WordPress网站7b2美化之漂亮的VIP会员页面兼容手机端(适合2或4种会员),由老白博客@老白转载自网络。
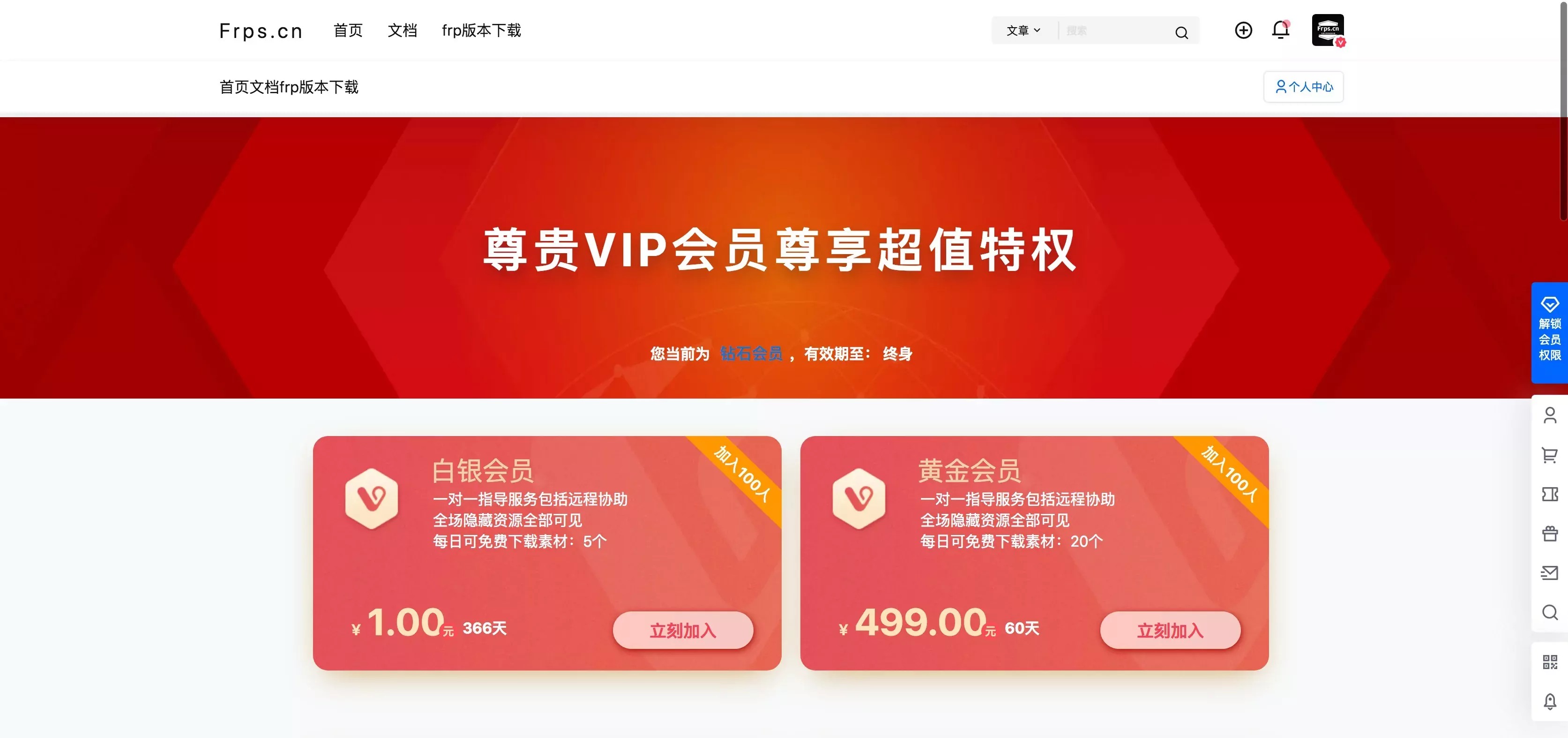
1.效果演示

2.实现教程
教程大致可分为两步:替换原VIP页面——美化vip页面
(教程转载自frps,原文地址https://frps.cn/79.html,感谢站长分享)
2.1.替换vip会员页面
原404文件位置:主题目录/pages/vips.php,将里面内容替换为下面的
#下面为文件内容-https://www.xcbtmw.com/19204.html
<?php
/**
* vip页面
*/
get_header();
?>
<div id="vips" v-cloak>
<div class="banner-container">
<div class="warr">
<h2>尊贵VIP会员尊享超值特权</h2>
<div class="desc clearfix">
<div class="vip-current" v-if="data.user">
<span v-if="data.user == 'guest'">您当前为游客,请登录后操作</span>
<span v-else-if="!data.user.vip.lv">您当前为普通用户,推荐升级成高级会员!</span>
<div v-else="">
您当前为
<span v-html="data.user.vip.icon"></span>,有效期至:
<span v-text="data.user.time === 'long' ? '终身' : data.user.time"></span>
</div>
</div>
</div>
</div>
</div>
<div class="content-area vip-page wrapper">
<main id="main" class="site-main b2-radius" ref="vips">
<div class="vip-list">
<div class="vip-item" v-for="(item,index) in data.data">
<p red="" class="txt_tag"><span><b id="zx">加入{{parseInt(item.count)}}<?php echo __('人','b2'); ?><br /></b><b id="hd">加入{{parseInt(item.count)}}<?php echo __('人','b2'); ?></b></span></p>
<div class="vip-list-in">
<div class="tequan-type-head">
<h2 v-text="item.name"></h2>
<p class=lv v-if="index==0" >一对一指导服务包括远程协助</p>
<p class=lv v-if="index==0" >全场隐藏资源全部可见</p>
<p class=lv v-if="index==1" >一对一指导服务包括远程协助</p>
<p class=lv v-if="index==1" >全场隐藏资源全部可见</p>
<p class=lv v-if="index==2" >一对一指导服务包括远程协助</p>
<p class=lv v-if="index==2" >全场隐藏资源全部可见</p>
<p class=lv v-if="index==3" >一对一指导服务包括远程协助</p>
<p class=lv v-if="index==3" >全场需付费商品五折</p>
<p class=lv> 每日可免费下载素材:{{item.allow_download_count}}个</p>
</div>
<div class="type2">
<div class="vip-price">
<div class="vip-price-money shu">
¥
<span v-text="item.price"></span>
<sub>元</sub>
</div>
<div class="vip-price-day shu">
<span v-if="item.time > 0">{{item.time}}天</span>
<span v-else="">终身</span>
</div>
</div>
<div class="vip-buy">
<button @click="join('vip'+index,item.name,item.price)"> <span v-if="item.allow_buy === false">续签会员</span> <span v-else="">立刻加入</span> </button>
</div>
</div>
</div>
</div>
<p align="center">温馨提示:请勿与他人共享您的账号或代下资源,<?php echo get_bloginfo('name');?>有权根据相关规定封禁违规者账号,并保留追究更大责任的权利。</p>
</div>
<div class="newvip-session newvip-sess2">
<div class="warr">
<h2 class="new-sess-head"> <span>VIP会员核心特权</span></h2>
<ul>
<li><svg class="icon2" aria-hidden="true">
<use xlink:href="#bd-dingjiaziyuanwei"></use>
</svg>
<p>全站免费下载</p></li>
<li><svg class="icon2" aria-hidden="true">
<use xlink:href="#bd-shandian"></use>
</svg>
<p>专属高速下载通道</p></li>
<li><svg class="icon2" aria-hidden="true">
<use xlink:href="#bd-computer-full"></use>
</svg>
<p>免费远程协助</p></li>
