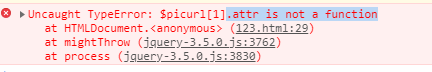
遇到一个导航使用图标的部分,想用jq修改图片地址一直报错,截图如下:

贴一下代码

$(document).ready(function(){
let $picurl = $('.nav ul li img');
$picurl[1].attr('src','/themes/mobile/images/list1.png');
console.log($picurl[0]);
$picurl.each(function(index,item){
let $imgurl = item.src.split('/').pop().substring(4,5);
$imgurl = index;
console.log(item.src);
let url = '/themes/mobile/images/list'+$imgurl+'.png';
})
})
调了很久终于解决:
$(…)[0] 返回的是一个dom对象
而 attr() 方法 只能被JQuery对象所使用
所以,可以用$(…).eq()
补充一下
DOM对象和jquery对象的区别
var domObj = document.getElementById(“id”); //DOM对象
var $obj = $("#id"); //jQuery对象;
KaTeX parse error: Expected 'EOF', got '#' at position 3: (“#̲img”).attr(“src…(“#img”)就是获取jQuery对象;
document.getElementById(“img”).src=”test.jpg”;//这里的document.getElementById(“img”)就是DOM对象;
再说一个例子:就是this,我在写jQuery的时候经常这样写:
this.attr(“src”,”test.jpg”);
可是就是出错。其实this是DOM对象,而
.attr(“src”,”test.jpg”)
是jQuery方法,所以出错了。要解决这个问题就要将DOM对象转换成jQuery对象,例如:
$(this).attr(“src”,”test.jpg”);
DOM对象和jquery对象的转换
DOM对象转成jQuery对象:
对于已经是一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。
方法:$(DOM对象)
var v=document.getElementById(“v”); //DOM对象
var $v=$(v); //jQuery对象
1
2
jQuery对象转成DOM对象:
两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
(1)jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。
var $v =$(“#v”) ; //jQuery对象
var v=$v[0]; //DOM对象
alert(v.checked) //检测这个checkbox是否被选中
1
2
3
(2)jQuery本身提供,通过.get(index)方法,得到相应的DOM对象。
var $v=$(“#v”); //jQuery对象
var v=$v.get(0); //DOM对象
alert(v.checked) //检测这个checkbox是否被选中
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





