由源日记原创,老白博客@老白撰写教程,适用于WordPress网站7b2主题美化,圈子发帖框效果及演示如下
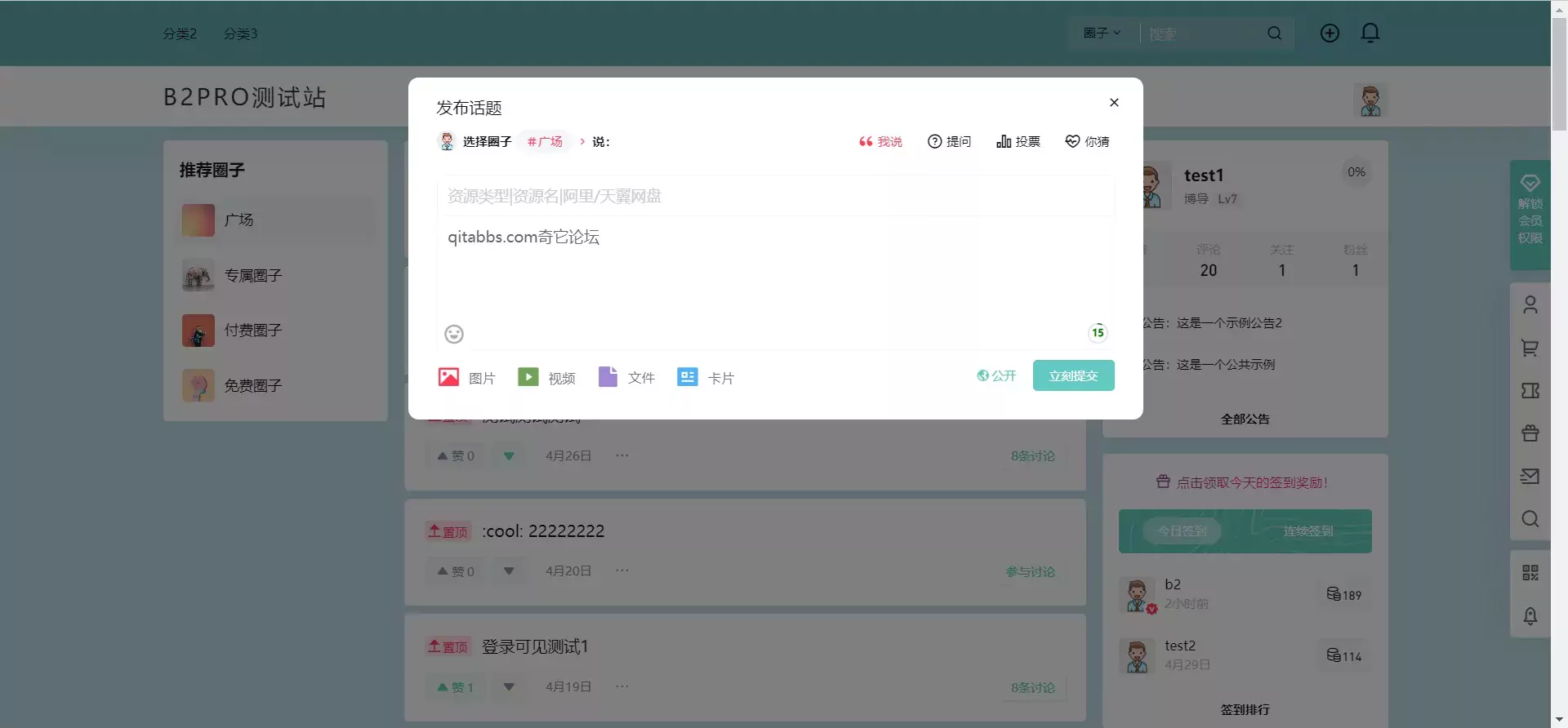
1.效果演示
隐藏了原有电脑的发帖白框,切换为按钮显示
在线演示:https://www.sdklib.com/circle


2.修改教程
教程修改起来比较复杂,大家直接上传替换circle-form文件即可(注意css和js)
文件下载:
此处为隐藏内容,评论后查看
2.1 css文件
放置于子主题的style.css或者主题文件circle.css
/*圈子发帖框美化- https://www.xcbtmw.com/19608.html*/
.po-form-box {
padding: 0px;
width: 100%;
background: rgb(255, 255, 255);
z-index: 4;
box-shadow: rgb(204, 204, 204) 0px 0px 18px;
}
#show-form.po-form-box{
display: block !important;
}
.po-form-box-in {
padding: 40px 28px 28px;
position: absolute;
margin: 0px auto;
left: calc(50% - 360px);
top: 75px;
width: 720px;
background: rgb(255, 255, 255);
border-radius: 10px;
}
#show-form.hbcen {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: block;
z-index: 999;
}
.po-top-submit {
position: absolute;
right: -480px;
margin-left: 15px;
margin-right: 10px;
}
.circle-info-in {
justify-content: inherit;
}
.topic-avatar {
width: 35px;
height: 35px;
}
.topic-name {
margin-left: 45px;
}
#show-form-hidden{
display: none !important;
}
@media screen AND (max-width: 768px){
.circle-zz.mobile-show {
background: rgb(0 0 0 / 0%);
}
#show-form-hidden{
display: block !important;
}
#show-form-hidden.hbcen {
position: fixed;
left: 0px;
top: 0px;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.5);
display: none;
z-index: 999;
}
#show-form.po-form-box{
display: none !important;
}
.quansfg-sas {
display: none;
}
.archive .b2-single-content {
margin-top: 0px;
}
.po-top-submit {
left: 245px;
margin: 0 auto;
}
.po-form-box-in{
position: sticky;
width: 100%;
padding: 40px 16px 28px;
}
.mobile-po-top.mobile-show{
border-bottom: 0px solid #5c92e5;
margin-top: 4px;
padding: 1px 1px 1px 1px;
}
.po-form-box{
border-radius: 0px;
}
.mobile-show{
z-index: 4;
}
.circle-info-left h1 a{
width: 100px;
}
}2.1 js文件
放置于子主题的child.js或者创建文件单独引用
function function_drag(ele) { $(ele).mousedown(function (e) { var positionDiv = $(this).offset(); var distenceX = e.pageX - positionDiv.left; var distenceY = e.pageY - positionDiv.top; $(document).mousemove(function (e) { var x = e.pageX - distenceX; var y = e.pageY - distenceY; if (x < 0) { x = 0; }
ELSE if (x > $(document).width() - $(ele).outerWidth(true)) { x = $(document).width() - $(ele).outerWidth(true); } if (y < 0) { y = 0; }
ELSE if (y > $(document).height() - $(ele).outerHeight(true)) { y = $(document).height() - $(ele).outerHeight(true); } $(ele).css({ 'left': x + 'px', 'top': y + 'px' }) }) $(document).mouseup(function (e) { $(document).off('mousemove'); }) }) } function_drag('.drag');相关的b2主题美化教程请点击文末阅读!
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