<li><svg class="icon2" aria-hidden="true">
<use xlink:href="#bd-ziyuan"></use>
</svg>
<p>高级资源抢先使用</p></li>
<li><svg class="icon2" aria-hidden="true">
<use xlink:href="#bd-kefu"></use>
</svg>
<p>VIP专属客服</p></li>
<li><svg class="icon2" aria-hidden="true">
<use xlink:href="#bd-f-vip"></use>
</svg>
<p>荣耀标识</p></li>
<li><svg class="icon2" aria-hidden="true">
<use xlink:href="#bd-bianjimoban"></use>
</svg>
<p>发帖免审核</p></li>
<li><svg class="icon2" aria-hidden="true">
<use xlink:href="#bd-gengduoneirong"></use>
</svg>
<p>更多特权上线中</p></li>
</ul>
</div>
<div class="ceo_vip_ping">
<h2 class="new-sess-head2"> <span>会员好评展示</span></h2>
<ul>
<li>
<div class="deanmbavar">
<img src="https://lmtd.cn/wp-content/themes/b2/Assets/fontend/images/default-avatar.png.webp" width="80">
<span></span></div>
<div class="deanmbusename">谪仙人<b>VIP</b> </div>
<br>
<p><b>"</b>加入会员一个多月,从小白到熟练使用b2建站美化,还实现了很多有趣的项目。会员非常值得,收获很多。<b>"</b></p>
</li>
<li>
<div class="deanmbavar">
<img src="https://lmtd.cn/wp-content/themes/b2/Assets/fontend/images/default-avatar.png.webp" width="80">
<span></span></div>
<div class="deanmbusename">鱼儿游游<b>VIP</b></div>
<br>
<p><b>"</b>站长手把手教我把站点架起来了,还帮我配置了安全防火墙,体验很棒,目前正在根据教程一步一步地来美化,希望这次能建站赚到钱。<b>"</b>
</p> </li>
<li>
<div class="deanmbavar">
<img src="https://lmtd.cn/wp-content/themes/b2/Assets/fontend/images/default-avatar.png.webp" width="80">
<span></span></div>
<div class="deanmbusename">初心<b>VIP</b> </div>
<br>
<p><b>"</b>比较绿色吧,想装的就装,想卸也有标记能卸干净不留痕迹,不会留下烂摊子就是,给个好评。<b>"</b></p>
</li>
</ul>
</div>
<div class="vip-footer">
<h2 class="new-sess-head2"> <span>常见问题解答</span></h2>
<div class="vip-faq box">
<div class="vip-faq-list" @click.stop="showAc($event)">
<h2><?php echo __('开通VIP的好处?','b2'); ?></h2>
<p class="b2-hidden"><?php echo __('VIP会员根据等级在相应的有效期内享有本站所有资源免费下载资源的权力,免费查看隐藏内容的权力,免费查看视频的权力,同时本站商品还会获得打折价格,并且拥有其他特殊的权力。','b2'); ?></p>
</div>
<div class="vip-faq-list" @click.stop="showAc($event)">
<h2><?php echo __('VIP资源需要单独购买吗?','b2'); ?></h2>
<p class="b2-hidden"><?php echo __('不同的VIP拥有不同的权限,通常VIP会员拥有免费资格享受各种资源的权力,但不排除某些特殊情况。','b2'); ?></p>
</div>
<div class="vip-faq-list" @click.stop="showAc($event)">
<h2><?php echo __('VIP会员是否无限次下载资源?','b2'); ?></h2>
<p class="b2-hidden"><?php echo __('在遵守VIP会员协议前提下,VIP会员在会员有效期内可以下载所有免费和VIP资源。','b2'); ?></p>
</div>
<div class="vip-faq-list" @click.stop="showAc($event)">
<h2><?php echo __('是否可以与他人分享VIP会员账号?','b2'); ?></h2>
<p class="b2-hidden"><?php echo __('一个VIP账号仅限一个人使用,禁止与他人分享账号,一经发现做永久封号处理。','b2'); ?></p>
</div>
<div class="vip-faq-list" @click.stop="showAc($event)">
<h2><?php echo __('是否可以申请退款?','b2'); ?></h2>
<p class="b2-hidden"><?php echo __('VIP会员属于虚拟服务,付款后不能够申请退款。如付款前有任何疑问,联系站长处理','b2'); ?></p>
</div>
<div class="vip-faq-list" @click.stop="showAc($event)">
