对于搜索接口开放的网站,不良分子都可以通过“搜索”的方式进行攻击。这个不仅限于WordPress,其他CMS和自定义网站也可能受到类似的攻击,轻则服务器瘫痪,重则网站被K。接下来老白给出一种通过添加搜索结果页面验证的方式(包括数字计算验证和按钮验证)来适当阻绝该攻击,实现网站防护。

这里老白提供一些简单的验证机制,将下面代码加到主题的 functions.php 里即可。
1. 搜索结果数字算法验证
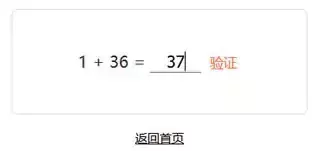
1.1 演示效果

1.2 功能代码
这里面的 $num1 = rand(1,50);部分可以设置简单点,数字1到5就够了
$num2 = rand(1,50);
(此处代码转载自:https://haogeboke.com/archives/technology/wp_search_optimize/,感谢分享)
function esc_search_captcha( $query, $error = true ) {
if ( is_search() && !is_admin() ) {
if ( ! isset( $_COOKIE['esc_search_captcha'] ) ) {
$query->is_search = false;
$query->query_vars['s'] = false;
$query->query['s'] = false;
if ( $error == true ){
//$query->is_404 = true;
if ( isset( $_POST['result'] ) ) {
if ( $_POST['result'] == $_COOKIE['result'] ) {
$_COOKIE['esc_search_captcha'] = 1;
setcookie('esc_search_captcha',1,0,'/');
echo '<script>location.reload();</script>';
}
}
$num1 = rand(1,50);
$num2 = rand(1,50);
$result = $num1+$num2;
$_COOKIE['result'] = $result;
setcookie('result',urldecode($result),0,'/');
?>
<HTML>
<head>
<meta charset="UTF-8">
<title>人机验证</title>
<style>
body{color: #333;text-align: center;font-size: 16px;}
.erphp-search-captcha{margin: 50px auto 15px;max-width: 250px;width: 100%;padding: 40px 20px;border: 1px solid #ddd;text-align: center;border-radius: 5px;}
.erphp-search-captcha form{margin: 0}
.erphp-search-captcha input{border: none;border-bottom: 1px solid #666;width: 50px;text-align: center;font-size: 16px;}
.erphp-search-captcha input:focus{outline: none;}
.erphp-search-captcha button{border: none;background: transparent;color: #ff5f33;cursor: pointer;}
.erphp-search-captcha button:focus{outline: none;}
a{color: #000;font-size: 12px;}
</style>
</head>
<body>
<div class="erphp-search-captcha">
<form action="" method="post"><?php echo $num1;?> + <?php echo $num2;?> = <input type="text" name="result" required /> <button type="submit">验证</button></form>
</div>
<a href="<?php echo home_url();?>">返回首页</a>
</body>
</html>
<?php
exit;
}
}
}
}
add_action( 'parse_query', 'esc_search_captcha' );
2. 搜索结果简单按钮验证
这个是老白基于上面的代码修改的,演示效果如下
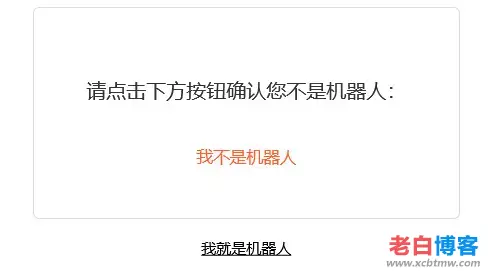
2.1 演示效果
相比数字计算更简单,点击一下按钮就行
演示地址:https://test.xcbtmw.com/search/1/

2.2 功能代码
此处为隐藏内容,评论后查看
3. 其他搜索防护
除了上面老白提到的搜索结果人机验证的方式外,还可以通过下面的方式进一步加固
免插件实现WordPress网站屏蔽后台搜索词广告
通过JS加密百度统计ID屏蔽垃圾广告词
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





