这也是前一天触碰这一领域后没多久有小伙伴问问提。我就网上查了一些,看过编码,可是不太喜欢。因而
我做了这一小演试;自己;期待我们能从这当中汲取教训。
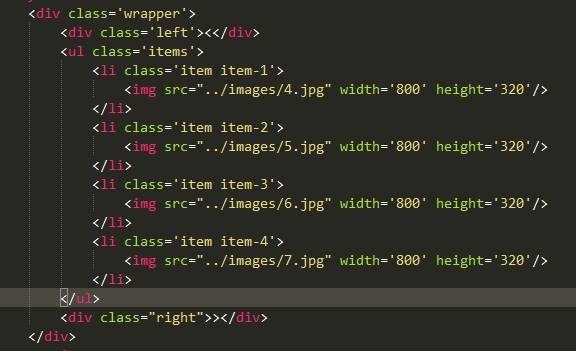
一,网页布局:最重要的是设定部位:相对性为类包裝器;外溢:掩藏;
类新项目设定:部位,肯定等特性;
 下面先后剖析怎样开播:
下面先后剖析怎样开播:
我的想法是:如果你点一下下一页时,新项目的动漫往左边挪动。
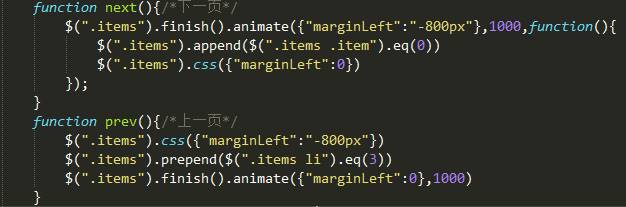
动漫({ " margin fet ":-800 px " },1000,function(){ });在涵数({})中实行的方式:
最先将新项目-1放到$(”的结尾。itemsli”),随后是新项目({marginLeft:0})。
[最初,我以为,在$(”后边再加上item-1以后。itemsli”),应当最先删掉新项目-1吗?
随后我留意了下一页实行完办法后的网页页面原素,才发觉这一担忧是不相干的。
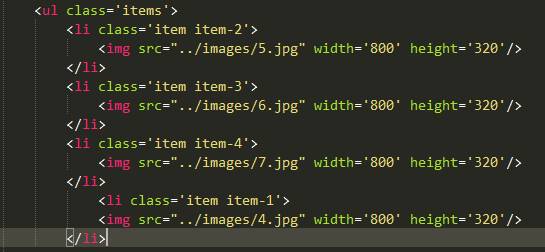
下列是实行下一页后的网页页面原素:
 【你有没有发觉第一个li原素跑到后边,随后如果你点一下上一页的情况下,大家只必须拿最后一个li原素】。
【你有没有发觉第一个li原素跑到后边,随后如果你点一下上一页的情况下,大家只必须拿最后一个li原素】。
念头:点一下上一页时,新项目的css往左边挪动({“margin fet”:0 }),随后是$(”。itemsli”)。将eq (3)放到Items的第一个部位,随后动画化Aniamte({“margin ft”:0 },1000);
这时,使我们下决心:新项目的css往左边({“margin fet”:0 })和$(”。itemsli”)。EQ(3)[即项-1]放到项的第一部位,一瞬间进行,人的眼睛看不见;因此之后实行Aniamte ({“左侧距”:0},1000)时,发觉项-1是以左边渐渐地下来的。
Js编码如下所示:
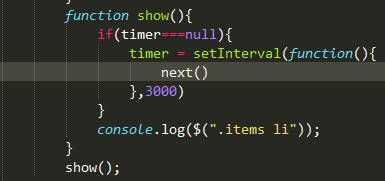
 随后是记时器:全自动轮盘。
随后是记时器:全自动轮盘。


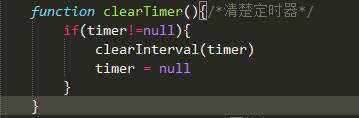
【timer一定去做下分辨,要不然会造成持续点一下的情况下,照片挪动会变的越来越快】【记时器务必做到分辨,不然会造成照片在持续点一下时挪动变的越来越快】。
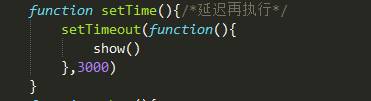
也有最后一个setTimeout:在我点一下下一页时,我能消除记时器,因此我就将其加上到它的事情中,随后在三秒钟后实行show(),并全自动循环播放;
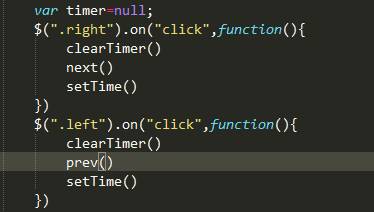
 之前点击事件:
之前点击事件:
 总体界面展现:
总体界面展现:
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