<h2><?php echo __('遇到付款失败,付款后没有生效怎么办?','b2'); ?></h2>
<p class="b2-hidden"><?php echo __('理论上来说正常付款后不会出现此类问题,但是也会有部分用户因为网络等原因导致在付款的过程中会有一些小插曲,如果出现类似问题,大可不必惊慌,本站所有支付都会生成订单,不管成功还是失败,所以如果真正遇到网络问题导致付款失败您又不知道是否成功,请查看自己的个人中心的订单管理,截图联系管理员处理。','b2'); ?></p>
</div>
</div>
</main>
</div>
</div>
<?php
get_footer();2.2.美化404文件
放style.css或者其他css文件处都行,老白博客@老白推荐放子主题的css样式
/*新会员页面开始-https://www.xcbtmw.com/19204.html*/
.new-sess-head2 {
text-align: center;
width: 100%;
font-weight: bold;
margin-top: 10px;
}
.new-sess-head2 span {
font-size: 30px;
color: #ab7225;
line-height: 27px;
display: flex;
align-items: center;
justify-content: center;
}
.new-sess-head2 span:before {
content: '';
background-image: url(https://lmtd.cn/pic/lefti.png.webp);
width: 37px;
height: 29px;
margin-right: 11px;
}
.new-sess-head2 span:after {
content: '';
background-image: url(https://lmtd.cn/pic/righti.png.webp);
width: 37px;
height: 29px;
margin-left: 11px;
}
.ceo_vip_ping {
max-width: 1200px;
display: inline-block;
position: relative;
margin: 0 auto;
border-radius: 6px;
text-align: center;
}
.ceo_vip_ping ul li {
float: left;
width: 30%!important;
height:320px!important;
margin: 10px 10px;
border-radius: 15px;
}
.ceo_vip_ping ul li p {
font-size: 14px;
line-height: 23px;
height: 88px;
padding: 0 20px;
margin-top: 5px;
color: #666;
display: block;
text-align: left;
}
.ceo_vip_ping ul li p b {
color: #ccc;
font-size: 23px;
}
.deanmbavar {
width: 80px;
height: 80px;
margin: 0 auto;
position: relative;
}
.deanmbavar img {
border-radius: 50%;
}
.deanmbavar span {
display: block;
width: 30px;
height: 30px;
background: url(https://lmtd.cn/pic/vipbz.png.webp) 0 0 no-repeat;
background-size: 30px 30px;
position: absolute;
bottom: -10px;
right: 5px;
}
.deanmbusename {
line-height: 30px;
margin-top: 10px;
font-size: 16px;
color: #666;
}
.deanmbusename b {
font-size: 14px;
color: #fec42d;
padding-left: 10px;
}
.icon2 {
width: 4em; height: 4em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
.banner-container {
height: 300px;
width: 100%;
background-image: url(https://lmtd.cn/pic/banner.jpg.webp);
background-size: 100% 100%;
background-position: center;
background-repeat: no-repeat;
text-align: center;
margin-top: -10px;
padding-top: 110px;
}
.vip-item .txt_tag {
overflow: hidden;
top: 0;
left: 0;
font-size: 16px;
width: 105px;
height: 105px;
float: right
}
.vip-item {
padding: 0
}
.vip-list-in {
padding: 20px!important
}
.vip-item .txt_tag span {
z-index: 2;
color: #fff;
display: block;
text-align: center;
background: #fd4c57;
position: relative;
left: -25px;
top: 25px;
width: 180px;
height: 30px;
line-height: 30px;
overflow: hidden;
transform: rotate(44deg)
}
