1. 观察者模式
1.1 什么叫观察者模式
观测者一般能够 看作是第三者,例如校园内上自修的情况下,大伙儿毫无疑问都是有过搞小动作、各种各样玩乐的历经,这时候总是会有一个“给花浇水”的小伙伴们,当教师将要发生时立即“通告”大伙儿老师来了。再例如,交易会的情况下,大伙儿互相喊价,拍卖师会观查最大定价,随后通告给其他竟价者竟价,这就是一个观察者模式。
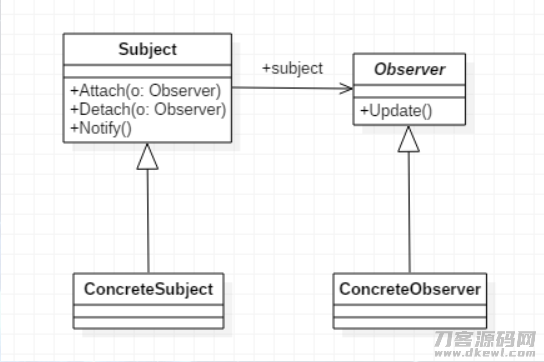
观察者模式(Observer),又叫公布-定阅方式(Publish/Subscribe),界定目标间一种一对多的相互依赖,促使每每一个目标更改情况,则全部取决于它的目标都是会获得通告并自动升级。UML框架图以下:

观察者模式:观察者模式中存有着主题风格与观测者,假如观测者观查某一主题风格,那麼一旦主题风格产生变化,便会通告全部的观测者
简易而言,便是根据在主题风格类里边建立一个观测者目录,随后加上观测者,当事情产生的情况下,根据遍历年来通告全部的观测者!
1.2 案例了解
很多东西,实际上 针对大家程序猿而言,通常是编码更有感染力
因而大家根据一个案例来了解
说一个故事,,,好久好久之前,一个英雄人物去救公主,那麼关心英雄人物的人有两个,一个是妖怪monster,一个是小公主princess,那麼每每英雄人物朝着妖怪挪动的情况下,妖怪和小公主都是有不一样的反映,妖怪要说:你不要过来啊!小公主要说:我在这里,赶紧来救救我!
下边大家根据观察者模式来还原这个故事!
最先完成观测者的内部类Observer
编码以下
/////////////我的网站//////////////
static string MyBlog = "https://www.cnblogs.com/wanghongyang";
/////////////我的网站//////////////
class Observer {
public:
virtual void update() = 0;
};
界定了一个纯虚函数upadate()
随后界定妖怪类与小公主类,承继观测者的内部类
class Monster : public Observer {
public:
void update() {
cout << "Monster: " << "你不要过来啊!!!" << endl;
}
};
class Princess : public Observer {
public:
void update() {
cout << "Princess: " << "我在这里,快过来救救我" << endl;
}
};
完成了界定的纯虚函数update()
随后界定英雄人物类Hero,相匹配着观察者模式中的主题风格
class Hero
{
private:
vector<Observer*> obList;
public:
void addObserver(Observer* observer) {
obList.push_back(observer);
}
void removeObserver(Observer* observer) {
for (vector<Observer*>::iterator it = obList.begin(); it != obList.end(); it ) {
if (*it = observer) {
obList.erase(it);
}
}
}
void move() {
cout << "hero: " << "已经向着妖怪挪动!" << endl;
//for(int i=0;i<obList.size();i )
for (auto ob : obList) {
ob->update();
}
}
};
里边有三个方式
- addObserver:提升观测者
- removeObserver:清除观测者
- move:意味着英雄人物挪动,必须 通告全部的观测者
最终完成主函数
int main() {
// 公主和怪物便是观测者,观查英雄人物,英雄人物相匹配着主题风格
Hero hero;
Monster mons;
Princess prin;
// 加上观测者
hero.addObserver(&mons);
hero.addObserver(&prin);
// 英雄人物挪动
hero.move();
cout << "原創时尚博主: 进击吧的汪sir https://www.cnblogs.com/wanghongyang" << endl;
return 0;
}
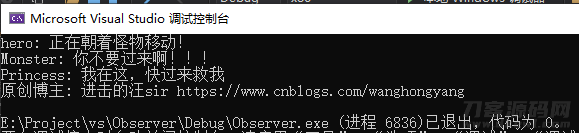
1.3 运作結果

能够 见到,英雄人物一挪动,公主和妖怪都作出了相对应的相对应!
1.本站大部分内容均收集于网络!若内容若侵犯到您的权益,请发送邮件至:duhaomu@163.com,我们将第一时间处理!
2.资源所需价格并非资源售卖价格,是收集、整理、编辑详情以及本站运营的适当补贴,并且本站不提供任何免费技术支持。
3.所有资源仅限于参考和学习,版权归原作者所有,更多请阅读网站声明。





