在WordPress各种优化插件、各种手段层出不穷的时代,各方大佬均在推荐各类插件,比如super cache、cache master和litespeed cache等。不过对于老白博客个人而言,就想图个清净,不喜欢插件太多,设置一大堆,复杂!所以呢,今天就掏出一个“无代码版”优化WordPress(强化拓展),再结合最新版本的WordPress6.3,轻松实现首页0sql,网站毫秒级加载。

1.batcache效果演示
演示网站:https://test.xcbtmw.com/
网站底部就能看到(未使用前首页查询次数为63):

附带一个显示查询次数和时间的代码
<?php echo get_num_queries().'次查询,耗时'.timer_stop(0).'秒。'; ?>2.什么是WordPress强化拓展
在本文的教程中,老白使用的是“强化拓展”,而非WordPress插件,他们二者区别如下:
- 强化拓展(Enhancements):强化拓展是一种广义的术语,用于描述对系统或应用程序功能进行增强、扩展或改进的方法。它可以包括各种形式的修改、添加、优化或增强,以提供更多功能、性能或用户体验的改善。在WordPress中,强化拓展可以指代各种方法,如代码片段、自定义功能、主题模板修改等,用于对WordPress进行定制和增强。
- 插件(Plugins):插件是一种特定的软件组件,用于在现有系统或应用程序中添加额外的功能或特性。在WordPress中,插件通常是以独立的文件形式存在的,可以通过后台管理界面直接安装和启用。插件提供了一种简单的方式来扩展WordPress的功能,而无需直接修改核心代码。它们可以实现各种功能,如社交媒体分享、SEO优化、表单创建、安全增强等。
强化拓展是一个更宽泛的概念,可以包括各种形式的增强和定制,而插件则是一种特定的软件组件,通过添加额外的功能来扩展现有系统。插件是实现强化拓展的一种常见方式。
3.batcache+mem强化拓展
此处借用果酱大佬的原话介绍batcache和memcached的关系
WordPress 启用 Memcached 这样的内存缓存之后,每次访问 WordPress 页面,都要从内存中获取多个缓存对象。
而 Batcache 主要就是解决这个问题,它是基于 Memcached 的 WordPress 缓存插件,它的工作原理是:把当前整个页面作为一个对象缓存到内存中,这样再次访问 WordPress 页面的时候,直接获从内存中获取这个对象即可,速度极快。

从果酱大佬的描述中我们可以发现:batcache+memcached是一种非常不错的WordPress优化手段,接下来老白跟大家分享下如何无插件开启
3.1 PHP安装memcached拓展
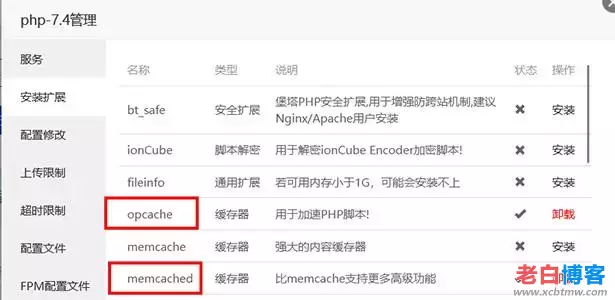
以宝塔面板为例,打开软件商店,PHP安装拓展,勾选即可(老白推荐安装opcache+memcached)

3.2 batcache+mem强化拓展下载
下载文件(batcache和memcached均来自于官方插件,大家也可以自行下载)
batcache+mem下载:https://qtrj.lanzoul.com/i6nSD18cy6eb
然后放到WordPress的/wp-content目录下,比如老白博客的:
/www.xcbtmw.com/wp-content
3.3 激活使用batcache+mem
把上述文件放到对应目录后,还需要在WordPress根目录的wp-config.php进行下面的设置,不然会报错
此处为隐藏内容,评论后查看
3.4 batcache缓存设置
编辑batcache的advanced-cache.php文件进行设置
var $max_age = 300; // 缓存过期时间(0表示禁用batcache)
var $remote = 0; // 禁止向远程数据中心发送缓冲区(从不发送req/sec)
var $times = 2; // 一个页面被访问了多少次之后进行缓存(两个或两个以上)
var $seconds = 0; // …在这么多秒内(0表示忽略它,立即使用batcache)
var $group = 'batcache'; // memcached组的名称。您可以通过更改此选项来模拟缓存刷新。
var $unique = array(); // 如果您有条件地提供不同的内容,请将变量值放在这里。
var $vary = array(); // 函数数组,用于create_function。返回值被添加到上面的$unique中。
var $headers = array(); // 在这里添加头作为name=>值或name=>数组(值)。这些将与缓存中的每个响应一起发送。
var $cache_redirects = false; // 设置true启用重定向缓存。
var $redirect_status = false; // 这将在重定向期间设置为响应代码。
var $redirect_location = false; // 这被设置为重定向位置。
var $use_stale = true; // 更新缓存时是否可以返回过期的缓存响应?
var $uncached_headers = array('transfer-encoding'); // 这些头将永远不会缓存。应用函数。
var $debug = true; // 设置false以隐藏batcache信息 <!-- comment -->
var $cache_control = true; // 将false设置为禁用Last-Modified和Cache-Control头
var $cancel = false; // 更改此选项以取消输出缓冲区。使用batcache_cancel ();
var $noskip_cookies = array( 'wordpress_test_cookie' ); // cookie的名称——如果它们存在并且缓存通常会被绕过,那么不要绕过它。
这里大家不作修改也行,老白已经设置好了,保持默认也可
3.5 batcache缓存清除
关于缓存文件的生成,batcache不生成物理文件来存储缓存的页面。相反,它使用内存缓存(例如Memcached或APCu)来存储页面的副本。这种方式比将页面保存为静态HTML文件更为高效,因为读取内存缓存比读取磁盘上的文件要快得多。
内存缓存只是临时存储数据的一种方式,并不持久化保存数据。
因此,在重启服务器或清除缓存时,存储在内存缓存中的页面副本将会被清空,并重新生成,强硬的刷新缓存方案就是重启下memcached
4.进一步优化
在使用了上面的优化方案后,还可以通过下面的方式进一步优化加速WordPress:
①优化WordPress的各种函数功能,比如禁用rest api、谷歌字体,禁用WordPress翻译等
②hsts预加载:https://www.xcbtmw.com/26763.html
③服务器加速脚本:https://www.xcbtmw.com/26760.html
更多WordPress优化和WordPress技巧大家可点击文末标签查看。
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