.vip-list .vip-item:nth-child(1) #zx {
display: none
}
.vip-list .vip-item:nth-child(2) #zx {
display: none
}
.vip-list .vip-item:nth-child(3) #zx {
display: none
}
.vip-list .vip-item:nth-child(4) #zx {
display: none
}
.vip-list .vip-item:nth-child(1) .txt_tag span {
background: #ff9800
}
.vip-list .vip-item:nth-child(2) .txt_tag span {
background: #ff9800
}
.vip-list .vip-item:nth-child(3) .txt_tag span {
background: #ff9800
}
.vip-list .vip-item:nth-child(4) .txt_tag span {
background: #ff9800
}
.warr{
width: 1200px;
max-width: 100%;
margin: 0 auto;
}
.banner-container h2 {
font-size: 50px;
font-weight: 700;
color: #fff;
letter-spacing: 4.69px;
text-align: center;
line-height: 60px;
text-shadow: 0 8px 16px rgb(28 31 33 / 30%);
margin-bottom: 30px;
}
.banner-container .desc {
display: inline-block;
font-size: 19px;
color: #fff;
text-align: center;
line-height: 24px;
}
.vip-current {
font-size: 16px;
border:none;
}
.content-area.vip-page {
width: 1200px;
max-width: 100%;
}
.vip-list {
display: flex;
flex-flow: wrap;
justify-content: center;
}
.vip-item {
width: 500px;
height: 250px;
margin-top: 40px;
margin-bottom: 40px;
box-sizing: border-box;
text-align: center;
position: relative;
border-radius: 16px;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
.vip-list-in {
text-align: left!important;
padding: 0;
}
.vip-list-in .tequan-type-head {
position: absolute;
left: 125px;
top: 40px;
height: 60px;
display: flex;
align-items: flex-start;
flex-direction: column;
justify-content: center;
}
.vip-list-in h2 {
font-size: 22px;
}
.tequan-type-head p {
font-size: 16px;
color: white;
padding-left: 3px;
}
.tequan-type-head span {
font-size: 14px;
color: white;
opacity: .8;
line-height: 28px;
padding-left: 3px;
}
.vip-list-in .type2 {
display: flex;
align-items: center;
justify-content: space-between;
color: #FFE3B9;
position: absolute;
width: 100%;
box-sizing: border-box;
padding-left: 18px;
padding-right: 50px;
bottom: 5px;
font-weight: bold;
}
.vip-price {
display: flex;
justify-content: center;
align-items: center;
margin: 20px 0;
}
.vip-price-money.shu span {
font-size: 40px;
}
.vip-price-money.shu sub {
font-size: 12px;
line-height: 1;
border-radius: 50%;
margin-left: -11px;
vertical-align: middle;
padding: 2px 4px;
}
.vip-price-day {
font-size: 16px;
vertical-align: middle;
margin: 15px 0 0 5px;
color: #FFFFFF;
}
.vip-buy {
margin-top: 0;
}
.vip-buy {
display: flex;
justify-content: center;
margin-top: 20px;
}
.vip-list .type2 button {
width: 150px;
height: 40px;
line-height: 40px;
padding: 0;
font-size: 18px;
font-weight: 700;
border: 0 solid #ab0f00;
border-radius: 25px;
}
.vip-list .vip-item:nth-child(1) .vip-list-in h2 {
font-size: 28px;
color: #edd2aa;
}
