1.演示效果

2.实现教程
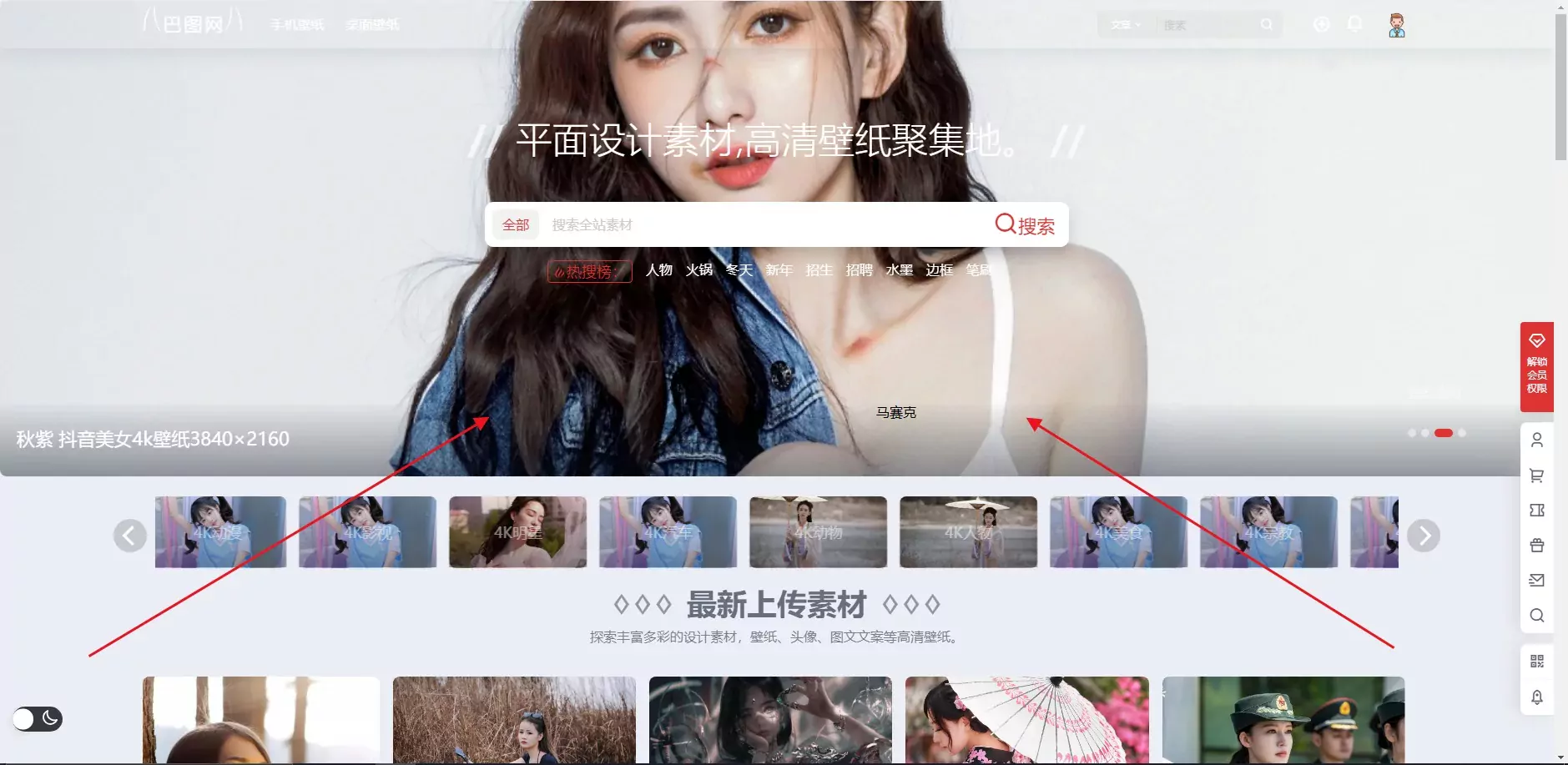
效果站从界面我们可以分析出,这是个轮播+搜索的组合形成的,也就是我们可以用B2的轮播+B2的搜索也行成这个样式。那想要达到这个效果需要做些什么呢? 往下看
首先你就要在后后台模块设置增加两个模块,如下

