关于Emlogfly模板主题间距调整方法,我记得在这个模板的1.4版本中后台可以设置,但是设置以后侧边栏会重叠,
在fly1.4之后的版本里面模板设置里面,好像就不能直接修改了,一直看一个页面紧紧巴巴的还是挺难受的。
正文:
这个fly模板最初设置的大小是1300的分辨率,也是为了用户体验度,建议修改范围是1300-1500之间,要么别人用低于1300的显示器看网站,可能显示不全哈。
我这里修改的是1500分辨率,测试用的是1366×368的显示器,市面上的显示器分辨率应该不会再有低于1366x768的了吧,有的话自行缩放浏览器页面吧。
1300对应侧边栏属性320320
1500对应侧边栏属性395395
修改方法:
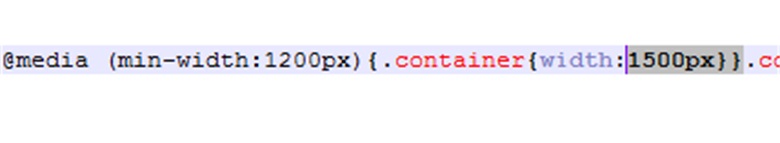
1、打开fly模板/CSS/bootstrap.min.css文件,搜索(min-width:1200px){.container{width:1500px}}
修改width里面数值即可,这里我设置1500.

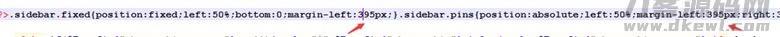
2、打开fly模板/FLY/inc/skin.php文件,在23行修改.sidebar.fixed里面数值,margin-left:395px。
这里说一下,其他调整可以自行浏览器F12,自己微调。

1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





