今天老白博客分享的是WordPress优化中较为经典的套路(个人认为)。基于宝塔面板,添加shell脚本,实现自动访问WordPress站点地图中的文章/页面/标签等链接,从而触发我们设置的缓存插件生成对应页面的html静态文件。这样的好处就是,在网站访问者访问我们网站之前,无论哪个页面都已经生成了静态的html文件,就不用再经过PHP处理了,速度非常快。接下来跟大家说说这种方法:

WordPress网站预缓存的概念
在WordPress网站中,预缓存是一种将动态生成的网页内容转换为静态文件(html),并将其存储在缓存中的技术。这样,在后续用户访问相同页面时,可以直接从缓存中获取静态文件,而不需要再执行动态的数据库查询和页面生成过程,从而提高网站的加载速度和性能。
即不用再经过PHP渲染
WordPress网站中预缓存的一些常见应用:
1.缓存插件:WordPress有很多缓存插件可供选择,如W3 Total Cache、WP Super Cache、WP Rocket、litespeed cache等。这些WordPress插件可以自动预缓存网站的页面,并提供配置选项来优化缓存设置。
2.静态页面生成器:一些插件(如StaticPress、Simply Static)或者服务(如WP2Static、Netlify)可以将整个WordPress网站转换为静态HTML文件,并将其存储在服务器上。这样,每次用户访问时,直接提供静态文件,无需执行动态请求。
3.CDN缓存:使用内容分发网络(CDN)可以将网站的静态资源分发到全球各地的缓存节点,加速访问速度并减轻服务器负载。CDN通常会自动缓存网站的静态内容,并提供高速访问。
4.对象缓存:通过使用对象缓存插件(如Redis Object Cache、Memcached),可以将数据库查询结果和其他计算结果缓存在内存中,以减少对数据库的访问。这可以显著提高网站的响应速度。
5.浏览器缓存:通过设置正确的缓存头信息,可以使浏览器在第一次请求后缓存网页内容,并在后续访问时直接从浏览器缓存获取。这样可以减少对服务器的请求,提高页面加载速度。
好处就是在用户访问之前,就已经生成了静态缓存,而不是被用户访问触发才生成缓存,那么所有用户来访问几乎都是静态缓存,不管是平均还是总体速度都会有质的提升!
如何实现WordPress全站预缓存
本文是在看到张戈大佬这篇文章后,才开始尝试这种方法的,自己针对宝塔面板和老白博客的实际情况做了一点点修改。
(原文地址:shell脚本实现整站缓存和预缓存https://zhangge.net/5095.html)
以下教程只针对网站已经有缓存功能的,比如上面提到的缓存插件,就是已经能够将你的动态文章内容生成了html文件的。
这里先贴一下张戈大佬的本地sitemap法,就是站点根目录有sitemap.xml文件
本地sitemap法
其目的为:在WordPress站点地图中拉出所有文章地址,使用 wget 或 curl 全部请求一遍即可实现缓存
shell脚本内容(张戈原文,未修改),shell脚本在宝塔面板的使用方法可以看本文第三节
#/bin/bash
#进入到网站根目录,请按实际填写
cd /home/wwwroot/www.xcbtmw.com/
#从 sitemap.xml 中取出所有页面地址, 每隔 0.5 秒请求一次,触发缓存。
for url in $(awk -F"<loc>|</loc>" '{print $2}' sitemap.xml)
do
wget -O /dev/null $url
sleep 0.5
done
将此代码按实际修改后保存为 g_cache.sh ,上传到 Linux 系统,比如就放到 /root 目录,新增任务计划,定时运行即可
#每天凌晨 3 点全站预缓存一遍
0 3 * * * bash /root/g_cache.sh >/dev/null 2>&1
云端sitemap网址法
这个标题名字可能不太恰当,就是说你本地没有sitemap.xml这个文件,但是有站点地图,比如老白博客的为
https://www.xcbtmw.com/wp-sitemap.xml
那么shell脚本就可以这样写(技术有限,有问题欢迎指正哈)
sitemap_url="https://www.xcbtmw.com/wp-sitemap-posts-post-1.xml" # WordPress站点地图的URL
links=$(curl -s "$sitemap_url" | grep -oP '<loc>K.*?(?=</loc>)') # 提取站点地图中的链接
for link in $links
do
echo "Visiting link: $link"
wget -O /dev/null "$link" # 发送HTTP HEAD请求访问链接
sleep 1 # 等待1秒
done
简单解释一下
echo "Visiting link: $link"是用来在控制台输出正在访问的链接,就是下面这个任务执行日志,这个可以根据自己情况删除。

wget -O /dev/null "$link"是用来发送HTTP HEAD请求并访问链接。通过将下载内容保存到/dev/null,实际上并不保存任何文件,只是发送HTTP HEAD请求来获取响应头信息,从而模拟访问链接的行为。
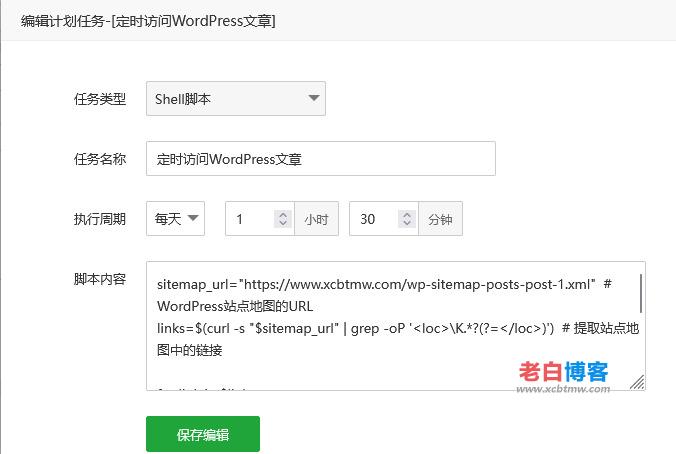
宝塔面板自动执行shell脚本
在宝塔面板的主页——计划任务中,就可以添加了,需要注意的就是脚本的内容和执行周期

宝塔的计划任务非常方便,功能也很多,大家还可以看看“宝塔面板PHP-Nginx-Mysql检测并自动重启Shell脚本代码 ”
https://www.xcbtmw.com/18654.html
本站自用WordPress优化教程:https://www.xcbtmw.com/tag/wordpress_optimization
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





