在某些情况下,我们可能需要设置自定义标头,例如 Cache-Control 标头或 Expire 标头。今天老白博客就分享下:openlitespeed服务器如何设置自定义标头Headers,以集成了openlitespeed服务器的cyberpanel面板为例,分别设置css和js等静态文件的标头。

1.登录openlitespeed管理面板
(关于该服务器和CP面板的安装使用请查看老白博客之前的文章)
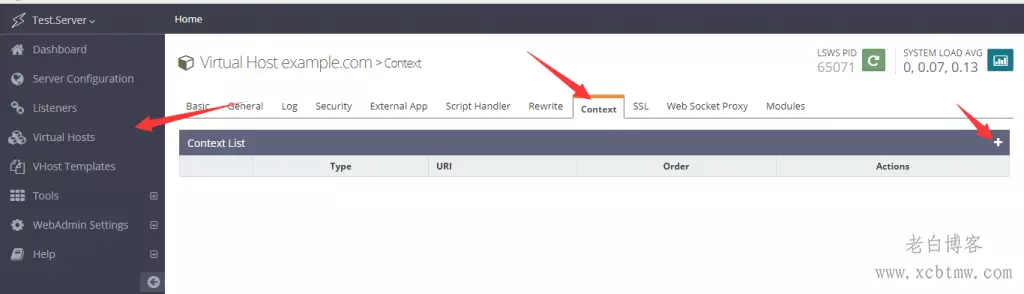
通过 https://IP:7080 登录到 WebAdmin Console,转到 虚拟主机 > 上下文,然后创建一个新上下文。

2.选择静态类型
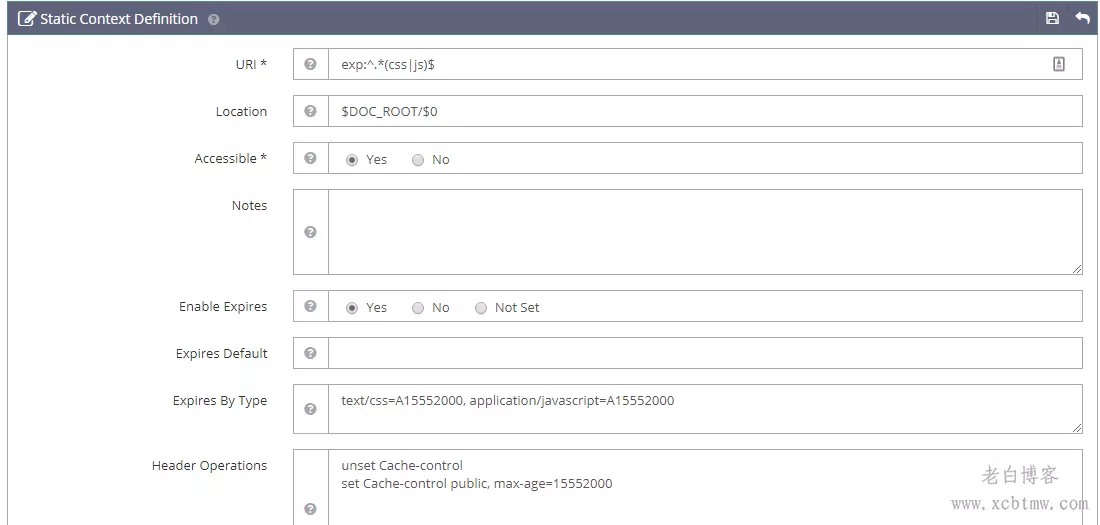
在新创建的上下文中,将“类型”设置为 Static

由于目标文件是 JS 和 CSS,因此请使用正则表达式来匹配 URI 的所有这些类型的文件,如下所示:
exp:^.*(css|js)$
可以根据需要添加更多静态文件扩展名,例如:
exp:^.*(woff|woff2|jpg|jpeg|png|css|js)$
将“位置”设置为 $DOC_ROOT/$0 。我们需要, $0 因为 URI 使用正则表达式。
将“可访问”设置为 Yes 。
将“启用过期”设置为 Yes 。
将“按类型过期”设置为以下值( 15552000 秒等于 180 天):
application/javascript=A15552000, text/css=A15552000
将“标头操作”设置为以下内容:
unset Cache-control
set Cache-control public, max-age=15552000
该 unset cache-control 行将删除上一个缓存控制标头,然后在下一行中设置新的缓存控制标头。

保存并重新启动。
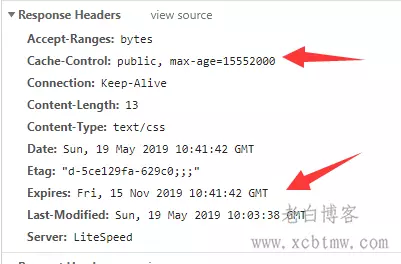
3.自定义标头验证
可以从浏览器的开发工具中查找新的响应标头。

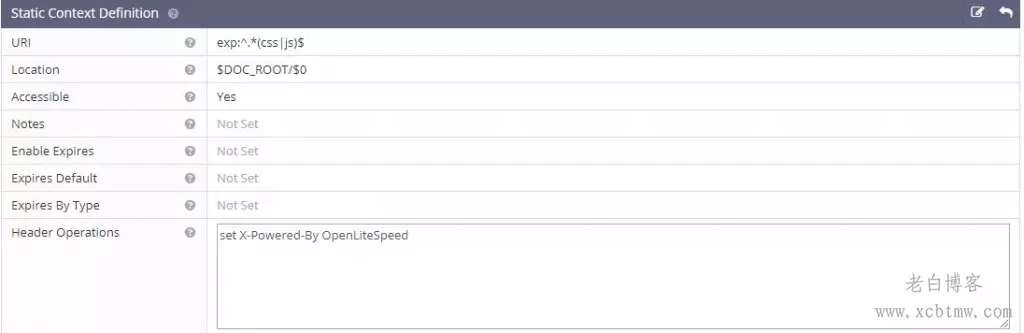
4.添加 X-Powered-By 标头
如果需要添加更多标头,则语法和用法类似于 Apache 的 mod_headers 指令,用于支持的操作。
下面是添加 X-Powered-By 标头的示例:

1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





