本文是老白博客基于WordPress的7B2主题进行的美化修改解读,仅供参考。简要谈谈该文件里面不同代码的含义,并给出一些可能的修改说明,包括个人中心页面背景设置为大图、个人中心的相关文字说明等。老白博客老白原创https://www.xcbtmw.com/29701.html

个人中心前端页面地址:https://你的网站域名,如xcbtmw.com/users/1
个人中心后端文件地址:主题根目录/author.php
7B2主题美化之论坛圈子系列:https://www.xcbtmw.com/19796.html
1.自定义背景功能
在文件中下面的代码就是“允许用户自定义背景”,这里大家可以直接注销或者删除这段代码,当然后台用户权限里面也有(上传媒体大小、能否上传媒体图片)

<div class="mask-wrapper" :style="'background-image:url('+cover+')'"><div class="user-cover-button" v-show="admin || self" v-cloak><label class="empty button" for="cover-input"><?php echo b2_get_icon('b2-image-fill'); echo '<span>'.__('上传封面图片','b2').'</span>'; ?></label><input id="cover-input" type="file" class="b2-hidden-always" ref="fileInput" accept="image/jpg,image/jpeg,image/png,image/gif" @change="getFile($event,'cover')" :disabled="locked"></div>
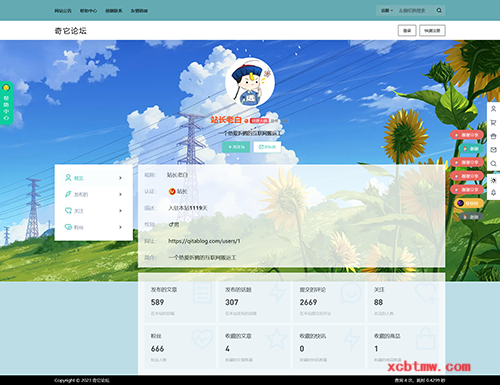
2.个人中心大图
个人中心页面大图,老白博客代码原创,直接搜索替换代码就行(演示站的也是我做的,禁止无良小人转载后收费、积分阅读!!!)
老白博客老白原创https://www.xcbtmw.com/29701.html