(1)桌面轮播模块
轮播ID填写为:zmlb

轮播内容用 (网址连接+幻灯图片地址+标题(适合外链到其他网站))
(2)桌面搜索
开启搜索功能即可,这样配置好了我们回到主页可以看到是这个吊样如下图,ID填写为:zmss

(3)模块样式美化
主题style.css文件底部(子主题)填以下代码,相关美化文章请点击文末标签阅读
/* 幻灯片样式开始https://www.xcbtmw.com/16343.html*/
.slider-height{
width: 100%!important;
}
#home-row-zmlb/*轮播名id*/ .wrapper{
width: 100%!important;
margin-top: -128px;
z-index: 0;
height: auto;
}
.home-row-left.content-area{
width: 100%!important;
height: auto;
border-radius: 0;
}
.home_row.home_row_bg_img {
background-size: 1920px 1249px;
background-repeat: no-repeat;
overflow: hidden;
background-position: center 0;
margin-top: -126px;
background-attachment: initial;
}
#home-row-zmlb/*轮播名id*/ .slider-1 .flickity-page-dots {
position: absolute;
bottom: 0;
top: 90%;
left: auto;
right: 100px;
padding: 0 .1rem .12rem 0;
font-size: 0
}
#home-row-zmlb/*轮播名id*/ .slider-1.slider-type-width .slider-info-box {
height: 100%;
display: flex;
justify-content: flex-end;
align-items: self-start;
flex-flow: column
}
.dot.is-selected{
width: 22px!important;
height: 26px;
margin: 0 3px;
border-radius: 8px!important;
transition-delay: 0.1s;
}#home-row-zmlb/*轮播名id*/ .slider-1 .flickity-page-dots .dot {
width: 10px;
height: 10px;
margin: 0 3px;
border-radius: 50%
}
/* 幻灯片样式结束*/
/*搜索模块样式*/
.search-module-form .search-button-action::after{
content: '搜索';
font-size: 22px;
width: auto;
height: auto;
}
.search-module-form ul {/*搜索分类*/
width: auto;
}
.search-module-form ul li {/*分类右浮动*/
float: left;
}
.search-module-form ul::before {
content: '';
display: block;
position: absolute;
top: -8px;
left: 25px;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 8px solid rgb(181, 181, 181);
z-index: 2;
}
.search-module-key {
display: flex;
width: 65%;
justify-content: center;/*剧中*/
}
/*//符号*/
#home-row-zxsc .module-title:before{ content: "";
font-weight: 700;
position: relative;
left: -15px;
opacity: .7;
}
#home-row-zxsc .module-title:after{ content: "";
font-weight: 700;
position: relative;
right: -15px;
opacity: .7;}
#home-row-zmss .search-module-title:before{ content: "//";
font-weight: 700;
position: relative;
left: -15px;
opacity: .7;}
#home-row-zmss .search-module-title:after {
content: "//";
font-weight: 700;
position: relative;
left: 15px;
opacity: .7;
}
/*//符号*/
.home_row.module-search {
background-image: inherit;
position: absolute;
/* top: -700px; */
text-align: center;
width: calc(50% - 0%);
margin-top: -500px;
height: auto;
left: 25%;
}.search-module-key ul li {
margin-right: 16px;
opacity: .8;
margin-bottom: 8px;
border-radius: 4px;
width: auto;
font-size: 16px;
}.picked-category,.search-module-form input{
font-size: 16px;
}.search-module-form {
background: #fff;
position: relative;
width: 75%;
border: 1px solid #fff;
background: #fff;
box-shadow: 0 10px 30px 0 rgba(0,0,0,.16);
border-radius: 10px;
}.search-module-key ul li:first-child {
width: 100px;
margin-right: 16px;
opacity: 1;
margin-bottom: 8px;
font-size: 18px;
background: none;
box-shadow: none;
/*搜索模块样式结束*/}1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





