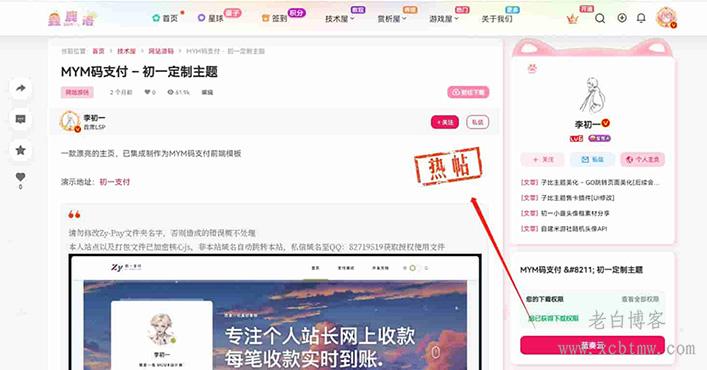
WordPress根据文章阅读量赋热帖图标-仿discuz:仿照discuz论坛,起源子比主题。当文章浏览量大于规定值,如500后,自动在文章的顶部加一个图标,图标内容可以是热帖、优秀、精华等。演示效果和实现代码如下:

实现代码
通用教程,适合WordPress美化,也适合子比主题和7B2主题美化,主题的浏览量一般都是views,这个在之前说过,大家可以去看看
3种方法实现wordpress网站批量修改增加文章阅读量
将下面的代码添加到主题的function.php文件即可
(图片及代码转载自:https://www.lsenyu.cn/18664.html,感谢分享)
/*文章开头大于50浏览量出现热帖图片*/
add_filter('the_content', 'add_lu_content_beforde');
function add_lu_content_beforde( $content ) {
if( !is_feed() && !is_home() && is_singular() && is_main_query() ) {
$viewnum= (int) get_post_meta( get_the_ID(), 'views', true );
if ($viewnum > 500){ //这里是浏览量大于500
$before_content = '<img style="position: absolute; right: 10px; pointer-events: none; z-index: 10;" src="https://www.lurenfen.com/media/2023/10/002.gif" alt="热帖" >'; //图片地址修改成自己的
$lu = $before_content . $content;
}
else{$lu = $content;}}
return $lu;
}热帖图标下载
https://qtrj.lanzoul.com/i4yQn1egc25g
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