演示效果:https://www.qitabbs.com/users/auuAwtzuk
会员等级图标美化的教程看这里:https://www.xcbtmw.com/17458.html
替换代码头:$title = get_user_meta($user_id,'b2_title',true);
替换代码尾:<div id="author" class="author wrapper">
完整代码如下:
此处为隐藏内容,评论后查看
3.个人中心简介文字
老白博客老白原创https://www.xcbtmw.com/29701.html
<!--个人中心昵称颜色、等级修改https://www.xcbtmw.com/29701.html--><div class="user-panel-info"><div class=""><b><span id="userDisplayName"><?php echo $user_data->display_name; ?></span></b><a><span class="user-page-lv"><?php echo $user_vip; ?><?php echo $user_lv; ?></span></a><p><?php echo $user_data->description ? str_replace(array('{{','}}'),'',wptexturize(sanitize_textarea_field(esc_attr($user_data->description)))) : __('快乐分享!快乐生活!快乐三连!','b2'); ?></p></div><p></p><!--个人中心昵称颜色、等级修改-->
4.个人中心邀请码
这个不需要的直接删除
<div :class="'user-sidebar h0 '+(userData.admin || userData.self ? 'show' : '')" v-cloak><div class="user-sidebar-info <?php echo $user_page === 'myinv' ? 'active' : ''; ?>"><a href="<?php echo $link.'/myinv'; ?>" class="link-block"></a><p><?php echo b2_get_icon('b2-hand-heart-line b2-light b2-color').__('邀请码','b2'); ?></p><div class="author-sidebar-down"><?php echo b2_get_icon('b2-arrow-right-s-line'); ?></div></div></div>
5.个人中心收藏
这里我把它改为隐藏,就是其他人看不见你的收藏内容,只有自己能看见
<!--隐藏个人中心收藏https://www.xcbtmw.com/29701.html--><div :class="'user-sidebar h0 '+(userData.admin || userData.self ? 'show' : '')" v-cloak><div class="user-sidebar-info <?php echo $user_page === 'collections' ? 'active' : ''; ?>"><a href="<?php echo $link.'/collections'; ?>" class="link-block"></a><p><?php echo b2_get_icon('b2-star-line b2-light b2-color').__('收藏','b2'); ?></p><div class="author-sidebar-down"><?php echo b2_get_icon('b2-arrow-right-s-line'); ?></div></div></div><!--隐藏个人中心收藏-->
6.删除快讯显示
下面这个代码,不需要直接删除
老白博客老白原创https://www.xcbtmw.com/29701.html
$newsflashes_slug=>b2_get_option('normal_custom','custom_newsflashes_name'),
7.个人中心设置页面
这里就根据个人情况删除了,文件地址为主题目录user/setting.php
我这里做了以下调整
- 删除收货地址
- 绑定手机
- 收款码绑定
收货地址代码
<li><div class="edit-name"><?php echo __('收货地址','b2'); ?></div><div class="edit-item"><div class="edit-value user-address-list" v-if="userData.address"><div class="user-address-title" v-if="userData.default_address"><?php echo __('默认地址:','b2'); ?></div><ul v-if="userData.default_address"><li><div class="user-address-info address-default"><span v-text="userData.address[userData.default_address].province ? userData.address[userData.default_address].province+' '+userData.address[userData.default_address].city+' '+userData.address[userData.default_address].county+' '+userData.address[userData.default_address].address : userData.address[userData.default_address].address"></span><span v-text="userData.address[userData.default_address].name" class="mar10-l red"></span><span v-text="userData.address[userData.default_address].phone" class="mar10-l"></span><div class="pos-a"><button class="text" @click="deleteAddress(userData.default_address)"><?php echo __('删除','b2'); ?></button></div></div></li></ul><div class="user-address-title" v-if="addressLength() > 1"><?php echo __('备用地址:','b2'); ?></div><ul><li v-for="(address,key,index) in userData.address" v-if="userData.default_address != key"><div class="user-address-info"><span v-text="address.province ? address.province+' '+address.city+' '+address.county+' '+address.address : address.address"></span><span v-text="address.name"></span><span v-text="address.phone"></span><div class="pos-a"><button class="text" @click="saveDefaultAddress(key)"><?php echo __('设为默认','b2'); ?></button><button class="text" @click="deleteAddress(key)"><?php echo __('删除','b2'); ?></button></div></div></li></ul><button class="empty setting-des-add" @click="show.address = true" v-show="!show.address"><?php echo b2_get_icon('b2-add-line').' '.__('添加收货地址','b2'); ?></button></div><div class="edit-input address-input" v-if="show.address" v-cloak><input type="text" v-model="addresses.address" placeholder="<?php echo __('地址','b2'); ?>"><input type="text" v-model="addresses.name" placeholder="<?php echo __('姓名','b2'); ?>"><input type="text" v-model="addresses.phone" placeholder="<?php echo __('电话','b2'); ?>"><div class="edit-button"><button class="empty" @click="show.address = false"><?php echo __('取消','b2'); ?></button><button @click="saveAddress()"><?php echo __('添加','b2'); ?></button></div></div><p class="setting-des"><?php echo __('如果您在本站购物,请务必填写此项,以便发货!','b2'); ?></p></div></li>
收款码代码老白博客老白原创https://www.xcbtmw.com/29701.html
<h2><?php echo __('上传收款码','b2'); ?></h2><div class="user-qrcode"><div class="weixin-qrcode"><img :src="userData.qrcode_weixin" v-if="userData.qrcode_weixin"><label><i><?php echo __('微信','b2'); ?></i><input type="file" class="b2-hidden" @change="getFile($event,'weixin')" ref="weixin"></label></div><div class="alipay-qrcode"><img :src="userData.qrcode_alipay" v-if="userData.qrcode_alipay"><label><i><?php echo __('支付宝','b2'); ?></i><input type="file" class="b2-hidden" @change="getFile($event,'alipay')" ref="alipay"></label></div></div><p class="setting-des"><?php echo __('如果您需要提现,我们会通过此二维码进行转账。','b2'); ?></p>
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