.vip-list .vip-item:nth-child(2) .vip-list-in h2 {
font-size: 28px;
color: #edd2aa;
}
.vip-list .vip-item:nth-child(3) .vip-list-in h2 {
font-size: 28px;
color: #edd2aa;
}
.vip-list .vip-item:nth-child(4) .vip-list-in h2 {
font-size: 28px;
color: #edd2aa;
}
.vip-list .vip-item:nth-child(1) {
background-image: url(https://lmtd.cn/pic/vip.png.webp);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left: 20px;
}
.vip-list .vip-item:nth-child(2) {
background-image: url(https://lmtd.cn/pic/vip.png.webp);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left: 20px;
}
.vip-list .vip-item:nth-child(3) {
background-image: url(https://lmtd.cn/pic/vip.png.webp);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left: 20px;
}
.vip-list .vip-item:nth-child(4) {
background-image: url(https://lmtd.cn/pic/svip.png.webp);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left: 20px;
}
.new-sess-head {
text-align: center;
width: 100%;
font-weight: bold;
margin-top: 70px;
}
.new-sess-head span {
font-size: 30px;
color: #ab7225;
line-height: 27px;
display: flex;
align-items: center;
justify-content: center;
}
.new-sess-head span:before {
content: '';
background-image: url(https://lmtd.cn/pic/lefti.png.webp);
width: 37px;
height: 29px;
margin-right: 11px;
}
.new-sess-head span:after {
content: '';
background-image: url(https://lmtd.cn/pic/righti.png.webp);
width: 37px;
height: 29px;
margin-left: 11px;
}
.newvip-sess2 ul {
display: flex;
width: 100%;
flex-wrap: wrap;
margin-top: 40px;
margin-bottom: 40px;
}
.newvip-sess2 ul li p {
font-size: 20px;
color: #BA8D50;
margin-top: 10px;
text-align: center;
}
.vip-list .vip-item:nth-child .lv,{
display: none;
}
.vip-list .vip-item:nth-child(1) .vip-price-money.shu sub {
background: #fa4c56;
}
.vip-list .vip-item:nth-child(2) .vip-price-money.shu sub {
background: #fa4c56;
}
.vip-list .vip-item:nth-child(3) .vip-price-money.shu sub {
background: #fa4c56;
}
.vip-list .vip-item:nth-child(4) .vip-price-money.shu sub {
background: #4b4b4b;
}
.newvip-sess2 ul li {
width: 24%;
height: 150px;
background: #f9f9f9;
border: 1px solid #f2f2f2;
text-align: center;
padding-top: 26px;
margin-right: 10px;
margin-bottom: 10px;
background-repeat: no-repeat;
background-position: -4px -4px;
}
.vip-list .vip-item:hover {
box-shadow: 0 12px 36px -12px #403a3b;
}
.vip-list .vip-item:nth-child(1) .type2 button {
background: linear-gradient(
90deg, #ffc8c2, #f5c8c3);
box-shadow: 1px 2px 7px 0px #ab0f00;
color: #F54253;
}
.vip-list .vip-item:nth-child(2) .type2 button {
background: linear-gradient(
90deg, #ffc8c2, #f5c8c3);
box-shadow: 1px 2px 7px 0px #ab0f00;
color: #F54253;
}
.vip-list .vip-item:nth-child(3) .type2 button {
background: linear-gradient(
