(720deg) !important;
}
.favorites-top{
border-radius: 10px;
}
#sidebar{min-height:inherit !important;}
/* end */
</style>
</head>
<body>
<div class="favorites-top">
<div class="top-date rili">
<h1 class="favorites-title">近日天气:</h1>
<span id=localtime></span>
<script type="text/javascript">
function showLocale(objD){
var str,colorhead,colorfoot;
var yy = objD.getYear();
if(yy<1900) yy = yy+1900;
var MM = objD.getMonth()+1;
if(MM<10) MM = '0' + MM;
var dd = objD.getDate();
if(dd<10) dd = '0' + dd;
var hh = objD.getHours();
if(hh<10) hh = '0' + hh;
var mm = objD.getMinutes();
if(mm<10) mm = '0' + mm;
var ss = objD.getSeconds();
if(ss<10) ss = '0' + ss;
var ww = objD.getDay();
if ( ww==0 ) colorhead="<font color="#FF0000">";
if ( ww > 0 && ww < 6 ) colorhead="<font color="#373737">";
if ( ww==6 ) colorhead="<font color="#008000">";
if (ww==0) ww="星期日";
if (ww==1) ww="星期一";
if (ww==2) ww="星期二";
if (ww==3) ww="星期三";
if (ww==4) ww="星期四";
if (ww==5) ww="星期五";
if (ww==6) ww="星期六";
colorfoot="</font>"
str = colorhead + yy + "年" + MM + "月" + dd + "日 " + hh + ":" + mm + ":" + ss + " " + ww + colorfoot;
return(str);
}
function tick()
{
var today;
today = new Date();
document.getElementById("localtime").innerHTML = showLocale(today);
window.setTimeout("tick()", 1000);
}
tick();
</script>
</div>
<div class="tianqi rili">
<iframe allowtransparency="true" frameborder="0" width="385" height="75" scrolling="no" src="//tianqi.2345.com/plugin/widget/index.htm?s=1&z=1&t=0&v=0&d=3&bd=0&k=&f=&q=1&e=1&a=1&c=54511&w=385&h=96&align=left"></iframe>
</div>
<div class="clear"></div>
</div>
<div class="clear"></div>
<div id="primary" class="content-area" style="">
<main id="main" class="site-main" role="main">
<div id="shuoshuo_content">
<ul class="cbp_tmtimeline">
<?php query_posts("post_type=shuoshuo&post_status=publish&posts_per_page=-1");if (have_posts()) : while (have_posts()) : the_post(); ?>
<li>
<span class="shuoshuo_author_img">
<?php if (zm_get_option('cache_avatar')) { ?>
<?php echo begin_avatar( get_the_author_meta('user_email'), '64' ); ?>
<?php } else { ?>
<?php echo get_avatar( get_the_author_meta('user_email'), '64' ); ?>
<?php } ?>
</span>
<a class="cbp_tmlabel" href="javascript:void(0)">
<p></p>
<p><?php the_content(); ?></p>
<p></p>
<p class="shuoshuo_time"><i class="fa fa-clock-o"></i>
<?php the_time('Y年n月j日G:i'); ?>
</p>
</a>
<?php endwhile; ?>
<?php endif; ?>
</li>
</ul>
</div>
</main>
<div class="clear"></div>
<!-- .site-main -->
</div>
<script type="text/javascript">
$(function () {
var oldClass = "";
var Obj = "";
$(".cbp_tmtimeline li").hover(function () {
Obj = $(this).children(".shuoshuo_author_img");
Obj = Obj.children("img");
oldClass = Obj.attr("class");
var newClass = oldClass + " zhuan";
Obj.attr("class", newClass);
}, function () {
Obj.attr("class", oldClass);
})
})
</script>
<?php get_sidebar(); ?>
<?php get_footer(); ?>然后在wordpress后台新建单页模板选择说说,头像地址在代码里修改
三、相关文章
1935
14207
13275
10093
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