90deg, #ffc8c2, #f5c8c3);
box-shadow: 1px 2px 7px 0px #ab0f00;
color: #F54253;
}
.vip-list .vip-item:nth-child(4) .type2 button {
background: linear-gradient(
90deg, #caaa7c, #f0d6ae);
box-shadow: 1px 2px 7px 0px rgb(64 39 2 / 59%);
color: #414141;
}
.shengm svg {
bottom: -0.2em;
position: relative;
}
.shengms svg{
bottom: -0.25em;
position: relative;
}
.warr, .tax-collection .content-area, .tax-newsflashes_tags .content-area, .post-type-archive-newsflashes .content-area, .all-circles.content-area, .announcement-page.content-area, .single-announcement .content-area, .post-style-2 .content-area, .create-circle.content-area, .mission-page.wrapper, .search .b2-single-content, .search .tax-search, #carts .vip-page {
width: 1200px;
max-width: 100%;
margin: 0 auto;
}
@media screen and (max-width:768px) {
.ceo_vip_ping ul li {
float: left;
width: 100%!important;
margin: 10px 10px;
border-radius: 15px;
}
.vip-list .vip-item:nth-child(1) {
background-image: url(https://lmtd.cn/pic/vip.png.webp);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left:1px;
}
.vip-list .vip-item:nth-child(2) {
background-image: url(https://lmtd.cn/pic/vip.png.webp);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left:1px;
}
.vip-list .vip-item:nth-child(3) {
background-image: url(https://lmtd.cn/pic/vip.png.webp);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left:1px;
}
.vip-list .vip-item:nth-child(4) {
background-image: url(https://lmtd.cn/pic/svip.png.webp);
box-shadow: 0 12px 36px -12px #d0a360;
margin-left:1px;
}
.vip-item {
width: 100%;
height: 200px;
}
.banner-container {
height: 188px;
padding-top: 50px;
}
.banner-container h2 {
font-size: x-large;
letter-spacing: 2px;
margin-bottom: 0;
}
.vip-list-in .tequan-type-head {
left: 25%;
top: 15%;
}
.tequan-type-head span {
display: none;
}
.vip-price-money.shu span {
font-size: xx-large;
}
.vip-list .type2 button {
width: 100px;
font-size: medium;
}
#vips .warr {
width: 100%;
padding: 0 10px;
}
.newvip-sess2 ul {
margin-right: -20px;
}
.newvip-sess2 ul li {
width: 50%;
margin-right: 0px;
margin-bottom: 10px;
}
.newvip-sess2 ul li p {
font-size: large;
}
.vip-item {
width: 500px;
height: 200px;
margin-top: 10px;
margin-bottom: 10px;
box-sizing: border-box;
text-align: center;
position: relative;
border-radius: 16px;
background-size: 100% 100%;
-moz-background-size: 100% 100%;
}
}
/*新会员页面结束-https://www.xcbtmw.com/19204.html*/2.3 引入阿里巴巴图标
添加阿里矢量图,/b2/header.php
<script type="text/javascript" src="//at.alicdn.com/t/font_3133075_wsm2usco9v.js"></script>
<link rel="stylesheet" type="text/css" href="//at.alicdn.com/t/font_3133075_wsm2usco9v.css" />相关的B2主题美化教程请点击文末标签阅读!
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





